
Css-Methode zum Platzieren von Text am Ende eines Div: 1. Verwenden Sie das Positionsattribut, um das Div-Element auf relative Positionierung und das Textelement auf absolute Positionierung festzulegen. 2. Verwenden Sie das Bottom-Attribut, um den Text am Ende zu platzieren Geben Sie einfach den Stil „bottom:0;“ zum Textelement ein.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So platzieren Sie Text mit CSS am unteren Rand eines Divs
In CSS können Sie das Positionsattribut verwenden, um die Position des Texts so festzulegen, dass sich der Text am unteren Rand des Divs befindet. Im folgenden Beispiel wird erläutert, wie der Text in einem Div in CSS unten angezeigt wird.
Das Beispiel sieht wie folgt aus:
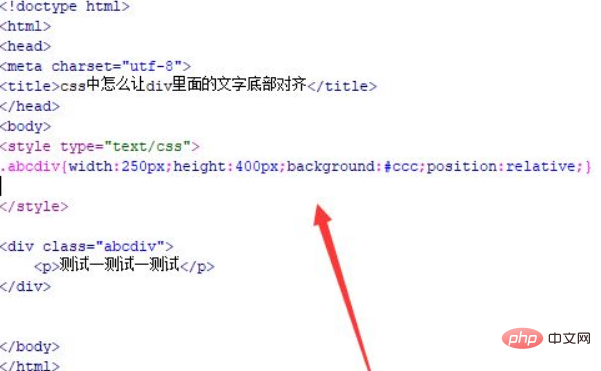
1 Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie der untere Teil des Textes im div in CSS ausgerichtet wird. Erstellen Sie ein Modul mit einem div und einem Textabschnitt mit dem p-Tag. Fügen Sie dem div-Tag ein Klassenattribut hinzu, um den Stil der div- und p-Tags festzulegen.
Legen Sie im CSS-Tag den Stil des Div über die Klasse fest, definieren Sie seine Breite als 250 Pixel, seine Höhe als 400 Pixel und die Hintergrundfarbe als Grau und verwenden Sie das Positionsattribut, um das Div auf relative Positionierung festzulegen.

2. Legen Sie im CSS-Tag den Stil des p-Tags fest, verwenden Sie das Positionsattribut, um das p-Tag auf absolute Positionierung festzulegen, und verwenden Sie das untere Attribut, um den p-Tag-Text unten festzulegen, und legen Sie fest Stellen Sie die Breite des p-Tags auf 100 % ein, indem Sie das Attribut „text-align“ verwenden, um den Text zu zentrieren.

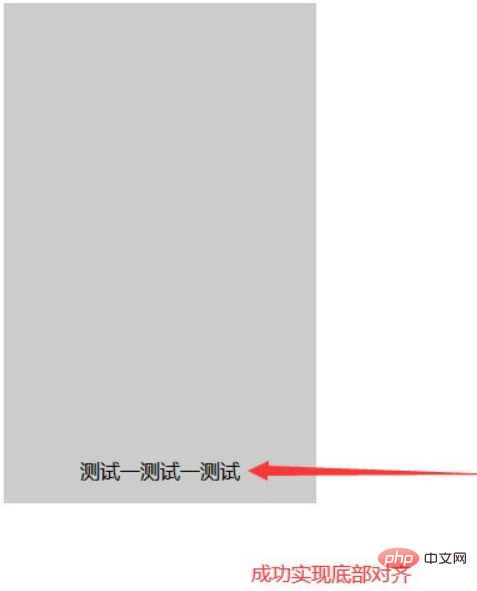
Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Zusammenfassung:
1 Verwenden Sie innerhalb des div das p-Tag, um eine Textzeile zu erstellen.
2. Verwenden Sie in CSS das Positionsattribut, um das Div auf absolute Positionierung zu setzen, das p-Tag auf relative Positionierung und das Bottom-Attribut, um den Text am unteren Rand des Divs auszurichten.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonCSS, wie man Text am Ende eines Divs einfügt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!