
In CSS wird die horizontale Linie im Text als „Textelement {text-decoration:line-through}“ geschrieben; das Attribut „text-decoration“ wird verwendet, um den Dekorationsstil anzugeben, der dem Text hinzugefügt wird Das Attribut „line -through“ definiert eine Linie durch den Text.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So schreiben Sie eine horizontale Linie in einen Text in CSS
In CSS können Sie das Attribut „text-decoration“ verwenden, um eine horizontale Linie auf das Wort zu setzen. Es wird ein durchgehender Text einer Zeile definiert.
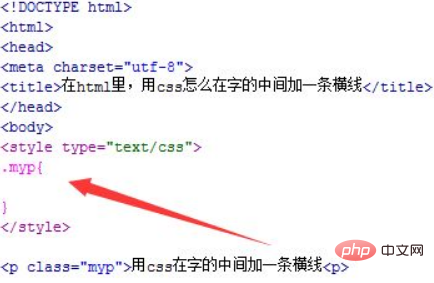
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie mithilfe von CSS in HTML eine horizontale Linie in der Mitte des Wortes hinzufügen. Verwenden Sie das p-Tag, um eine Textzeile mit dem Text „Verwenden Sie CSS, um eine horizontale Linie in der Mitte des Wortes hinzuzufügen“ zu erstellen. Legen Sie das Klassenattribut für das p-Tag fest. Der Attributwert ist myp, der hauptsächlich zum Festlegen des CSS-Stils über diese Klasse unten verwendet wird. Schreiben Sie das Tag und der CSS-Stil der Seite wird in das Tag geschrieben. Legen Sie den CSS-Stil des Textes im p-Tag über das Klassenattribut myp des p-Tags fest, und der Stil wird in geschweifte Klammern geschrieben.

2. Setzen Sie im CSS-Tag innerhalb der geschweiften Klammern das Attribut text-decoration auf durchgestrichen, um den Effekt zu erzielen, dass in der Mitte des Textes eine horizontale Linie hinzugefügt wird.

Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Zusammenfassung:
1. Erstellen Sie eine test.html-Datei.
2. Verwenden Sie in der Datei das p-Tag, um eine Testtextzeile zu erstellen.
3. Stellen Sie in CSS das Stilattribut text-decoration des p-Tags auf „Line-through“ ein, um den Effekt zu erzielen, dass in der Mitte des Wortes eine horizontale Linie hinzugefügt wird.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo schreiben Sie horizontale Linien in CSS-Text. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!