
In JavaScript besteht ein Ereignis aus drei Teilen: Ereignisquelle, Ereignistyp und Ereignishandler. „Ereignisquelle“ bezieht sich auf das Element, das das Ereignis auslöst, „Ereignistyp“ bezieht sich auf die Art und Weise, wie das Ereignis ausgelöst wird, und „Ereignishandler“ bezieht sich auf den Code (in Form einer Funktion), der nach Auslösung des Ereignisses ausgeführt werden soll .

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Was sind Ereignisse?
Ereignisse beziehen sich auf Verhaltensweisen, die von JavaScript erkannt werden können und ein „Trigger-Response“-Mechanismus sind. Diese Verhaltensweisen beziehen sich auf bestimmte Aktionen wie das Laden der Seite, Mausklick/Doppelklick, Mauszeiger über einen bestimmten Bereich usw. Sie spielen eine sehr wichtige Rolle bei der Erzielung des interaktiven Effekts der Seite.
Ein Ereignis besteht aus drei Teilen: Ereignisquelle, Ereignistyp und Ereignishandler, auch bekannt als die „drei Elemente von Ereignissen“.
Drei Elemente von Ereignissen
Ereignisquelle: das Element, das das Ereignis auslöst (ist)
Ereignistyp: die Art und Weise, wie das Ereignis ausgelöst wird (z. B. Mausklick oder Tastaturklick)
Ereignishandler: Ereigniscode, der nach dem Auslösen ausgeführt werden soll (Funktionsform)
Die oben genannten drei Elemente können einfach als „wer hat das Ereignis ausgelöst“, „welches Ereignis wurde ausgelöst“ und „was nach dem Ereignis zu tun ist“ verstanden werden ausgelöst wird".
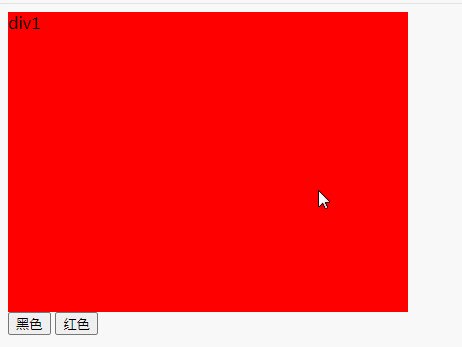
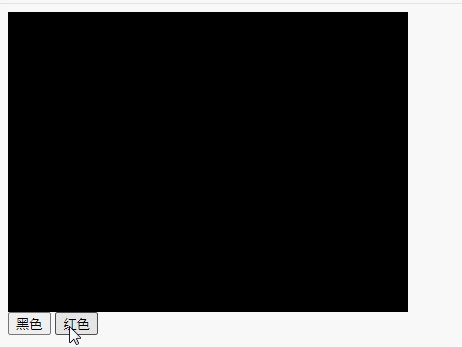
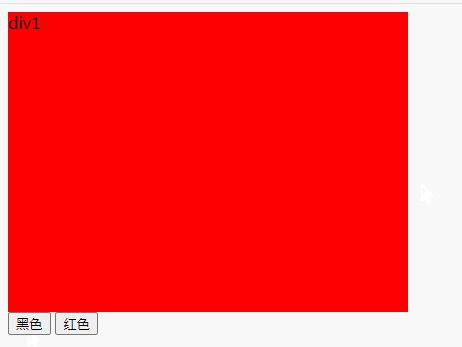
Beispiel: Farbe von div durch Klicken auf die Schaltfläche ändern
Ereignisquelle: Schaltflächenelement
Ereignistyp: Mausklick
Ereignishandler: test(eventObj)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
//js如何访问元素的style属性,进行样式修改
function test(eventObj) {
//怎么知道button1被按,还是button2被按下
//window.alert(eventObj.value);
if(eventObj.value == "黑色") {
//获取div1
var div1 = document.getElementById("div1");
div1.style.background = "black";
} else if(eventObj.value == "红色") {
var div1 = document.getElementById("div1");
div1.style.background = "red";
}
}
</script>
</head>
<body>
<div id="div1" style="width: 400px; height: 300px; background: red;">div1</div>
<input type="button" value="黑色" onclick="test(this)" />
<input type="button" value="红色" onclick="test(this)" />
</body>
</html>
【Verwandte Empfehlungen: Javascript-Lern-Tutorial】
Das obige ist der detaillierte Inhalt vonWoraus besteht ein Javascript-Event?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!