So stellen Sie die Elementebene in CSS auf die höchste Stufe
In CSS können Sie das Attribut „z-index“ verwenden, um das Element auf die höchste Ebene zu bringen. Die Funktion dieses Attributs besteht darin, die Stapelreihenfolge von Elementen festzulegen, die immer vor Elementen liegen mit einer niedrigeren Stapelreihenfolge, d. h. das Element hat die höchste Ebene und die Syntax lautet „element {z-index:number;}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So stellen Sie die Elementebene in CSS auf die höchste ein
Steuern Sie das Element auf der obersten Ebene, die über das Z-Index-Attribut in CSS festgelegt werden kann. Nehmen wir als Beispiel ein dreischichtiges Div, um zu erklären, wie der CSS-Stil das Div auf die oberste Ebene steuert.
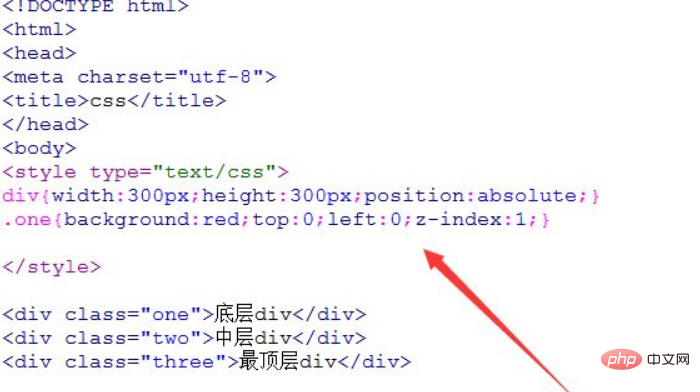
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie der CSS-Stil div auf der obersten Ebene steuert. Verwenden Sie CSS, um die Breite aller Divs auf der Seite auf 300 Pixel, die Höhe auf 300 Pixel und die Position der Divs auf absolute Positionierung festzulegen.
Erstellen Sie drei Divs und beschriften Sie sie mit Text, nämlich das untere Div, das mittlere Div und das obere Div. Legen Sie die Klassenattribute für die drei Divs auf eins, zwei und drei fest, die zum Formatieren der folgenden Klassennamen verwendet werden.
Stellen Sie den Div-Stil mit dem Klassennamen eins ein, setzen Sie die Hintergrundfarbe auf Rot, den Abstand vom linken Rand der Seite auf 0, den Abstand vom oberen Rand der Seite auf 0 und verwenden Sie zum Festlegen den Z-Index sein Niveau auf 1.

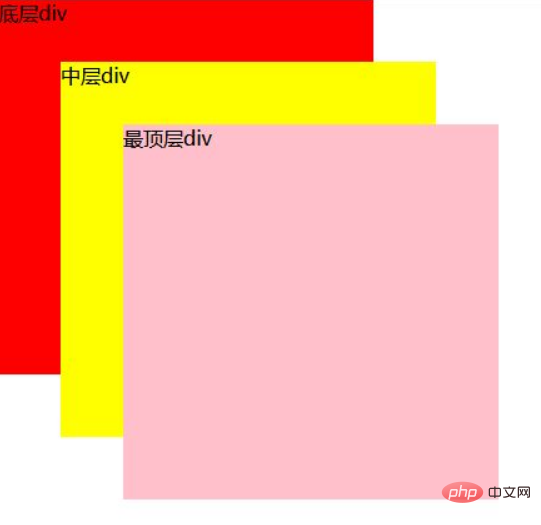
2. Legen Sie im CSS-Tag den div-Stil mit dem Klassennamen zwei fest, stellen Sie die Hintergrundfarbe auf Gelb, 50 Pixel vom linken Rand der Seite und 50 Pixel vom oberen Rand der Seite ein und verwenden Sie z -index, um seine Ebene festzulegen, also über dem Div mit dem Klassennamen eins.
Stellen Sie den Div-Stil mit dem Klassennamen drei ein, stellen Sie die Hintergrundfarbe auf Rosa, 100 Pixel vom linken Rand der Seite und 100 Pixel vom oberen Rand der Seite ein und verwenden Sie den Z-Index, um die Ebene auf 3 zu setzen Das sind drei Divs auf der Seite auf der obersten Ebene.

Öffnen Sie die Datei test.html im Browser, um den erzielten hierarchischen Effekt anzuzeigen.

Zusammenfassung:
1. Erstellen Sie drei Divs und setzen Sie ihre Positionsattribute auf absolute Positionierung.
2. Verwenden Sie den Z-Index, um die hierarchische Beziehung der drei Divs festzulegen. Je größer die Zahl, desto höher.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo stellen Sie die Elementebene in CSS auf die höchste Stufe. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1375
1375
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
Die Datei -Upload -Funktion kann über Bootstrap implementiert werden. Die Schritte sind wie folgt: Startstrap CSS und JavaScript -Dateien einführen; Dateieingabefelder erstellen; Datei -Upload -Schaltflächen erstellen; Behandeln Sie Datei -Uploads (verwenden Sie FormData, um Daten zu sammeln und dann an den Server zu senden). benutzerdefinierter Stil (optional).
 So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
Bootstrap bietet eine einfache Anleitung zum Einrichten von Navigationsleisten: Einführung der Bootstrap -Bibliothek zum Erstellen von Navigationsleistencontainern Fügen Sie Markenidentität hinzu. Erstellen Sie Navigationslinks. Hinzufügen anderer Elemente (optional) Anpassungsstile (optional).
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 Wie entferne ich den Standardstil in der Bootstrap -Liste?
Apr 07, 2025 am 10:18 AM
Wie entferne ich den Standardstil in der Bootstrap -Liste?
Apr 07, 2025 am 10:18 AM
Der Standardstil der Bootstrap -Liste kann mit CSS -Override entfernt werden. Verwenden Sie spezifischere CSS -Regeln und -Sektors, befolgen Sie das "Proximity -Prinzip" und das "Gewichtsprinzip" und überschreiben Sie den Standardstil des Bootstrap -Standards. Um Stilkonflikte zu vermeiden, können gezieltere Selektoren verwendet werden. Wenn die Überschreibung erfolglos ist, passen Sie das Gewicht des benutzerdefinierten CSS ein. Achten Sie gleichzeitig auf die Leistungsoptimierung, vermeiden Sie eine Überbeanspruchung von! Wichtig und schreiben Sie prägnante und effiziente CSS -Code.




