
In CSS können Sie den Selektor „:hover“ und das Attribut „background-image“ verwenden, um den Effekt einer Bildänderung zu erzielen, indem Sie mit der Maus darüber fahren. Sie müssen nur das „image element:hover{background“ hinzufügen -image:url(neues Bild) zum Bildelement Path);“-Stil ist ausreichend.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So erzielen Sie den Effekt einer Bildänderung durch Bewegen der Maus in CSS
Wenn Sie in CSS den Effekt einer Bildänderung durch Bewegen der Maus erzielen möchten, müssen Sie immer noch das verwenden :hover-Selektor und das Hintergrundbild-Attribut.
Unter anderem: Der Hover-Selektor wird verwendet, um den Status auszuwählen, wenn sich die Maus darüber befindet, und den Stil festzulegen, und das Attribut „Hintergrundbild“ wird verwendet, um das Hintergrundbild des Elements festzulegen.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 380px;
height: 250px;
background-image: url(1118.02.png);
}
div:hover{
width: 380px;
height: 250px;
background-image: url(1118.01.png);
}
</style>
</head>
<body>
<div>鼠标移动到图片上</div>
</body>
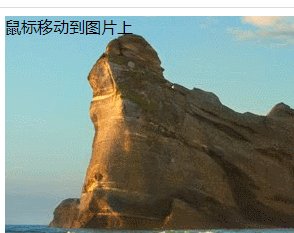
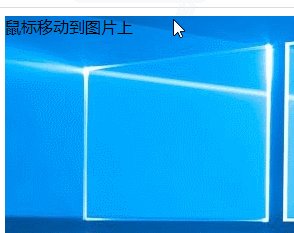
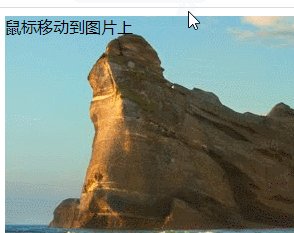
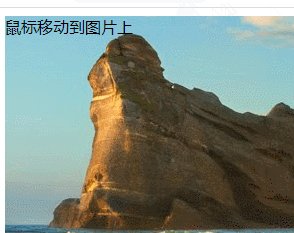
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo ändern Sie mit CSS den Bildeffekt, wenn die Maus darüber fährt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!