
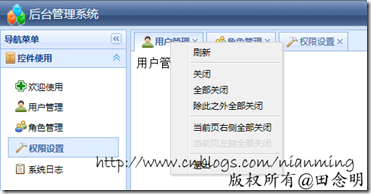
Zunächst einmal ist die Option „Sonst alle schließen“ ausgegraut und nicht verfügbar.
Wenn nur eine Registerkarte geöffnet ist, sollte „Alle außer einer schließen“ im Rechtsklick-Menü ausgegraut und nicht verfügbar sein. Dadurch wird der Benutzer daran erinnert, dass außer dieser keine anderen Registerkarten vorhanden sind. Die Programmimplementierung ist sehr einfach. Ermitteln Sie einfach die Anzahl der geöffneten Registerkarten. Wenn die Zahl 1 ist, schalten Sie „Alle schließen“ aus und deaktivieren Sie sie.
var tabcount = $('#tabs').tabs('tabs').length; //tab选项卡的个数
if (tabcount <= 1) {
$('#mm-tabcloseother').attr("disabled", "disabled").css({ "cursor": "default", "opacity": "0.4" });
}
else {
$('#mm-tabcloseother').removeAttr("disabled").css({ "cursor": "pointer", "opacity": "1" });
}
Hinweis: In den Browsern Firefox, Google und Opera funktioniert das Attribut „deaktiviert“ nicht, daher habe ich einen CSS-Stil hinzugefügt und seine Transparenz so eingestellt, dass er grau erscheint.
Rendering:

Bild 1: Alles außer diesem schließen
Zweitens wird „Alles auf der rechten Seite der aktuellen Seite schließen“ ausgegraut und ist nicht verfügbar.
Wenn auf der rechten Seite eines Tabs kein Tab vorhanden ist, sollte der Tab ausgegraut und nicht verfügbar sein. Das Programm ist nicht schwer zu implementieren. Rufen Sie einfach den Titel des letzten Tabs ab und vergleichen Sie ihn mit dem Titel des Tabs, auf dem sich das aktuelle Rechtsklickmenü befindet „Aktuelle Seite“ wird ausgegraut und ist nicht verfügbar.
var tabs = $('#tabs').tabs('tabs'); //获得所有的Tab选项卡
var tabcount = tabs.length; //Tab选项卡的个数
var lasttab = tabs[tabcount - 1]; //获得最后一个Tab选项卡
var lasttitle = lasttab.panel('options').tab.text(); //最后一个Tab选项卡的Title
var currtab_title = $('#mm').data("currtab"); //当前Tab选项卡的Title
if (lasttitle == currtab_title) {
$('#mm-tabcloseright').attr("disabled", "disabled").css({ "cursor": "default", "opacity": "0.4" });
}
else {
$('#mm-tabcloseright').removeAttr("disabled").css({ "cursor": "pointer", "opacity": "1" });
}
Rendering:

Bild 2: Alles auf der rechten Seite der aktuellen Seite schließen
Drittens wird „Alles auf der linken Seite der aktuellen Seite schließen“ ausgegraut und ist nicht verfügbar.
Dies ist genau das Gegenteil des zweiten Tabs. Holen Sie sich den Titel des ersten Tabs und vergleichen Sie ihn mit dem Titel des aktuellen Tabs.
var onetab = tabs[0]; //第一个Tab选项卡
var onetitle = onetab.panel('options').tab.text(); //第一个Tab选项卡的Title
if (onetitle == currtab_title) {
$('#mm-tabcloseleft').attr("disabled", "disabled").css({ "cursor": "default", "opacity": "0.4" });
}
else {
$('#mm-tabcloseleft').removeAttr("disabled").css({ "cursor": "pointer", "opacity": "1" });
}
Der erzielte Effekt ist schließlich wie unten dargestellt

Bild 3: Alle linken Seiten der aktuellen Seite schließen
Das Obige erkennt den Effekt des Ausgrauens und der Nichtverfügbarkeit, wenn die Maus darauf platziert und geklickt wird. Tatsächlich ist die Lösung sehr einfach Inspiration für alle.
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Welche Tools zur Überprüfung von IP-Reverse-Domainnamen gibt es?
Welche Tools zur Überprüfung von IP-Reverse-Domainnamen gibt es?




