So löschen Sie das schwebende Links- und Rechts-Floating in CSS
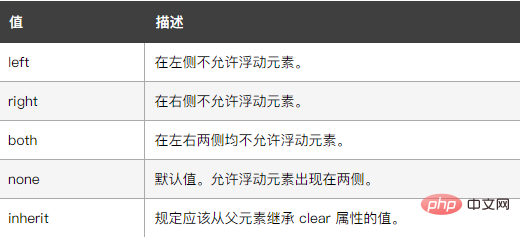
In CSS können Sie das Attribut „clear“ verwenden, um linke und rechte schwebende Elemente zu löschen. Die Funktion dieses Attributs besteht darin, anzugeben, welche Seite des Elements keine anderen schwebenden Elemente zulässt. Es ist auf der linken und rechten Seite des Elements nicht zulässig, d. h. das Löschen linker und rechter Gleitkommazahlen hat die Syntax „element {clear:both;}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So löschen Sie linke und rechte Floats in CSS
Um in CSS linke und rechte Floats zu löschen, müssen Sie das Clear-Attribut übergeben, das angibt, welche Seite des Elements keine anderen Floating-Elemente zulässt . Das Attribut „clear“ definiert, welche Seiten des Elements keine schwebenden Elemente enthalten dürfen. In CSS1 und CSS2 wurde dies durch automatisches Hinzufügen eines oberen Rands zu klaren Elementen (d. h. Elementen mit der Eigenschaft „clear“) erreicht. In CSS2.1 wird über dem oberen Rand des Elements Freiraum hinzugefügt, der Rand selbst ändert sich jedoch nicht. Unabhängig von der Änderung ist das Endergebnis dasselbe. Wenn es als links oder rechts klar deklariert wird, liegt der obere Rand des Elements knapp unter dem unteren Rand des schwebenden Elements auf dieser Seite.
Unter ihnen:
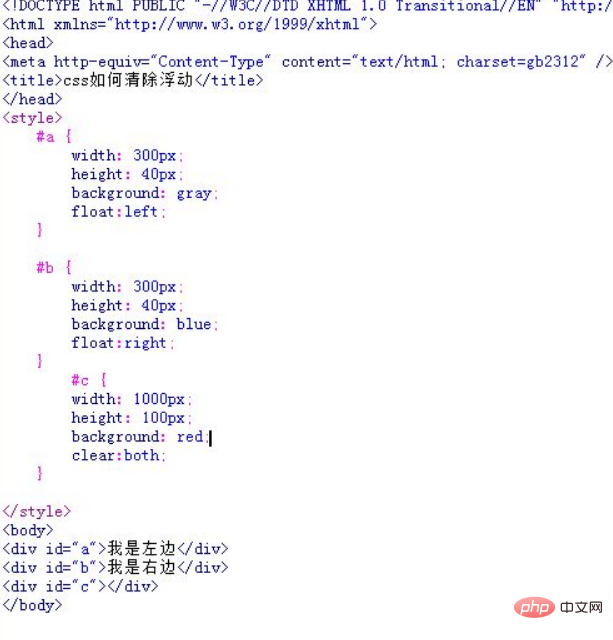
 Das Beispiel ist wie folgt:
Das Beispiel ist wie folgt:
 Ausgabeergebnis:
Ausgabeergebnis:
 (Lernvideo-Sharing:
(Lernvideo-Sharing:
Das obige ist der detaillierte Inhalt vonSo löschen Sie das schwebende Links- und Rechts-Floating in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1358
1358
 52
52
 So setzen Sie die H5 -Tabellenrandgrenze
Apr 06, 2025 pm 12:18 PM
So setzen Sie die H5 -Tabellenrandgrenze
Apr 06, 2025 pm 12:18 PM
Setzen Sie in HTML die H5-Tabellengrenzen durch CSS: Führen Sie ein CSS-Stilblatt ein, stylen Sie den Rand mit den Randattributen (einschließlich der Unterpropertien von Grenzbreiten, Grenzstilen und Grenzfarben) und wenden Sie den Stil auf die Tischelemente an. Darüber hinaus können bestimmte Grenzstile festgelegt werden, z.
 So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
Ausführen des H5 -Projekts erfordert die folgenden Schritte: Installation der erforderlichen Tools wie Webserver, Node.js, Entwicklungstools usw. Erstellen Sie eine Entwicklungsumgebung, erstellen Sie Projektordner, initialisieren Sie Projekte und schreiben Sie Code. Starten Sie den Entwicklungsserver und führen Sie den Befehl mit der Befehlszeile aus. Vorschau des Projekts in Ihrem Browser und geben Sie die Entwicklungsserver -URL ein. Veröffentlichen Sie Projekte, optimieren Sie Code, stellen Sie Projekte bereit und richten Sie die Webserverkonfiguration ein.
 So lösen Sie das H5 -Kompatibilitätsproblem
Apr 06, 2025 pm 12:36 PM
So lösen Sie das H5 -Kompatibilitätsproblem
Apr 06, 2025 pm 12:36 PM
Zu den Lösungen für H5 -Kompatibilitätsprobleme gehören: Verwenden von Responsive Design, mit dem Webseiten Layouts entsprechend der Bildschirmgröße anpassen können. Verwenden Sie Cross-Browser-Test-Tools, um die Kompatibilität vor der Freigabe zu testen. Verwenden Sie Polyfill, um neue APIs für ältere Browser zu unterstützen. Befolgen Sie die Webstandards und verwenden Sie effektive Code und Best Practices. Verwenden Sie CSS -Präprozessoren, um den CSS -Code zu vereinfachen und die Lesbarkeit zu verbessern. Optimieren Sie die Bilder, reduzieren Sie die Größe der Webseiten und beschleunigen Sie das Laden. Aktivieren Sie HTTPS, um die Sicherheit der Website zu gewährleisten.
 So erstellen Sie das Dropdown-Menü H5
Apr 06, 2025 pm 12:24 PM
So erstellen Sie das Dropdown-Menü H5
Apr 06, 2025 pm 12:24 PM
Das Dropdown-Menü "H5 erstellen" enthält die folgenden Schritte: Erstellen Sie eine Dropdown-Liste, wenden Sie einen CSS-Stil an, fügen Sie Umschalteffekte hinzu und verwandeln Sie Benutzerauswahl. Die spezifischen Schritte sind wie folgt: Erstellen Sie HTML, um eine Dropdown-Liste zu erstellen. Verwenden Sie CSS, um das Erscheinungsbild des Dropdown-Menüs anzupassen. Verwenden Sie JavaScript oder CSS, um den Switching -Effekt zu erreichen. Hören Sie sich Änderungsereignisse an, um die Benutzerauswahl zu bewältigen.
 Wie entferne ich den Standardstil in der Bootstrap -Liste?
Apr 07, 2025 am 10:18 AM
Wie entferne ich den Standardstil in der Bootstrap -Liste?
Apr 07, 2025 am 10:18 AM
Der Standardstil der Bootstrap -Liste kann mit CSS -Override entfernt werden. Verwenden Sie spezifischere CSS -Regeln und -Sektors, befolgen Sie das "Proximity -Prinzip" und das "Gewichtsprinzip" und überschreiben Sie den Standardstil des Bootstrap -Standards. Um Stilkonflikte zu vermeiden, können gezieltere Selektoren verwendet werden. Wenn die Überschreibung erfolglos ist, passen Sie das Gewicht des benutzerdefinierten CSS ein. Achten Sie gleichzeitig auf die Leistungsoptimierung, vermeiden Sie eine Überbeanspruchung von! Wichtig und schreiben Sie prägnante und effiziente CSS -Code.
 Wie man PS -Gradienten -Farbwähler macht
Apr 06, 2025 pm 10:09 PM
Wie man PS -Gradienten -Farbwähler macht
Apr 06, 2025 pm 10:09 PM
Gradientenfarbenerpflücker geben Desigern die Flexibilität, Gradienten aus Bildern zu extrahieren und zu erzeugen. Es vereinfacht die Gradientenerstellung, sorgt für Genauigkeit, inspiriert, verbessert die Effizienz und bietet plattformübergreifende Unterstützung und deckt eine breite Palette von Anwendungen ab, einschließlich Websites, Grafikdesign, UI/UX-Design und digitaler Kunst.
 So sehen Sie das Gittersystem von Bootstrap
Apr 07, 2025 am 09:48 AM
So sehen Sie das Gittersystem von Bootstrap
Apr 07, 2025 am 09:48 AM
Das Maschensystem von Bootstrap ist eine Regel für das schnelle Erstellen von Reaktionslayouts, die aus drei Hauptklassen bestehen: Container (Container), Zeile (Zeile) und COL (Spalte). Standardmäßig werden 12-Kolumn-Gitter bereitgestellt, und die Breite jeder Spalte kann durch Auxiliary-Klassen wie Col-MD- angepasst werden, wodurch die Layout-Optimierung für verschiedene Bildschirmgrößen erreicht wird. Durch die Verwendung von Offset -Klassen und verschachtelten Maschen kann die Layoutflexibilität verlängert werden. Stellen Sie bei der Verwendung eines Gittersystems sicher, dass jedes Element die korrekte Verschachtelungsstruktur aufweist, und berücksichtigen Sie die Leistungsoptimierung, um die Ladegeschwindigkeit der Seiten zu verbessern. Nur durch eingehendes Verständnis und Üben können wir das Bootstrap Grid-System kompetent beherrschen.
 So sehen Sie sich den CSS -Stil von Bootstrap an
Apr 07, 2025 am 10:24 AM
So sehen Sie sich den CSS -Stil von Bootstrap an
Apr 07, 2025 am 10:24 AM
So anzeigen Bootstrap CSS: Verwenden von Browser -Entwickler -Tools (F12). Suchen Sie die Registerkarte "Elemente" oder "Inspector" und finden Sie die Bootstrap -Komponente. Sehen Sie sich die CSS -Stile an, die die Komponente im Styles -Panel anwendet. Entwicklertools können verwendet werden, um Stile zu filtern oder Code zu debugieren, um Einblicke in die Funktionsweise des Funktionierens zu erhalten. Kompetenz in Entwicklerwerkzeugen und vermeiden Sie Umwege.




