
Methode: 1. Verwenden Sie die Attribute „border“ und „border-radius“, um das quadratische Element in einen Ring umzuwandeln. 2. Verwenden Sie „ring element {animation: name time} @keyframes name {100%{transform:rotate(rotation angle)}“ } "-Anweisung kann das Ringelement drehen.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So erzielen Sie einen Ringrotationseffekt in CSS3
In CSS können Sie zunächst das Attribut „border“ und das Attribut „border-radius“ verwenden, um ein quadratisches Element in einen Ringstil zu setzen, und dann das Animationsattribut @keyframes verwenden Regel und Transformation Die Attribute können zum Drehen des Rings verwendet werden. Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:200px;
height:200px;
border:100px solid black;
border-top-color:pink;
border-radius:50%;
animation:fadenum 5s ;
}
@keyframes fadenum{
100%{transform:rotate(360deg);}
}
</style>
</head>
<body>
<div></div>
</body>
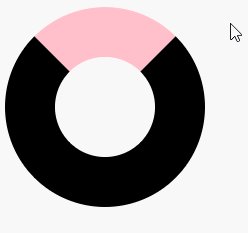
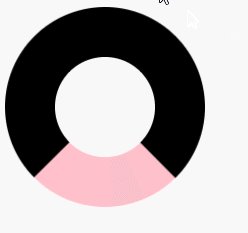
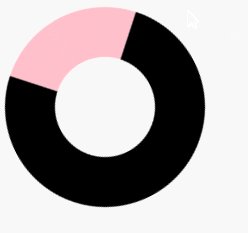
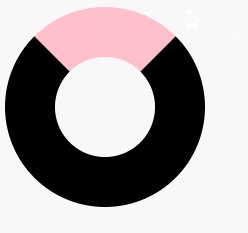
</html>Ausgabeergebnis:

(Lernvideo-Sharing: css-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo erzielen Sie einen Ringrotationseffekt in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!