
Schreiben: 1. „rgba (rot, grün, blau, Transparenz)“; die Funktion rgba() erzeugt verschiedene Farben und steuert die Transparenz von Farben durch die Überlagerung der Farben Rot, Grün und Blau. 2. „hsla (Farbton). , Sättigungsgrad, Helligkeit, Transparenz)“; Die Funktion hsla() definiert die Farbe und steuert die Transparenz der Farbe durch Farbton, Sättigung und Helligkeit.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So schreiben Sie Farbtransparenz in CSS3
1 In CSS können Sie die Funktion rgba() verwenden, um sie durch Überlagerung von Rot (R), Grün (G), Blau (B) zu generieren. und Transparenz (A) Verschiedene Farben.
Die Syntax lautet wie folgt:
rgba(red, green, blue, alpha)
Wobei:

Das Beispiel lautet wie folgt:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#p1 {background-color:rgba(255,0,0,0.3);}
#p2 {background-color:rgba(255,0,0,1);}
</style>
</head>
<body>
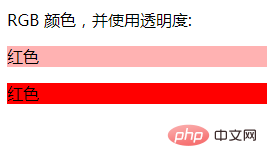
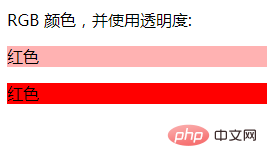
<p>RGB 颜色,并使用透明度:</p>
<p id="p1">红色</p>
<p id="p2">红色</p>
</body>
</html>Ausgabeergebnis:

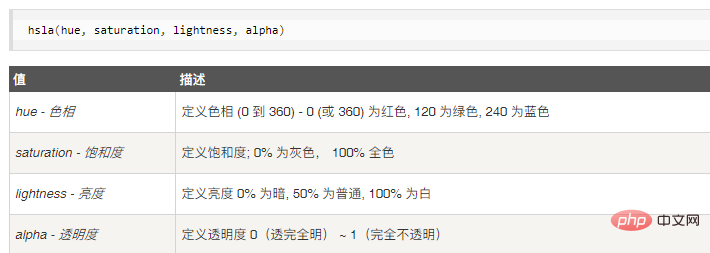
2. Die hsla()-Funktion verwendet Farbton, Sättigung, Helligkeit und Transparenz, um Farben zu definieren.
HSLA steht für Hue, Saturation, Lightness, Alpha (englisch: Hue, Saturation, Lightness, Alpha).

Das Beispiel sieht wie folgt aus:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#p1 {background-color:hsla(120,100%,50%,0.3);}
#p2 {background-color:hsla(120,100%,50%,1);}
</style>
</head>
<body>
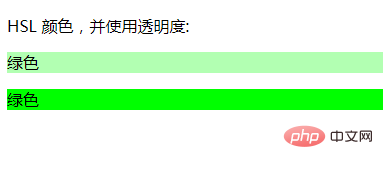
<p>HSL 颜色,并使用透明度:</p>
<p id="p1">绿色</p>
<p id="p2">绿色</p>
</body>
</html>Ausgabeergebnis:

(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo schreiben Sie CSS3-Farbtransparenz. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!