 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Wie übertrage ich Werte und rufe Methoden zwischen übergeordneten und untergeordneten Komponenten in einem Miniprogramm auf? (Zusammenfassung der Methode)
Wie übertrage ich Werte und rufe Methoden zwischen übergeordneten und untergeordneten Komponenten in einem Miniprogramm auf? (Zusammenfassung der Methode)
Wie übertrage ich Werte und rufe Methoden zwischen übergeordneten und untergeordneten Komponenten in einem Miniprogramm auf? (Zusammenfassung der Methode)
Wie übertrage ich Werte und rufe Methoden zwischen übergeordneten und untergeordneten Komponenten in einem Miniprogramm auf? Der folgende Artikel fasst einige Methoden zur Wertübertragung und zum Methodenaufruf zwischen übergeordneten und untergeordneten Komponenten des WeChat-Applets zusammen und teilt sie Ihnen mit.

Benutzerdefinierte Komponentenkapselung
Registrieren Sie eine Tab-Komponente.
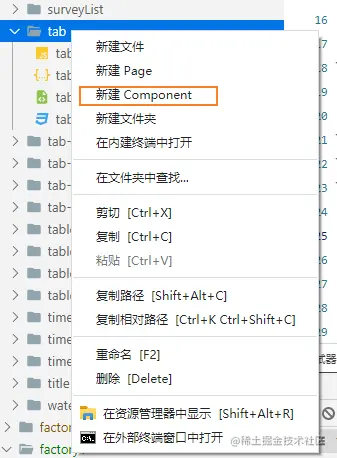
Erstellen Sie einen Tabs-Ordner unter dem Komponentenordner. Klicken Sie auf die rechte Seite der Tabs, um eine neue Komponente anzuzeigen. Klicken Sie auf eine neue Komponente. Die Registrierung ist erfolgreich.

Komponentenverwendung
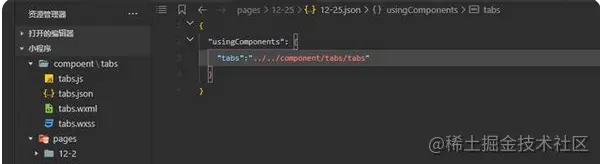
Importieren Sie die Komponente auf der JSON-Seite der Seite, die die Komponente verwenden muss, und verwenden Sie sie wie ein HTML-Tag unter wxml.

<tabs></tabs>
Was ist eine übergeordnete Komponente und was ist eine untergeordnete Komponente? Die übergeordnete Komponente ist die Komponente, die andere Komponenten in die Seite einführen muss, und die untergeordnete Komponente ist die Komponente, die eingeführt wird. Das übergeordnete Element übergibt Werte über Attribute an das untergeordnete Element, während das untergeordnete Element Werte über Methoden an das übergeordnete Element übergibt.
Die übergeordnete Komponente übergibt den Wert an die untergeordnete Komponente.
Die übergeordnete Komponente übergibt den Wert über Eigenschaften
<childEle childParams="{{params}}"></childEle>Die untergeordnete Komponente empfängt über Eigenschaften:
properties: {
childParams: { type: String }
}Die untergeordnete Komponente ruft die Methode der übergeordneten Komponente auf
Diese Methode kann auch als Methode zum Übergeben von Parametern von einer untergeordneten Komponente an eine übergeordnete Komponente verstanden werden. Die übergeordnete Komponente definiert die Methode, childFun ist der Methodenname in der untergeordneten Komponente und fun ist der Methodenname in der übergeordneten Komponente. Wir nennen Spaß durch chidlFun.<childEle childParams="{{params}}" bind:childFun="fun"></childEle>childFun(e){
console.log('我是父组件的方法', e)
}clickFun(){
this.triggerEvent('childFun');//如果需要传递参数,直接写在triggerEvent的参数里即可
}Die übergeordnete Komponente ruft die Methode der untergeordneten Komponente auf
<childEle id="childEle" childParams="{{params}}" bind:childFun="fun"></childEle>onReady(){
this.childEle = this.selectComponent('#childEle');
}<view bindtap="childF">我是父组件的点击事件</view>
childF(){
this.childEle.foo()
}Mini-Tutorial zur Programmentwicklung】
Das obige ist der detaillierte Inhalt vonWie übertrage ich Werte und rufe Methoden zwischen übergeordneten und untergeordneten Komponenten in einem Miniprogramm auf? (Zusammenfassung der Methode). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Mit der Popularität mobiler Internettechnologie und Smartphones ist WeChat zu einer unverzichtbaren Anwendung im Leben der Menschen geworden. Mit WeChat-Miniprogrammen können Benutzer Miniprogramme direkt verwenden, um einige einfache Anforderungen zu erfüllen, ohne Anwendungen herunterladen und installieren zu müssen. In diesem Artikel wird erläutert, wie Sie mit Python ein WeChat-Applet entwickeln. 1. Vorbereitung Bevor Sie Python zum Entwickeln des WeChat-Applets verwenden, müssen Sie die entsprechende Python-Bibliothek installieren. Hier empfiehlt es sich, die beiden Bibliotheken wxpy und itchat zu verwenden. wxpy ist eine WeChat-Maschine
 Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Miniprogramme können React verwenden. 1. Implementieren Sie einen Renderer basierend auf „React-Reconciler“ und generieren Sie eine Miniprogrammkomponente zum Parsen und Rendern von DSL. 3. Installieren Sie npm und führen Sie den Entwickler-Build aus npm im Tool; 4. Führen Sie das Paket auf Ihrer eigenen Seite ein und verwenden Sie dann die API, um die Entwicklung abzuschließen.
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 Laravel von Grund auf lernen: Detaillierte Erklärung des Controller-Methodenaufrufs
Mar 10, 2024 pm 05:03 PM
Laravel von Grund auf lernen: Detaillierte Erklärung des Controller-Methodenaufrufs
Mar 10, 2024 pm 05:03 PM
Laravel von Grund auf lernen: Detaillierte Erklärung des Controller-Methodenaufrufs Bei der Entwicklung von Laravel ist Controller ein sehr wichtiges Konzept. Der Controller dient als Brücke zwischen dem Modell und der Ansicht und ist für die Verarbeitung von Routenanforderungen und die Rückgabe entsprechender Daten an die Ansicht zur Anzeige verantwortlich. Methoden in Controllern können über Routen aufgerufen werden. In diesem Artikel wird detailliert beschrieben, wie Methoden in Controllern geschrieben und aufgerufen werden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir einen Controller erstellen. Sie können zum Erstellen das Artisan-Befehlszeilentool verwenden
 Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Laut Nachrichten dieser Website vom 31. Oktober und 27. Mai dieses Jahres kündigte die Ant Group den Start des „Chinese Character Picking Project“ an und leitete kürzlich neue Fortschritte ein: Alipay startete das Miniprogramm „Chinese Character Picking – Uncommon Characters“. um Sammlungen der Gesellschaft zu sammeln. Seltene Charaktere ergänzen die Bibliothek seltener Charaktere und bieten unterschiedliche Eingabeerlebnisse für seltene Charaktere, um die Eingabemethode für seltene Charaktere in Alipay zu verbessern. Derzeit können Benutzer das Applet „Ungewöhnliche Zeichen“ aufrufen, indem sie nach Schlüsselwörtern wie „Aufnehmen chinesischer Zeichen“ und „Seltene Zeichen“ suchen. Im Miniprogramm können Benutzer Bilder von seltenen Zeichen einreichen, die vom System nicht erkannt und eingegeben wurden. Nach der Bestätigung nehmen Alipay-Ingenieure zusätzliche Einträge in die Schriftartenbibliothek vor. Auf dieser Website wurde festgestellt, dass Benutzer im Miniprogramm auch die neueste Eingabemethode zur Wortteilung nutzen können. Diese Eingabemethode ist für seltene Wörter mit unklarer Aussprache konzipiert. Demontage durch den Benutzer
 Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, erfordert spezifische Codebeispiele. Mit der Entwicklung des mobilen Internets und der Popularität von Smartphones sind Miniprogramme und H5 zu unverzichtbaren Anwendungsformen geworden. Als plattformübergreifendes Entwicklungsframework kann Uniapp die Konvertierung zwischen kleinen Programmen und H5 basierend auf einer Reihe von Codes schnell realisieren und so die Entwicklungseffizienz erheblich verbessern. In diesem Artikel wird vorgestellt, wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, und es werden konkrete Codebeispiele gegeben. 1. Einführung in uniapp unia
 So bedienen Sie die Miniprogramm-Registrierung
Sep 13, 2023 pm 04:36 PM
So bedienen Sie die Miniprogramm-Registrierung
Sep 13, 2023 pm 04:36 PM
Schritte zur Miniprogramm-Registrierung: 1. Erstellen Sie Kopien von Personalausweisen, Unternehmenslizenzen, juristischen Personenausweisen und anderen Archivierungsmaterialien. 2. Melden Sie sich beim Miniprogramm-Verwaltungshintergrund an. Wählen Sie „Grundeinstellungen“; 5. Geben Sie die Anmeldeinformationen ein; 6. Laden Sie die Anmeldematerialien hoch; 7. Senden Sie den Anmeldeantrag; 8. Warten Sie auf die Überprüfungsergebnisse. Wenn die Einreichung nicht bestanden wird, nehmen Sie basierend auf den Gründen Änderungen vor und den Einreichungsantrag erneut einreichen. 9. Die Folgemaßnahmen für die Einreichung sind Can.
 Tutorial zum Schreiben eines einfachen Chat-Programms in Python
May 08, 2023 pm 06:37 PM
Tutorial zum Schreiben eines einfachen Chat-Programms in Python
May 08, 2023 pm 06:37 PM
Implementierungsidee x01 Servereinrichtung Zunächst wird auf der Serverseite ein Socket zum Empfangen von Nachrichten verwendet. Jedes Mal, wenn eine Socket-Anfrage angenommen wird, wird ein neuer Thread geöffnet, um die Verteilung und Annahme von Nachrichten zu verwalten Um alle Threads zu verwalten und damit die Verarbeitung verschiedener Funktionen des Chatrooms zu realisieren, ist die Einrichtung des x02-Clients viel einfacher als die des Servers. Die Funktion des Clients besteht lediglich darin, Nachrichten zu senden und zu empfangen und bestimmte Zeichen einzugeben Um die Verwendung unterschiedlicher Funktionen zu erreichen, müssen Sie daher auf der Clientseite nur zwei Threads verwenden, einen für den Empfang von Nachrichten und einen für das Senden von Nachrichten liegt daran, nur



