
Methode: 1. Verwenden Sie die Anweisung „table element {border-top-color:transparent}“, um die obere Randfarbe auf transparent zu setzen und so den oberen Rand der Tabelle auszublenden. 2. Verwenden Sie die Anweisung „table element {border; -top-style:none}"-Anweisung Lassen Sie das Tabellenelement keinen oberen Rand haben, d. h. den oberen Rand der Tabelle ausblenden.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So verbergen Sie den oberen Rand der Tabelle in CSS
1 Wenn Sie in CSS den oberen Rand der Tabelle ausblenden möchten, können Sie die Farbe mit dem Attribut „border-top-color“ festlegen des oberen Tabellenrandes auf transparent.
border-top-color wird verwendet, um die Farbe des oberen Randes des Elements festzulegen.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
table{
border-top-color:transparent;
}
</style>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
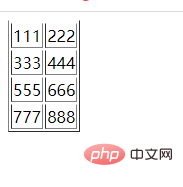
</html>Ausgabeergebnis:

2 In CSS können Sie auch das Attribut „border-top-style“ verwenden, um den Stil des Rahmens für das Element festzulegen.
Wenn der Attributwert „none“ ist, hat das definierte Element keinen oberen Rand.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
table{
border-top-style:none;
}
td{
border-top-style:none;
}
</style>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
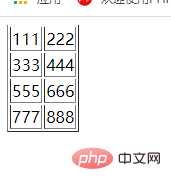
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo verbergen Sie den Tischrand in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!