
Die node.js-Ereigniswarteschlange hat 6 Stufen: 1. „Timer“-Stufe; 2. „I/O-Callbacks“-Stufe; 4. „Poll“-Stufe; Stufe; 6. Stufe „Rückrufe schließen“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, NodeJS-Version 12.19.0, DELL G3-Computer.
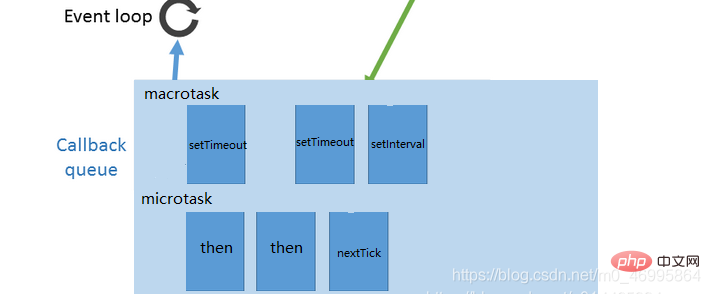
Die Ereigniswarteschlange in Node unterscheidet sich deutlich von der im Browser, aber der gemeinsame Punkt ist, dass die Mechanismen von Makroaufgaben und Mikroaufgaben gleich sind. Das Bild unten zeigt die Klassifizierung von Makroaufgaben und Mikroaufgaben in Node. 
nexttick wird zuerst ausgeführt (die höchste Priorität von Mikroaufgaben), wenn jedes Ereignis des Knotens geöffnet wird.
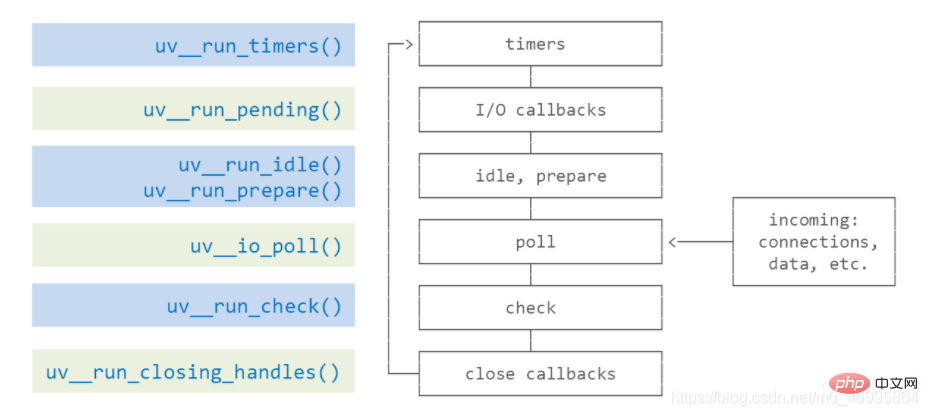
Die Knotenereigniswarteschlange kann in die folgenden 6 Phasen unterteilt werden: 
1. Diese Phase führt die Rückrufe des Timers aus (setTimeout, setInterval).
2 Systeme rufen Fehler auf, z. B. Rückrufe aufgrund von Netzwerkkommunikationsfehlern.
3. Inaktiv, Vorbereitungsphase: Wird nur intern vom Knoten verwendet. 4. Abfragephase: Neue E/A-Ereignisse werden hier blockiert. 5 Phase: Führen Sie den Rückruf von setImmediate() aus
6. Close-Callbacks-Phase: Führen Sie den Close-Ereignis-Callback des Sockets aus
Konzentrieren wir uns auf die drei Phasen Timer, Poll und Check, da die meisten asynchronen Aufgaben in der täglichen Entwicklung stattfinden Alle werden in diesen 3 Stufen verarbeitet.
timers-Phasetimers ist die erste Phase der Ereignisschleife. Wenn dies der Fall ist, wird der Rückruf in die Task-Warteschlange des Timers verschoben, um auf die Ausführung zu warten. Node kann nicht garantieren, dass der Timer sofort ausgeführt wird, wenn die voreingestellte Zeit erreicht ist, da die Ablaufprüfung des Timers durch Node nicht unbedingt zuverlässig ist. Dies wird von anderen laufenden Programmen auf dem Computer beeinflusst oder der Hauptthread ist zu diesem Zeitpunkt nicht inaktiv Zeit. Im folgenden Code ist beispielsweise die Ausführungsreihenfolge von setTimeout() und setImmediate() ungewiss. setTimeout(() => {
console.log('timeout')}, 0)setImmediate(() => {
console.log('immediate')})
fs.readFile('./index.html',(err,result)=>{
setTimeout(() => {
console.log('timeout')
}, 0)
setImmediate(() => {
console.log('immediate')
})})Das liegt daran, dass der Timer in der ersten Runde nicht erfasst wurde, sodass er direkt zur Abfragephase übergeht, um den io-Rückruf zu erfassen. Wenn der io endet und in die Prüfphase eintritt, wird er sofort ausgeführt und die Zeitüberschreitung erfolgt Beginn der zweiten Runde.
UmfragephaseDie Umfragephase hat hauptsächlich zwei Funktionen: 1. Ereignisse in der Umfragewarteschlange verarbeiten 2. Wenn ein Timer abgelaufen ist, führen Sie seine Rückruffunktion aus.
Die gerade Schleife führt die Ereignisse synchron aus in der Abfragewarteschlange Rückruf, bis die Warteschlange leer ist oder der ausgeführte Rückruf die Obergrenze des Systems erreicht (die Obergrenze ist unbekannt), dann prüft die Schleife sogar, ob ein voreingestelltes setImmediate() vorhanden ist. Es gibt zwei Situationen:
1. Wenn setImmediate() voreingestellt ist, beendet die Ereignisschleife die Abfragephase, tritt in die Prüfphase ein und führt die Aufgabenwarteschlange der Prüfphase aus
setImmediate()-Rückruf wird zur Prüfwarteschlange hinzugefügt. Aus dem Ereignisschleifenphasendiagramm können wir erkennen, dass die Ausführungsreihenfolge der Prüfphase nach der Abfragephase liegt.
Zusammenfassung
KnotenEs gibt sechs Szenen, die in jede große Ereignisschleife unterteilt sind, die detaillierter als der Browser ist und in jeder Phase ausgeführt wird Aufgaben und Mikroaufgaben sind ein besonderer Punkt.
1. Die Ereignisschleife von Node.js ist in 6 Phasen unterteilt
2 In Browser- und Node-Umgebungen ist der Ausführungszeitpunkt der Mikrotask-Aufgabenwarteschlange unterschiedlich. In Node.js gehört Mikrotask zu den verschiedenen Phasen Auf der Browserseite wird die Mikrotask ausgeführt, nachdem die Makrotask der Ereignisschleife ausgeführt wurde. Der rekursive Aufruf von „process.nextTick()“ führt zu einer E/A-Verknappung. Die offizielle Empfehlung lautet: „setImmediate()“. . Jede Ereignisphase nexttick hat die höchste Priorität unter den Mikrotasks. Weitere Informationen zu Knoten finden Sie unter:
nodejs-Tutorial! !
Das obige ist der detaillierte Inhalt vonDie Ereigniswarteschlange von node.js besteht aus mehreren Phasen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS-Schriftfarbe
CSS-Schriftfarbe
 Häufig verwendete Linux-Befehle
Häufig verwendete Linux-Befehle
 So implementieren Sie Farbschriftarten in CSS
So implementieren Sie Farbschriftarten in CSS
 Rangliste der Kryptowährungs-Handelsplattformen
Rangliste der Kryptowährungs-Handelsplattformen
 Was beinhaltet die Datenverschlüsselungsspeicherung?
Was beinhaltet die Datenverschlüsselungsspeicherung?
 So deinstallieren Sie phpnow
So deinstallieren Sie phpnow
 So generieren Sie eine Bin-Datei mit MDK
So generieren Sie eine Bin-Datei mit MDK
 Verwendung des Velocitytrackers
Verwendung des Velocitytrackers
 Zusammenfassung der Java-Grundkenntnisse
Zusammenfassung der Java-Grundkenntnisse