
In CSS können Sie den Selektor „:visited“ und das Farbattribut verwenden, um die Farbe des Links festzulegen, nachdem er angeklickt wurde. Der Selektor „:visited“ wird verwendet, um den besuchten Link auszuwählen, und das Farbattribut wird verwendet um die Farbe der Link-Schriftart festzulegen. Syntax: „Link-Element: besuchte{Farbe: Farbwert;}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So legen Sie die Farbe fest, nachdem auf einen Link in CSS geklickt wurde
Wenn Sie in CSS die Farbe festlegen möchten, nachdem auf einen Link geklickt wurde, können Sie den :visited-Selektor und das Farbattribut verwenden.
: Der besucht-Selektor wird verwendet, um besuchte Links auszuwählen. Das Farbattribut wird verwendet, um die Farbe der Schriftart des Elements festzulegen.
Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.a1:visited{
color:red;
}
</style>
</head>
<body>
没设置点击后颜色的链接:<a href="#2" target="_blank">链接1</a><br>
已设置点击后颜色的链接:<a href="#1" target="_blank" class="a1">链接2</a>
</body>
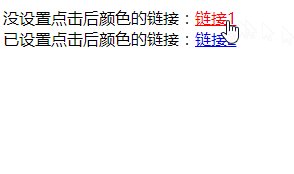
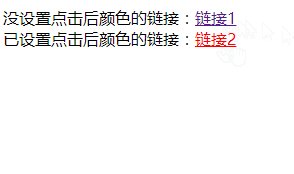
</html>Ausgabeergebnis:

Bei Interesse können Sie weiterhin Folgendes besuchen: CSS-Video-Tutorial.
Das obige ist der detaillierte Inhalt vonSo legen Sie die Farbe eines Links fest, nachdem Sie in CSS darauf geklickt haben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!