 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Mit welcher CSS-Eigenschaft wird die absolute Positionierung eines Elements festgelegt?
Mit welcher CSS-Eigenschaft wird die absolute Positionierung eines Elements festgelegt?
Mit welcher CSS-Eigenschaft wird die absolute Positionierung eines Elements festgelegt?
Das CSS-Attribut, das zum Festlegen der absoluten Positionierung eines Elements verwendet wird, ist „position“. Sie müssen nur den Wert des Positionsattributs auf „absolute“ setzen. Die Syntax lautet „element {position:absolute;}“; Die absolute Positionierung wird aus dem Dokument entfernt. Der Stream wird vollständig entfernt und relativ zu seinem enthaltenden Block positioniert.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Die CSS-Eigenschaft, mit der die absolute Positionierung eines Elements festgelegt wird, ist „positon“.
Das Positionsattribut gibt den Positionierungstyp des Elements an. Sie müssen nur den Wert des Positionsattributs auf „absolut“ setzen, um eine absolute Positionierung zu erreichen.
Ein Element, das auf absolute Positionierung eingestellt ist, wird vollständig aus dem Dokumentfluss entfernt und relativ zu seinem enthaltenden Block positioniert, der ein anderes Element im Dokument oder der anfängliche enthaltende Block sein kann. Der zuvor vom Element im normalen Dokumentenfluss belegte Platz wird geschlossen, als ob das Element nicht vorhanden wäre. Das Element generiert nach der Positionierung eine Box auf Blockebene, unabhängig davon, welche Art von Box es ursprünglich im normalen Ablauf generiert hat.
Grundlegende Merkmale der absoluten Positionierung
Das erste Merkmal der absoluten Positionierung ist, dass sie vom Dokumentenfluss getrennt wird und nicht durch andere Elemente beeinflusst wird. Die Positionierung ist also „absolut“. es wird als absolute Positionierung bezeichnet. Wenn es sich um eine relative Positionierung handelt, wird sie von anderen Elementen beeinflusst, dann ist die Positionierung „relativ“
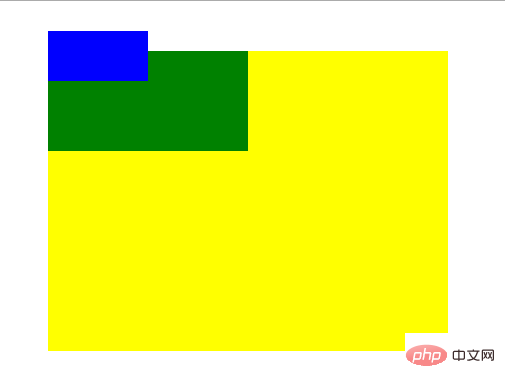
Es wird keine Positionierung verwendet: Das heißt, das Element befindet sich im normalen Dokumentfluss

<div class="frame">
<div id="div1"></div>
<div id="div2"></div>
</div>.frame {
margin: 0 auto;
margin-top: 50px;
width: 400px;
height: 300px;
background-color: yellow;
}
#div1 {
width: 100px;
height: 50px;
background-color: blue;
}
#div2 {
width: 200px;
height: 100px;
background-color: green;
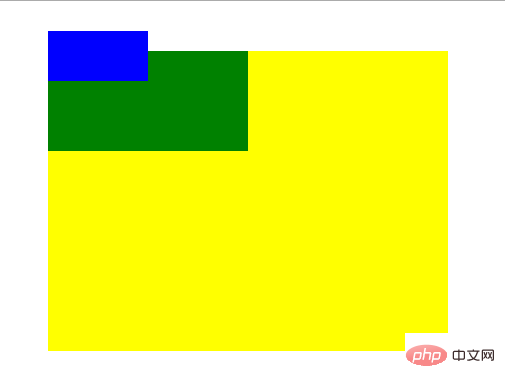
}Wenn wir das Element absolut positionieren, löst es sich aus dem aktuellen Dokumentfluss.
#div1 {
position: absolute;
}
Das heißt, das absolut positionierte Element hat keine Position im Dokument Es bricht aus dem Dokumentenfluss ab und nachfolgende Elemente nehmen ihre ursprüngliche Position ein.
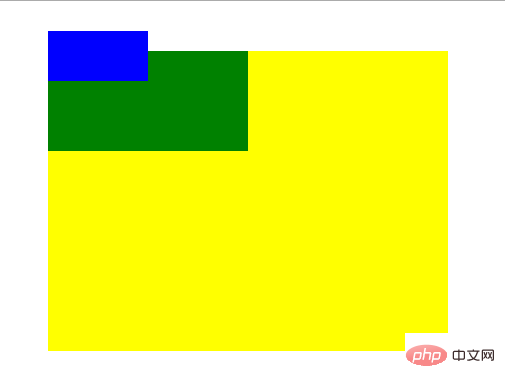
Das zweite Merkmal der absoluten Positionierung ist, dass die Positionierungsposition relativ zum ersten Vorgängerelement ist (d. h. Die Position ist relativ oder absolut); Da in diesem Beispiel keines seiner Vorgängerelemente über ein Positionierungsattribut verfügt, wird es relativ zum Körper positioniert Das absolut positionierte Element erfolgt relativ zum übergeordneten Element auto (oder nicht eingestellt, die Standardeinstellung ist auto), das absolut positionierte Element skaliert seine Größe automatisch entsprechend seiner linken und rechten Seite (
Hinweis: Bitte beachten Sie, dass der Positionierungswert absolut positionierter Elemente relativ zum ersten Vorgängerelement ist Positionierungsattribute); 
#div1 {
top: 30px;
}Basierend auf der ersten erweiterten Funktion können wir die zweite erweiterte Funktion ableiten. Da absolute Verhaltenselemente die Funktion der automatischen Skalierung haben, wenn der Breitenwert automatisch ist und wir beide links festlegen und rechts auf 0, das Element wird mit seinem relativen Element aufgefüllt. Wenn wir zu diesem Zeitpunkt die Breite auf einen festen Wert festlegen, wird dies der Fall sein. Absolut positionierte Elemente geben dem linken Wert als Positionierungsmarkierung Vorrang (
.frame {
position: relative;
/* 或者 position: absolute; */
}其实并不一定非要设置成0,在 margin: auto 下,只要 left 和 right 的值相等,且不超过其 相对元素减去该绝对定位元素 width 的一半,就可以实现居中;如果其 left 超出了范围,那么会取 left 的值作为定位( 从左向右的文档流); /* 至于在范围能的值不等情况,大家可以自行测试一下 */
以上例子均在水平方向实现,那么垂直方向是怎么样的呢?其实垂直方向的作用效果是一样,垂直方向同样可以自动拉伸,同理我们也可以实现垂直方向上的自动居中;
#div1 {
top: 0;
bottom: 0;
}
和水平居中有一点不同的是,无论 top 和 bottom 的值设置为多少,只要相等,就可以垂直居中。
(学习视频分享:css视频教程)
Das obige ist der detaillierte Inhalt vonMit welcher CSS-Eigenschaft wird die absolute Positionierung eines Elements festgelegt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1375
1375
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 Muss ich Flexbox in der Mitte des Bootstrap -Bildes verwenden?
Apr 07, 2025 am 09:06 AM
Muss ich Flexbox in der Mitte des Bootstrap -Bildes verwenden?
Apr 07, 2025 am 09:06 AM
Es gibt viele Möglichkeiten, Bootstrap -Bilder zu zentrieren, und Sie müssen keine Flexbox verwenden. Wenn Sie nur horizontal zentrieren müssen, reicht die Text-Center-Klasse aus. Wenn Sie vertikal oder mehrere Elemente zentrieren müssen, ist Flexbox oder Grid besser geeignet. Flexbox ist weniger kompatibel und kann die Komplexität erhöhen, während das Netz leistungsfähiger ist und höhere Lernkosten hat. Bei der Auswahl einer Methode sollten Sie die Vor- und Nachteile abwägen und die am besten geeignete Methode entsprechend Ihren Anforderungen und Vorlieben auswählen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
Die Datei -Upload -Funktion kann über Bootstrap implementiert werden. Die Schritte sind wie folgt: Startstrap CSS und JavaScript -Dateien einführen; Dateieingabefelder erstellen; Datei -Upload -Schaltflächen erstellen; Behandeln Sie Datei -Uploads (verwenden Sie FormData, um Daten zu sammeln und dann an den Server zu senden). benutzerdefinierter Stil (optional).
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
Bootstrap bietet eine einfache Anleitung zum Einrichten von Navigationsleisten: Einführung der Bootstrap -Bibliothek zum Erstellen von Navigationsleistencontainern Fügen Sie Markenidentität hinzu. Erstellen Sie Navigationslinks. Hinzufügen anderer Elemente (optional) Anpassungsstile (optional).




