Was ist der Unterschied zwischen vw und vh in CSS?
Der Unterschied zwischen vw und vh in CSS: Die vw-Einheit kann die Größe automatisch entsprechend der Fensterbreite ändern, „1vw“ ist „1 %“ der Fensterbreite; die vh-Einheit kann die Größe automatisch entsprechend ändern die Höhe des Fensters, „1vh“ ist das Fenster „1 %“ der Höhe.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was ist der Unterschied zwischen vw und vh in CSS?
In CSS ist der Unterschied zwischen vw und vh:
Die VW-Einheit kann die Größe automatisch entsprechend der Breite des Fensters ändern. 1vw ist 1 % der Fensterbreite;
vh-Einheit kann die Größe automatisch entsprechend der Fensterhöhe ändern, 1vh ist 1 % der Fensterhöhe;
vw ist ein CSS-Attribut, ähnlich wie px, rem usw. und gehört zur Längeneinheit. Im Browser gilt: 1 vw = Breite des Ansichtsfensters/100
Gemäß dieser Funktion kann vw uns bei der Implementierung des mobilen adaptiven Layouts helfen. Sein Vorteil besteht darin, dass das, was Sie sehen, das ist, was Sie erhalten, sogar besser als rem, da keine zusätzlichen Berechnungen erforderlich sind erforderlich. .
Es wird empfohlen, es mit CSS-Vorverarbeitungssprachen wie sass und weniger zu verwenden, da es Variablen und Funktionen definieren kann, was eine große Hilfe bei der Verwendung von vw darstellt.
vm, vh, vmin, vmax sind Fenstereinheiten und relative Einheiten. Es ist nicht relativ zum übergeordneten Knoten oder zum Stammknoten der Seite. Sie wird durch die Größe des Ansichtsfensters bestimmt. Die Einheit ist 1, was etwa 1 % bedeutet. Der Ansichtsbereich ist der Bereich Ihres Browsers, der tatsächlich Inhalte anzeigt – mit anderen Worten, Ihr Webbrowser ohne Symbolleisten und Schaltflächen.
Die spezifische Beschreibung lautet wie folgt:
vw: Der Prozentsatz der Fensterbreite (1vw bedeutet, dass die Breite des Fensters 1 % beträgt).
vh: Der Prozentsatz der Fensterhöhe.
vmin: Nehmen Sie den kleineren Wert von das aktuelle Vw und Vh
vmax: Nehmen Sie den größeren Wert des aktuellen Vw und Vh
Die Höhe und Breite von vh und vw relativ zum Ansichtsfenster, 1vh ist gleich 1/100 der Höhe des Ansichtsfensters, 1vw ist gleich 1/100 der Breite des Ansichtsfensters. Zum Beispiel: Durchsuchen Die Höhe des Rahmens beträgt 900 Pixel, die Breite beträgt 750 Pixel, 1 VH = 900 Pixel/100 = 9 Pixel, 1VW = 750 Pixel/100 = 7,5 Pixel, es ist leicht zu realisieren Box mit der gleichen Höhe wie der gleiche Bildschirm.
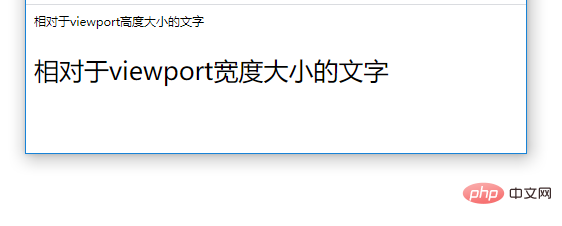
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>vh_CSS参考手册_web前端开发参考手册系列</title>
<style>
.p1{font-size:5vh;}
.p2{font-size:5vw;}
</style>
</head>
<body>
<p class="p1">相对于viewport高度大小的文字</p>
<p class="p2">相对于viewport宽度大小的文字</p>
</body>
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen vw und vh in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen




