
Methode: 1. Verwenden Sie den Stil „position:absolute“, um das Bildelement auf einen absoluten Positionierungsstil festzulegen. 2. Verwenden Sie das Clip-Attribut, um das Bild im absoluten Positionierungsstil abzufangen. rect(oben, rechts, unten, links);}".

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So erfassen Sie einen Teil eines Bildes mit CSS
In CSS können Sie das Clip-Attribut verwenden, um einen Teil eines Bildes zu erfassen, wodurch absolut positionierte Elemente zugeschnitten werden können.
Also müssen wir das Bild zuerst auf den absoluten Positionierungsstil einstellen und es dann mit dem Clip-Attribut abfangen.
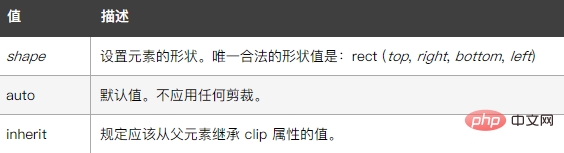
Die möglichen Werte des Clip-Attributs lauten wie folgt:

Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
img{
position:absolute;
clip:rect(0px 100px 200px 0px);
}
</style>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="1118.02.png" class="lazy" alt="">
</body>
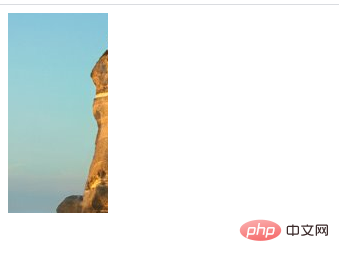
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo erfassen Sie einen Teil eines Bildes mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!