So passen Sie Design- und Codefarben in VSCode an
Wie kann ich das Design und die Codefarbe des VSCodeEditors anpassen? Im folgenden Artikel erfahren Sie, wie Sie das Thema und die Codefarbe ändern. Ich hoffe, er ist hilfreich für Sie!

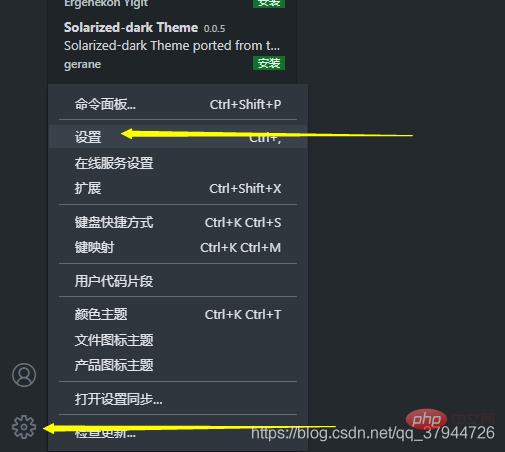
Klicken Sie in der unteren linken Ecke von VS Code auf Einstellungen.

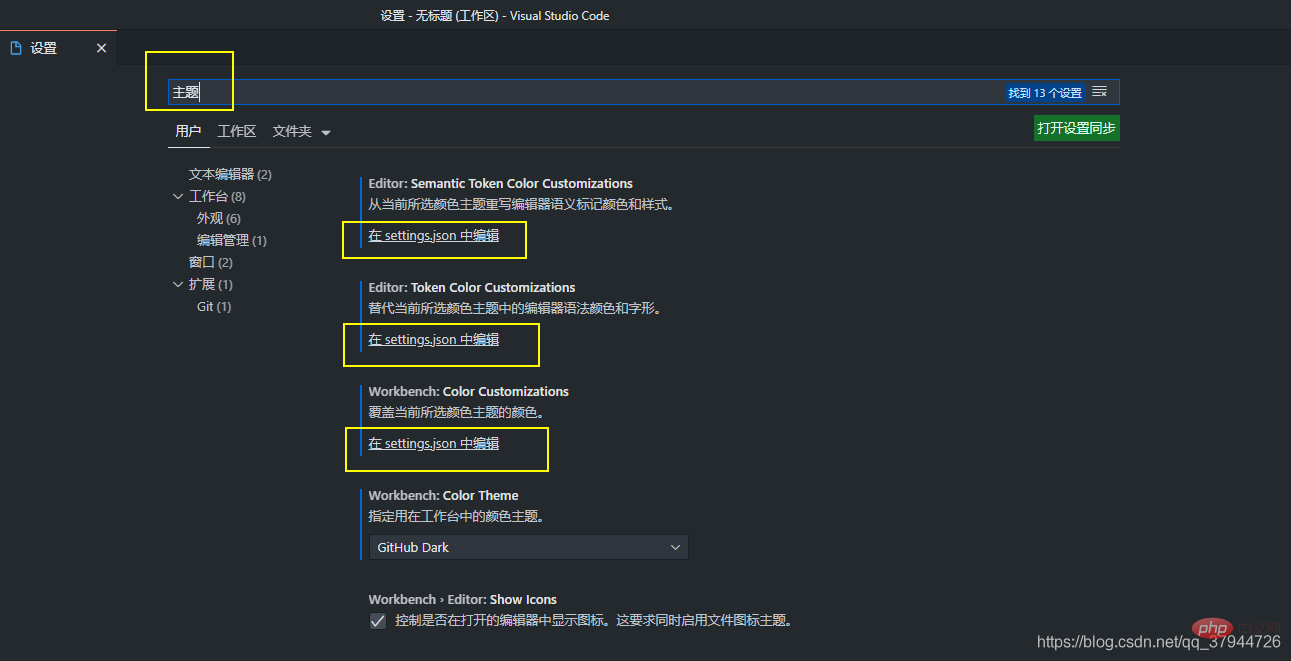
Suchen Sie nach dem Öffnen der Einstellungen in der Suchleiste nach dem Schlüsselwort: Thema.
Die Suchergebnisse zeigen, dass es in Setting.json viele Änderungen gibt. Klicken Sie auf eine beliebige Änderung, um die Farbe des Codes zu bearbeiten. [Empfohlenes Lernen: „Vscode-Einführungs-Tutorial“]

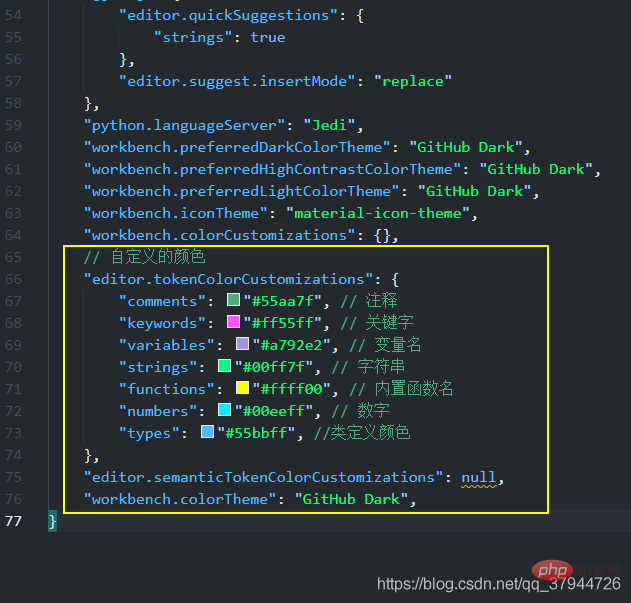
Fügen Sie den entsprechenden Code hinter dem Code der Datei „setting.json“ ein und speichern Sie ihn.

Der Code lautet wie folgt:
// 自定义的颜色
"editor.tokenColorCustomizations": {
"comments": "#55aa7f", // 注释
"keywords": "#ff55ff", // 关键字
"variables": "#a792e2", // 变量名
"strings": "#00ff7f", // 字符串
"functions": "#ffff00", // 内置函数名
"numbers": "#00eeff", // 数字
"types": "#55bbff", //类定义颜色
},Sie werden feststellen, dass sich die Farbe des Codes im Editor entsprechend ändert.

Mir fiel auf, dass mir die Farbe der Anführungszeichen immer noch nicht gefiel, also suchte ich lange nach Informationen und experimentierte weiter.
//Der Code nach der Textübereinstimmungsregel überschreibt den vorherigen Farbeinstellungscode.
// 自定义的颜色
"editor.tokenColorCustomizations": {
"comments": "#55aa7f", // 注释
"keywords": "#ff55ff", // 关键字
"variables": "#5eccf8", // 变量名 函数的参数名
"strings": "#00ff7f", // 字符串
"functions": "#ffbb00", // 自定义及内置的函数名称 如:print
"numbers": "#00eeff", // 数字
"types": "#55bbff", //类定义颜色
//文本匹配规则
"textMateRules": [
//entity.name.function", //直接调用的函数
//entity.name.type", //typedef定义的变量
//keyword.control", //if switch break return
//keyword.operator.assignment", // =等号/赋值号 |= &=
//"keyword.operator.logical", //逻辑符号 && || !
//"constant.character.escape", //"\r\n"\
//constant.other.placeholder", //"%s %c"
//punctuation.definition.comment", // // /*注释开头
//constant.numeric", //数字:50 10 0x20的20部分
//keyword.operator.word //and or not
//"scope":"meta", //括号 函数声明的括号 调用的括号...
//punctuation.separator", //冒号 逗号
//punctuation.terminator", //分号
//storage.modifier", //static const
//string.quoted.single", //单引号字符串
//string.quoted.double", //双引号字符串
//string.quoted.triple", //三引号字符串
//"storage.type", //void int char
//"punctuation.definition.string.begin", //左双引号
//"punctuation.definition.string.end", //右双引号
//##########################################################################
//系统内置的函数名称的颜色 如:print len
{
"scope": "support.function",
"settings": {
"foreground": "#ffbb00",
}
},
//类的名称颜色 如class abc() 中的abc
{
"scope": "entity.name.type", //函数和类的名称颜色
"settings": {
"foreground": "#14fff3",
}
},
//类和函数的定义单词颜色 def class
{
"scope": "storage.type", //void int char
"settings": {
"foreground": "#ff00c8",
}
},
//不知道是什么
{
"scope": "storage.modifier", //static const
"settings": {
"foreground": "#ffe600de",
}
},
//运算符号,如 +-*/=
{
"scope": "keyword.operator", //=等号/赋值号 |= &=
"settings": {
"foreground": "#ff55ff",
}
},
// 系统的控制关键词:如 if pass return f
{
"scope": "keyword.control", //if switch break return
"settings": {
"foreground": "#ff00c8",
"fontStyle": ""
}
},
//逻辑符号:如 and or
{
"scope": "keyword.operator.logical", //逻辑符号 && || !
"settings": {
"foreground": "#ff00c8",
"fontStyle": ""
}
},
//换行符、转义符等如 :\r \n
{
"scope": "constant.character.escape", //"\r\n"
"settings": {
"foreground": "#ee5050",
"fontStyle": ""
}
},
//不知道是什么
{
"scope": "variable.other", //结构体对象和成员等
"settings": { //VSCode使用C的颜色限制,这一点比较坑
"foreground": "#4f1eff", //比如Public.Delay(),颜色是一起变得
"fontStyle": "" //不能单独设置Public和Delay的显示颜色
} //可能因为VS Code主要用于前端,对C的支持不够完善
},
//函数的参数名称
{
"scope": "variable.parameter", //函数参数-定义阶段
"settings": {
"foreground": "#5eccf8",
"fontStyle": ""
}
},
{
"scope": "entity.name.section", //函数参数-调用阶段
"settings": {
"foreground": "#ff0000",
"fontStyle": ""
}
},
// 左单双引号
{
"scope": "punctuation.definition.string.begin",
"settings": {
"foreground": "#00ff7f",
"fontStyle": "bold"
}
},
//右单双引号
{
"scope": "punctuation.definition.string.end",
"settings": {
"foreground": "#00ff7f",
"fontStyle": "bold" //加粗
}
},
{
"scope": [
"constant.other.symbol",
],
"settings": {
"foreground": "#ff0000"
}
}
]
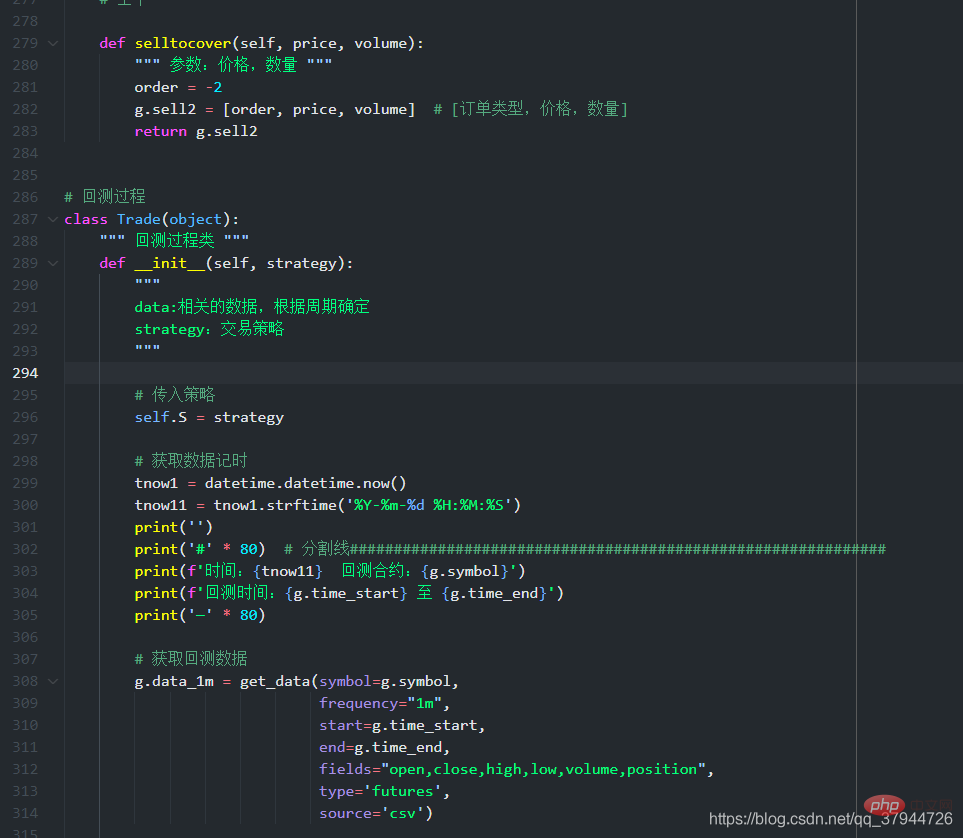
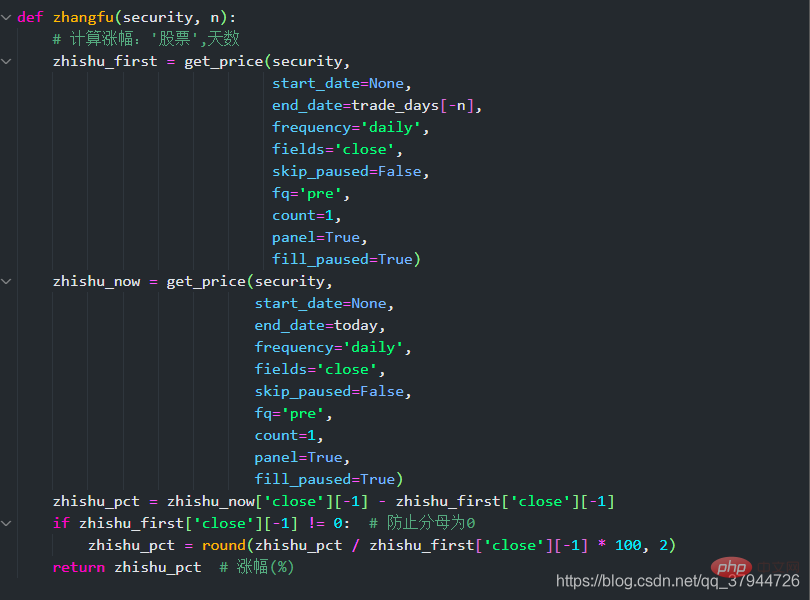
}, sieht jetzt so aus:

Die Farbe der Anführungszeichen wurde erfolgreich geändert. Aber ich weiß immer noch nicht, wie ich systemreservierte Wörter wie True und None ändern kann.
Machen wir das erst einmal, es ist im Grunde gebrauchsfertig!
Für mich steht das Aussehen an erster Stelle und die Wichtigkeit, das Auge zu erfreuen, steht immer an erster Stelle!
Weitere Informationen zu VSCode finden Sie unter: vscode-Tutorial! !
Das obige ist der detaillierte Inhalt vonSo passen Sie Design- und Codefarben in VSCode an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So lösen Sie das Problem der VSCODE -chinesischen Annotationen, die Fragen zu Fragen werden
Apr 15, 2025 pm 11:36 PM
So lösen Sie das Problem der VSCODE -chinesischen Annotationen, die Fragen zu Fragen werden
Apr 15, 2025 pm 11:36 PM
So lösen Sie das Problem, dass chinesische Kommentare im Visual Studio-Code zu Fragenzeichen werden: Überprüfen Sie die Dateikodierung und stellen Sie sicher, dass es sich um "UTF-8 ohne Bom" handelt. Ändern Sie die Schriftart in eine Schriftart, die chinesische Charaktere wie "Song Style" oder "Microsoft Yahei" unterstützt. Installieren Sie die Schriftart neu. Aktivieren Sie die Unterstützung von Unicode. Aktualisieren Sie VSCODE, starten Sie den Computer neu und erstellen Sie die Quelldatei neu.
 So verwenden Sie VSCODE
Apr 15, 2025 pm 11:21 PM
So verwenden Sie VSCODE
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE) ist ein plattformübergreifender, Open-Source-Editor und kostenloser Code-Editor, der von Microsoft entwickelt wurde. Es ist bekannt für seine leichte, Skalierbarkeit und Unterstützung für eine Vielzahl von Programmiersprachen. Um VSCODE zu installieren, besuchen Sie bitte die offizielle Website, um das Installateur herunterzuladen und auszuführen. Bei der Verwendung von VSCODE können Sie neue Projekte erstellen, Code bearbeiten, Code bearbeiten, Projekte navigieren, VSCODE erweitern und Einstellungen verwalten. VSCODE ist für Windows, MacOS und Linux verfügbar, unterstützt mehrere Programmiersprachen und bietet verschiedene Erweiterungen über den Marktplatz. Zu den Vorteilen zählen leicht, Skalierbarkeit, umfangreiche Sprachunterstützung, umfangreiche Funktionen und Versionen
 Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (MV) Dateiinhalt anzeigen (CAT) Dateiinhalt anzeigen und scrollen (weniger) Dateiinhalt anzeigen Inhalt nur Scrollen Sie nach unten (mehr) Zeigen Sie die ersten Zeilen der Datei an (Kopf).
 VSCODE -Tutorial zur Verwendung
Apr 15, 2025 pm 10:09 PM
VSCODE -Tutorial zur Verwendung
Apr 15, 2025 pm 10:09 PM
Das integrierte VSCODE-integrierte Terminal ist ein Entwicklungstool, mit dem das Ausführen von Befehlen und Skripten innerhalb des Editors den Entwicklungsprozess vereinfachen kann. Verwenden Sie VSCODE -Anschluss: Öffnen Sie das Terminal mit der T -T -T -Taste (Strg/CMD). Geben Sie einen Befehl ein oder führen Sie das Skript aus. Verwenden Sie Hotkeys (z. B. Strg l, um das Terminal zu löschen). Ändern Sie das Arbeitsverzeichnis (z. B. den CD -Befehl). Zu den erweiterten Funktionen gehören Debug -Modus, automatischer Code -Snippet -Abschluss und interaktiver Befehlsverlauf.
 So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
VS-Code zum chinesischen Modus wechseln: Öffnen Sie die Einstellungsschnittstelle (Windows/Linux: Strg, MacOS: CMD,) Suchen
 Wo kann Code in VSCODE schreiben
Apr 15, 2025 pm 09:54 PM
Wo kann Code in VSCODE schreiben
Apr 15, 2025 pm 09:54 PM
Das Schreiben von Code in Visual Studio Code (VSCODE) ist einfach und einfach zu bedienen. Installieren Sie einfach VSCODE, erstellen Sie ein Projekt, wählen Sie eine Sprache aus, erstellen Sie eine Datei, schreiben Sie Code, speichern und führen Sie es aus. Die Vorteile von VSCODE umfassen plattformübergreifende, freie und open Source, leistungsstarke Funktionen, reichhaltige Erweiterungen sowie leichte und schnelle.






