
Methode: 1. Deklarieren Sie einen regulären Ausdruck, um Zahlen zu überprüfen. Die Syntax lautet „var a=/^[1-9][0-9]+$/gi;“ 2. Verwenden Sie test() in der if-Anweisung Methode zur Überprüfung von Zahlen, die Syntax lautet „if(a.test(angegebener Inhalt)){ist ein numerischer Code;}else{ist kein numerischer Code;}“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
Wie jquery die Überprüfung von Zahlen implementiert
Schreiben Sie einen regulären Ausdruck, um Zahlen zu überprüfen, verwenden Sie den regulären Ausdruck zur Überprüfung über die test()-Methode in jquery und verwenden Sie dann die if-Anweisung zur Beurteilung Funktion der Zahlenbeurteilung. Das folgende Beispiel erklärt, wie Sie mit jquery ermitteln, ob es sich um eine Zahl handelt.
Das Beispiel lautet wie folgt:
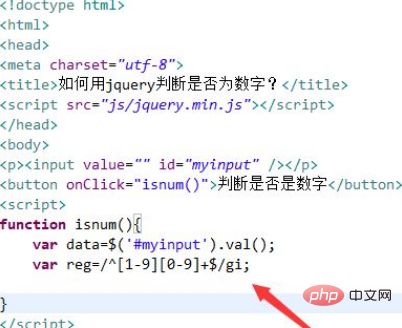
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie mit jquery feststellen, ob es sich um eine Zahl handelt. Verwenden Sie das Eingabe-Tag, um ein Eingabefeld zu erstellen und seine ID auf myinput festzulegen. Dies wird hauptsächlich verwendet, um das Eingabeobjekt über die unten stehende ID abzurufen.
Verwenden Sie das Schaltflächen-Tag, um eine Schaltfläche mit dem Namen „Beurteilen Sie, ob es sich um eine Zahl handelt“ zu erstellen. Binden Sie das Onclick-Click-Ereignis an die Schaltfläche. Wenn auf die Schaltfläche geklickt wird, wird die Funktion isnum() ausgeführt.
Erstellen Sie im js-Tag die Funktion isnum(). Rufen Sie innerhalb der Funktion das Eingabeobjekt über den ID-Wert der Eingabe (myinput) ab, verwenden Sie dann die Methode val(), um den Eingabeinhalt abzurufen, und schreiben Sie eine reguläre Funktion Ausdruck zur Überprüfung der Zahl „/ ^[1-9][0-9]+$/gi“.

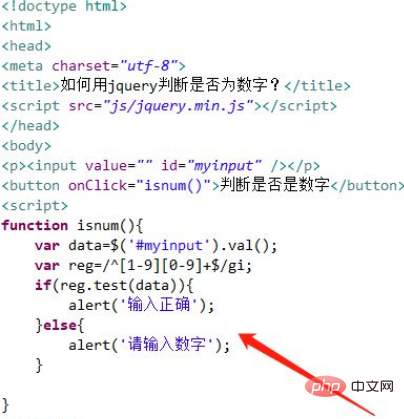
2. Verwenden Sie in der Funktion isnum() die if-Anweisung und verwenden Sie die test()-Methode, um mithilfe regulärer Ausdrücke zu bestimmen, ob es sich bei dem Eingabeinhalt um eine Zahl handelt korrekt ist“, andernfalls wird die Meldung „Bitte geben Sie eine Zahl ein“ angezeigt.

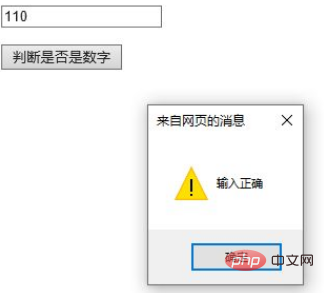
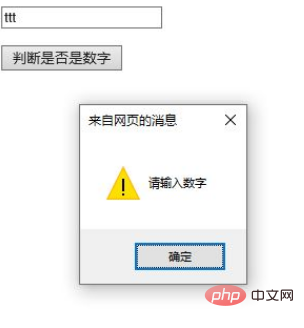
Öffnen Sie die Datei test.html im Browser, geben Sie den Inhalt in das Textfeld ein und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.


Zusammenfassung:
1 Erstellen Sie eine test.html-Datei.
2. Verwenden Sie in der Datei das Eingabe-Tag, um ein Textfeld und eine Schaltfläche zu erstellen, um die Ausführung der js-Funktion auszulösen, um den Eingabeinhalt zu bestimmen.
3. Erstellen Sie im js-Tag eine js-Funktion, rufen Sie das Objekt über den ID-Wert des Textfelds ab, verwenden Sie die val()-Methode, um den Eingabeinhalt des Textfelds abzurufen, und verwenden Sie dann die test()-Methode um reguläre Ausdrücke (/^[1- 9][0-9]+$/gi) zu verwenden, um zu bestimmen, ob der Eingabeinhalt eine Zahl ist.
Hinweise
Zusätzlich zur Verwendung regulärer Ausdrücke zur Beurteilung von Zahlen können Sie zur Beurteilung auch die Methode Number() verwenden.
Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo implementieren Sie Verifizierungsnummern in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Welche Methoden gibt es, um das Passwort in MySQL zu ändern?
Welche Methoden gibt es, um das Passwort in MySQL zu ändern?
 getmonth()-Methode
getmonth()-Methode