
So legen Sie die Div-Höhe in HTML fest: 1. Fügen Sie den Stil „height: height value;“ zum Div-Element hinzu, um eine feste Höhe festzulegen 3. Fügen Sie dem div-Element den Stil „max-height: height value;“ hinzu, um die maximale Höhe festzulegen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
html set div height
1 Verwenden Sie das Höhenattribut
Height-Attribut, um die Höhe des Elements festzulegen. (Hinweis: Das Höhenattribut enthält keine Abstände, Ränder oder Ränder!)
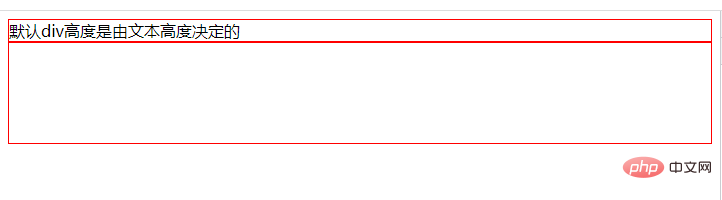
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 1px solid red;
}
</style>
</head>
<body>
<div>默认div高度是由文本高度决定的</div>
<div style="height: 100px;">设置div宽度为100px</div>
</body>
</html>
2 Verwenden Sie das Attribut „min-height“
min-height, um die Mindesthöhe des Elements festzulegen.
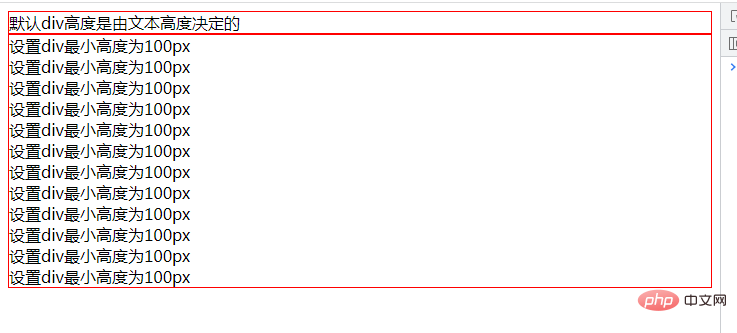
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 1px solid red;
}
</style>
</head>
<body>
<div>默认div高度是由文本高度决定的</div>
<div style="min-height: 100px;">
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
</div>
</body>
</html>Wenn kein Inhalt vorhanden ist oder die Inhaltshöhe weniger als 100 beträgt, wird die Höhe des Divs mit 100 Pixel angezeigt.

Wenn die Inhaltshöhe größer als 100 ist, wird die Div-Höhe bestimmt durch die Texthöhe

3. Verwenden Sie das Attribut „max-height“
Das Attribut „max-height“ legt die maximale Höhe eines Elements fest.
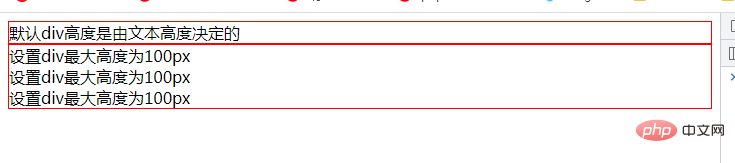
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 1px solid red;
}
</style>
</head>
<body>
<div>默认div高度是由文本高度决定的</div>
<div style="max-height: 100px;">
设置div最大高度为100px<br />
设置div最大高度为100px<br />
设置div最大高度为100px<br />
</div>
</body>
</html>
Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo legen Sie die Div-Höhe in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!