
Methode: 1. Legen Sie das ausgeblendete Attribut mit der Syntax „

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So blenden Sie das Dropdown-Feld in HTML aus:
In HTML bezieht sich das Dropdown-Feld auf das Auswahl-Tag. Das Ausblenden des Dropdown-Felds bedeutet daher, dass das Auswahl-Tag ausgeblendet wird. Hier sind 3 Methoden:
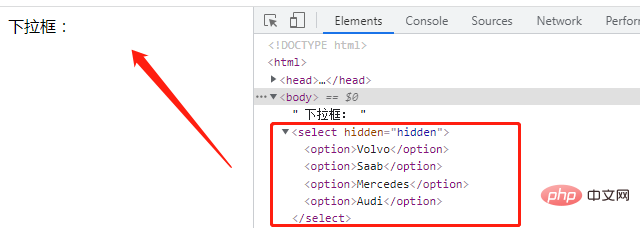
1. Setzen Sie das ausgeblendete Attribut auf das Dropdown-Box-Element select
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> 下拉框: <select hidden="hidden"> <option>Volvo</option> <option>Saab</option> <option>Mercedes</option> <option>Audi</option> </select> </body> </html>

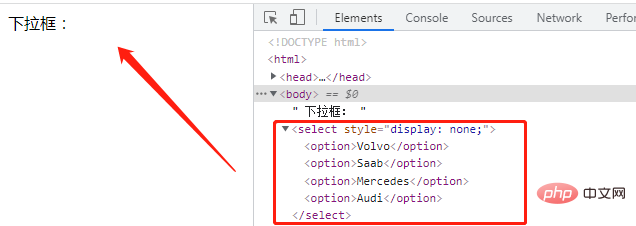
2. Fügen Sie den „display: none;“-Stil hinzu
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> 下拉框: <select style="display: none;"> <option>Volvo</option> <option>Saab</option> <option>Mercedes</option> <option>Audi</option> </select> </body> </html>

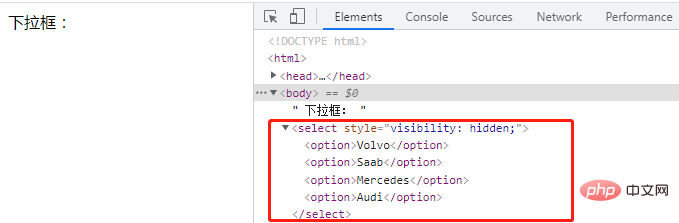
3. Fügen Sie den Stil „Sichtbarkeit: ausgeblendet“ zur Elementauswahl im Dropdown-Feld hinzu.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> 下拉框: <select style="visibility: hidden;"> <option>Volvo</option> <option>Saab</option> <option>Mercedes</option> <option>Audi</option> </select> </body> </html>

HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo verbergen Sie das Dropdown-Feld in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!