
In CSS können Sie das Attribut „user-select“ verwenden, um den Effekt zu erzielen, dass der Seiteninhalt nicht kopiert wird. Dieses Attribut wird verwendet, um anzugeben, ob der Inhalt des Elements ausgewählt werden kann. none“, der Inhalt des Elements wird nicht kopiert. Wählen Sie aus und wird nicht kopiert, die Syntax lautet „element {user-select:none;}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So verhindern Sie, dass Seiteninhalte in CSS kopiert werden
Wenn Sie in CSS den Effekt erzielen möchten, dass Seiteninhalte nicht kopiert werden, können Sie das User-Select-Attribut verwenden.
Das User-Select-Attribut gibt an, ob der Text des Elements ausgewählt werden kann. Wenn Sie in einem Webbrowser auf Text doppelklicken, wird der Text ausgewählt oder hervorgehoben. Diese Eigenschaft wird verwendet, um dieses Verhalten zu verhindern.
Die Syntax lautet wie folgt:
user-select: auto|none|text|all;
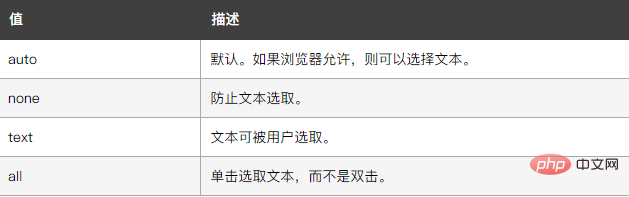
Die Bedeutung des Attributwerts ist wie folgt:

Es ist zu beachten:
-moz-user-select:none; /* Firefox私有属性 */
-webkit-user-select:none; /* WebKit内核私有属性 */
-ms-user-select:none; /* IE私有属性(IE10及以后) */
-khtml-user-select:none; /* KHTML内核私有属性 */
-o-user-select:none; /* Opera私有属性 */
user-select:none; /* CSS3属性 */Das Beispiel lautet wie folgt:
<html>
<head>
<style>
body{
-webkit-user-select: none; /* Safari */
-ms-user-select: none; /* IE 10 and IE 11 */
user-select: none; /* Standard syntax */
}
</style>
</head>
<body>
<h1>user-select 属性</h1>
<div>给页面body元素添加user-select属性,就可以让页面内容禁止复制了。</div>
</body>
</html>Das Ausgabeergebnis :

Im obigen Beispiel kann der Ausgabetext nicht mehr kopiert werden.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo verhindern Sie, dass Seiteninhalte in CSS kopiert werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!