
In CSS kann die Einheit der Schriftgröße em sein, was eine relative Längeneinheit ist; em beschreibt die Schriftgröße relativ zum aktuellen Element. Der Stil der Schriftgröße wird in CSS mithilfe des Attributs „font-size“ festgelegt. Attribute können em als Einheit des Attributwerts verwenden.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
css-Schriftgrößeneinheit kann em sein.
css-Schriftgrößeneinheit kann em sein.
Im Gesamtlayout der Seite gehören auch die Größe der Seitenelemente (Länge, Breite, Innen- und Außenränder usw.) und die Größe der Seitenschriftart zu den wichtigen Aufgaben. Eine angemessene Einstellung sorgt dafür, dass die Seite hierarchisch, fokussiert und für das Auge angenehm aussieht. Im Gegenteil, eine unfreundliche Einstellung für Seitengröße und Schriftgröße erhöht die Komplexität der Seite und erhöht die Komplexität des Verständnisses der Seite durch den Benutzer.
em: Es beschreibt die Schriftgröße relativ zum aktuellen Element, ist also auch eine relative Längeneinheit.
px: ist die Einheit der Pixel. Es ist jeder kleine Punkt, der auf dem Bildschirm angezeigt wird, was die kleinste Anzeigeeinheit darstellt. Es handelt sich um eine absolute Größeneinheit; das Attribut
font-size kann die Größe der Schriftart festlegen, und Sie können die Einheit em verwenden.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.p1{
font-size:5px;
}
.p2{
font-size:5em;
}
</style>
</head>
<body>
<p class="p1">这是px单位</p>
<p class="p2">这是em单位</p>
</body>
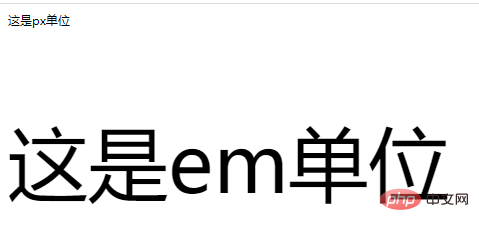
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonKann die CSS-Schriftgrößeneinheit em sein?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!