
Methoden zum Entfernen von Attributwerten in HTML: 1. Verwenden Sie die Methode attr(), um den angegebenen Attributwert auf eine leere Zeichenfolge zu setzen, mit der Syntax „$(element).attr(“Attribute Name“,“) "; 2. Verwenden Sie die Methode „removeAttr( )", um das angegebene Attribut zu entfernen. Die Syntax lautet „$(element).removeAttr("attribute name")".

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery1.10.2 und HTML5-Version, Dell G3-Computer.
Attributwert aus HTML entfernen
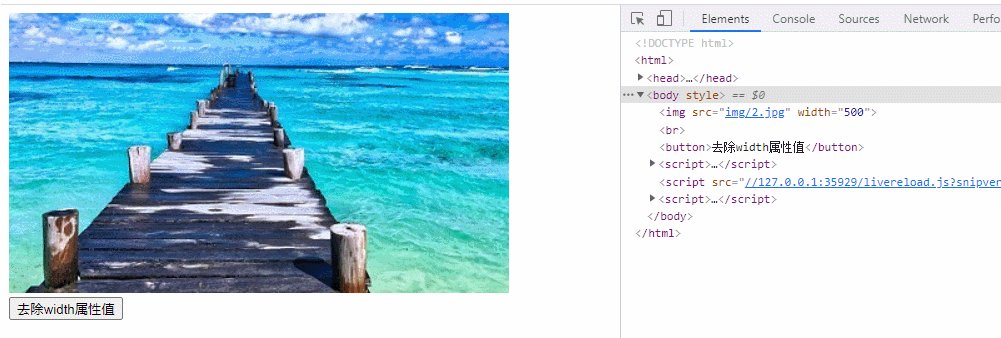
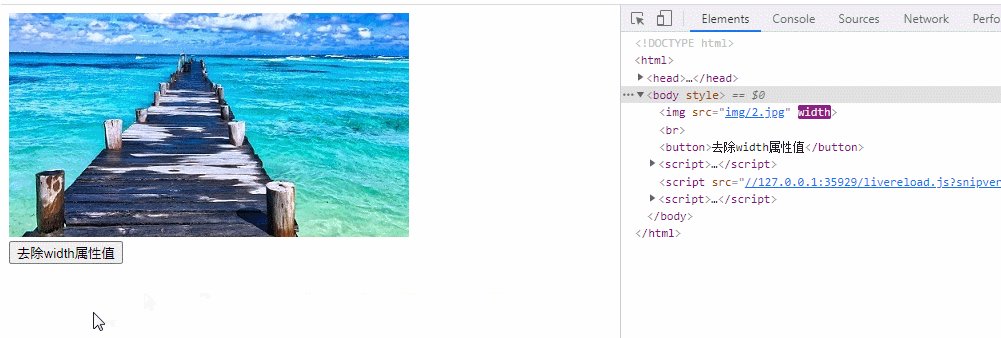
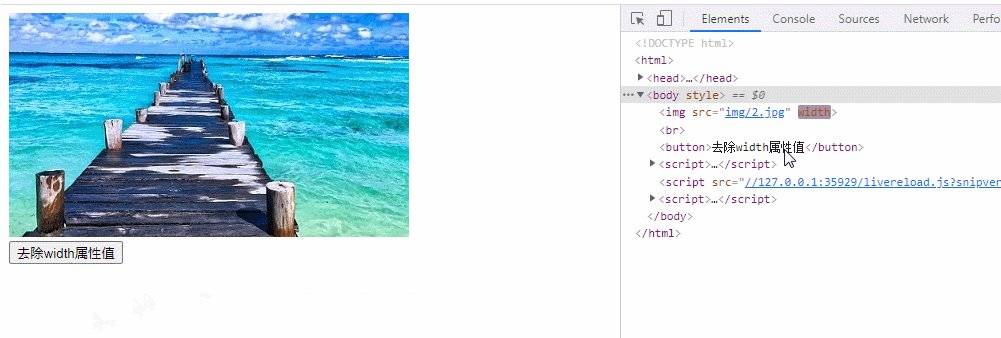
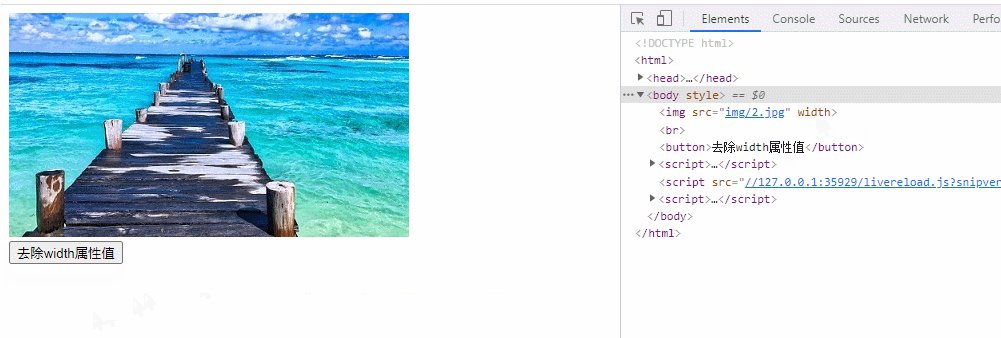
1. Verwenden Sie die Methode attr(), um den angegebenen Attributwert auf eine leere Zeichenfolge zu setzen.
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("img").attr("width","");
});
});
</script>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" style="max-width:90%"/ alt="So entfernen Sie Attributwerte in HTML" >
<br />
<button>去除width属性值</button>
</body>
</html>
2 das angegebene Attribut
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("img").removeAttr("width");
});
});
</script>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" style="max-width:90%"/ alt="So entfernen Sie Attributwerte in HTML" >
<br />
<button>去除width属性</button>
</body>
</html>Empfohlene Tutorials: HTML-Video-Tutorial, jQuery-Tutorial(Video)
Das obige ist der detaillierte Inhalt vonSo entfernen Sie Attributwerte in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!