Was sind die neuen Funktionen von CSS3-Rändern?
Zu den neu hinzugefügten Funktionen von CSS3 Border gehören: Border-Radius, Border-Image, Border-Image-Outset, Border-Image-Repeat, Border-Image-Slice, Border-Image-Breite usw.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
css3 border neu hinzugefügte Funktionen (Eigenschaften)
| Property | Description | CSS |
|---|---|---|
| border-radius | Legt Objekte mithilfe abgerundeter Ränder fest oder ruft sie ab. | |
| border-bottom-left-radius | Legt den abgerundeten Rand der unteren linken Ecke des Objekts fest oder ruft ihn ab. Geben Sie zwei durch Leerzeichen getrennte Parameter an. Der erste Parameter stellt den horizontalen Radius dar und der zweite Parameter stellt den vertikalen Radius dar | 3 |
| border-bottom-right-radius | legt den abgerundeten Rand der unteren rechten Ecke des Objekts fest oder ruft ihn ab. | 3 |
| border-top-left-radius | Definiert die Form des oberen linken Randes. | 3 |
| border-top-right-radius | Definiert die Form des oberen rechten Randes. | 3 |
| border-image | Legt den Rahmenstil eines Objekts fest, das mit einem Bild gefüllt werden soll, oder ruft ihn ab. | 3 |
| border-image-outset | Gibt den Betrag an, um den das Randbild über den Rand hinausragt. | 3 |
| border-image-repeat | Gibt an, ob der Bildrand wiederholt, gestreckt oder abgerundet werden soll. | 3 |
| border-image-slice | Gibt den Versatz des Bildrandes nach innen an. | 3 |
| border-image-source | Gibt das Bild an, das anstelle des in der Eigenschaft „border-style“ festgelegten Rahmenstils verwendet werden soll. | 3 |
| border-image-width | Gibt die Breite des Bildrandes an. | 3 |
| box-decoration-break | Gibt an, dass Inline-Elemente unterbrochen werden. | 3 |
| box-shadow | Fügt der Box einen oder mehrere Schatten hinzu. | 3 |
| box-reflect | Legen Sie die Reflexion eines Objekts fest oder rufen Sie sie ab | 3 |
Randbild
Das neue Rahmenattribut in CSS3 erweitert die Funktionalität des ursprünglichen Box-Modells und ermöglicht dem Rahmen Hintergrundbildattribute. Bisher verfügte der Rahmen nur über Breiten-, Farb- und Stilattribute.
Um Randhintergrundbildattribute zu implementieren, werden normalerweise Füll- und Hintergrundattribute für die Simulation verwendet. Dies erhöht jedoch die Schwierigkeit, den Hintergrund des Felds festzulegen.
Syntaxformat: Die Syntax ist CSSs
Beschreibung: Legen Sie den Rahmenstil eines Objekts mithilfe eines Bildpfads fest oder rufen Sie ihn ab.
Geben Sie ein Bild an, das zum Ersetzen des Rahmenstilattributs „border-style“ verwendet werden soll. Wenn „border-image“ „none“ ist oder das Bild unsichtbar ist, wird der durch „border-style“ definierte Rahmenstileffekt angezeigt. Die entsprechende Skriptfunktion ist borderImageSource. Wert:
keine: Kein Hintergrundbild.
keine: Kein Hintergrundbild.
Erklärung:
Legen Sie die Teilungsmethode des Rahmenhintergrunddiagramms des Objekts fest oder rufen Sie sie ab. Dieses Attribut gibt an, das Bild von oben, rechts, unten und links zu trennen und in 4 Ecken, 4 Seiten und einen mittleren Bereich zu unterteilen, a insgesamt 9 Teile. Der mittlere Bereich ist immer transparent (das Das heißt, es erfolgt keine Bildfüllung], sofern nicht hinzugefügt. Geben Sie das Schlüsselwort „fill“ ein.
Die entsprechende Skriptfunktion ist borderImageSlice.
Wert:
[??
Beschreibung: Legen Sie die Randstärke des Objekts fest oder rufen Sie sie ab.
Mit diesem Attribut wird angegeben, wie dick der Rand sein soll, um das zugeschnittene Bild zu tragen.
Dieses Attribut kann weggelassen werden und wird durch die äußere Rahmenbreite definiert.
Die entsprechende Skriptfunktion ist borderImageWidth.
Wert:
Beschreibung:
Erweiterung zum Festlegen oder Abrufen des Rahmenhintergrundbilds eines Objekts.
Dieses Attribut wird verwendet, um den Wert anzugeben, der durch die Ausweitung des Randbildes nach außen definiert wird. Das heißt, wenn der Wert 10 Pixel beträgt, wird das Bild vor der Anzeige um 10 Pixel nach außen erweitert. Die entsprechende Skriptfunktion ist borderImageOutset.
Wert:
]
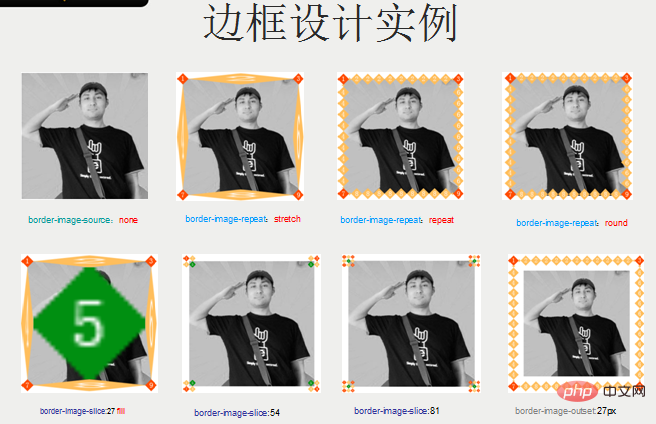
[Randbild-Wiederholungswiederholungsmodus]
Erläuterung:
Randbild des Objekts festlegen oder abrufen.Dieses Attribut wird verwendet, um die Füllmethode des Rahmenhintergrundbilds anzugeben. Es können 0-2 Parameterwerte definiert werden, nämlich horizontale und vertikale Richtungen. Wenn die beiden Werte gleich sind, können sie zu einem zusammengeführt werden, was darauf hinweist, dass das Randhintergrundbild sowohl in horizontaler als auch in vertikaler Richtung auf die gleiche Weise gefüllt wird. Wenn beide Werte gestreckt sind, können sie weggelassen werden.
Die entsprechende Skriptfunktion ist borderImageOutset.
Wert: : Strecken: Geben Sie die Hintergrundkarte des Rahmens mit der Streckungsmethode an.
Wiederholung: Geben Sie die Kachelmethode an, um das Randhintergrundbild zu füllen. Wenn das Bild die Grenze erreicht, wird es abgeschnitten, wenn es diese überschreitet.
rund: Geben Sie eine Kachelmethode an, um das Randhintergrundbild zu füllen. Das Bild passt die Bildgröße dynamisch an die Größe des Rahmens an, bis es gerade noch über den gesamten Rand passt. Zum Zeitpunkt des Verfassens dieses Dokuments war dieser Effekt nur in Firefox zu sehen. Das Bild passt den Abstand zwischen den Bildern dynamisch an die Größe des Rahmens an, bis er gerade noch über den gesamten Rahmen passt. Zum Zeitpunkt des Schreibens dieses Dokuments kann kein Browser diesen Effekt erkennen
1、 5
<style>
div{
width:300px;
height:300px;
background:url(./shuaige.jpg) no-repeat center ;
border-image-source:none;
}
</style>
</head>
<body>
<div></div>
</body> 6, <style>
div{
width:300px;
height:300px;
background:url(./shuaige.jpg) center no-repeat ;
border-image-source:url(./border.png);/*边框图片属性*/
border-image-width:27px;/*边框图片宽度属性*/
border-image-slice:27;/*边框图片切割属性*/
border-image-outset:0px;/*边框图片扩展属性*/
border-image-repeat:stretch;/*边框图片重复属性*/
}
</style>
</head>
<body>
<div>
</div>
</body> 7 ,
7 ,
<style>
div{
width:300px;
height:300px;
background:url(shuaige.jpg) no-repeat center;
border-image-source:url(border.png);
border-image-width:27px;
border-image-slice:27;
border-image-outset:0px;
border-image-repeat:repeat;/*设定重复方式为重复*/
}
</style>
</head>
<body>
<div>
</div>
</body> 8,
8, 
<style>
div{
width:300px;
height:300px;
background:url(shuaige.jpg) no-repeat center;
border-image-source:url(border.png);
border-image-width:27px;
border-image-slice:27;
border-image-outset:0px;
border-image-repeat:round;/*设定重复方式为round 会看情况进行缩放或缩小*/
}
</style>
</head>
<body>
<div>
</div>
</body>(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas sind die neuen Funktionen von CSS3-Rändern?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
In CSS3 können Sie das Attribut „animation-timing-function“ verwenden, um die Rotationsgeschwindigkeit der Animation festzulegen. Dieses Attribut wird verwendet, um anzugeben, wie die Animation einen Zyklus abschließt und die Geschwindigkeitskurve der Animation festlegt. Animation-Timing-Funktion: Geschwindigkeitsattributwert;}".
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Der Animationseffekt in CSS3 verfügt über eine Verformung. Sie können „Animation: Animationsattribut @keyframes ..{..{transform: Transformationsattribut}}“ verwenden, um den Animationsstil festzulegen Das Transformationsattribut wird zum Festlegen des Verformungsstils verwendet.




