
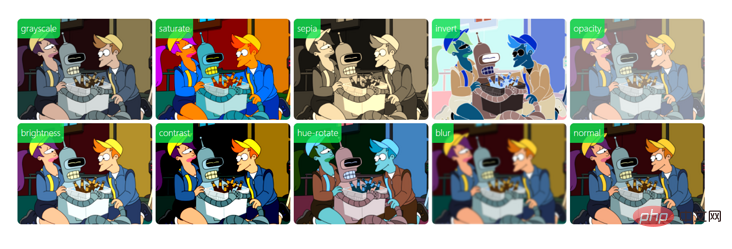
CSS3 unterstützt eine Vielzahl von Filtern. In CSS3 kann das Filterattribut verwendet werden, um Filtereffekte zu Elementen hinzuzufügen. Dieses Attribut verfügt über mehrere integrierte Filterfunktionen: „blur()“ legt den Unschärfefilter fest, „brightness()“ legt den Helligkeitsfilter fest, „contrast()“ legt den Kontrastfilter fest. greyscale() Setzt Graustufenfilter usw.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
CSS3 unterstützt viele Arten von Filtern. Über das CSS3-Filterattribut können wir Filtereffekte ähnlich wie Photoshop erstellen. Erstellen Sie beispielsweise Unschärfeeffekte, Schatteneffekte, Farbfiltereffekte usw. für Bilder.
| Filter | Beschreibung |
|---|---|
| Unschärfe (px) | Setzt die Gaußsche Unschärfe für das Bild ein. Der „Radius“-Wert legt die Standardabweichung der Gaußschen Funktion fest, oder wie viele Pixel auf dem Bildschirm zusammengemischt werden. Je größer der Wert, desto unschärfer ist er. Wenn kein Wert festgelegt ist, ist der Standardwert 0; Dieser Parameter kann den CSS-Längenwert festlegen, akzeptiert jedoch keine Prozentwerte. |
| Helligkeit(%) | Wenden Sie eine lineare Multiplikation auf das Bild an, um es heller oder dunkler erscheinen zu lassen. Bei einem Wert von 0 % ist das Bild komplett schwarz. Wenn der Wert 100 % beträgt, erfolgt keine Änderung am Bild. Andere Werte entsprechen linearen Multiplikatoreffekten. Werte über 100 % sind in Ordnung und das Bild wird heller als zuvor. Wenn kein Wert festgelegt ist, ist der Standardwert 1. |
| Kontrast(%) | Passen Sie den Kontrast des Bildes an. Bei einem Wert von 0 % ist das Bild komplett schwarz. Der Wert beträgt 100 % und das Bild bleibt unverändert. Die Werte können 100 % überschreiten, was bedeutet, dass ein niedrigerer Vergleich verwendet wird. Wenn kein Wert festgelegt ist, ist der Standardwert 1. |
| Drop-Shadow (H-Shadow V-Shadow Blur Spread Color) |
Legt einen Schatteneffekt für das Bild fest. Schatten werden unter dem Bild zusammengesetzt und können unscharfe, versetzte Versionen der Matte aufweisen, die in einer bestimmten Farbe gemalt werden können. Die Funktion akzeptiert Werte vom Typ 注意: Webkit, 以及一些其他浏览器 不支持第四个长度,如果加了也不会渲染。 | Wenn beide Werte0 stark sind > erscheint der Schatten direkt hinter dem Element (wenn eingestellt ist <code style="font-style: normal;line-height: 1.5">< Blur -radius> und/oder <code style="font-style: normal;line-height: 1.5">
| Graustufen( | %)🎜Konvertieren Sie das Bild in Graustufen. Der Wert definiert den Umfang der Konvertierung. Bei einem Wert von 100 % wird das Bild vollständig in Graustufen umgewandelt, bei einem Wert von 0 % bleibt das Bild unverändert. Werte zwischen 0 % und 100 % sind lineare Multiplikatoren des Effekts. Wenn nicht festgelegt, ist der Wert standardmäßig 0; |
| Farbtondrehung (Grad) | Wenden Sie eine Farbtondrehung auf ein Bild an. Der Wert „Winkel“ legt den Winkel des Farbkreises fest, um den das Bild angepasst wird. Wenn der Wert 0 Grad beträgt, ändert sich das Bild nicht. Wenn der Wert nicht festgelegt ist, ist der Standardwert 0 Grad. Obwohl dieser Wert keinen Maximalwert hat, ist ein Wert über 360 Grad gleichbedeutend mit einer erneuten Drehung. |
| invert(%) | Invertieren Sie das Eingabebild. Der Wert definiert den Umfang der Konvertierung. 100 % des Wertes bedeuten eine vollständige Umkehr. Ein Wert von 0 % bedeutet, dass sich das Bild nicht verändert. Werte zwischen 0 % und 100 % sind lineare Multiplikatoren des Effekts. Wenn der Wert nicht festgelegt ist, wird der Wert standardmäßig auf 0 gesetzt. |
| Deckkraft ( %) | Konvertieren Sie die Transparenz des Bildes. Der Wert definiert den Umfang der Konvertierung. Ein Wert von 0 % bedeutet vollständige Transparenz, ein Wert von 100 % bedeutet keine Veränderung des Bildes. Werte zwischen 0 % und 100 % sind lineare Multiplikatoren des Effekts, äquivalent zur Multiplikation der Anzahl der Bildbeispiele. Wenn der Wert nicht festgelegt ist, ist der Wert standardmäßig 1. Diese Funktion ist dem vorhandenen Opazitätsattribut sehr ähnlich, mit der Ausnahme, dass einige Browser über den Filter eine Hardwarebeschleunigung bereitstellen, um die Leistung zu verbessern. |
| saturate(%) | Bildsättigung konvertieren. Der Wert definiert den Umfang der Konvertierung. Ein Wert von 0 % bedeutet, dass das Bild vollständig entsättigt ist, und ein Wert von 100 % bedeutet, dass das Bild keine Änderungen aufweist. Andere Werte sind lineare Multiplikatoren des Effekts. Erlaubt sind Werte über 100 %, bei höherer Sättigung. Wenn der Wert nicht festgelegt ist, ist der Wert standardmäßig 1. |
| Sepia (%) | Bild in Sepia konvertieren. Der Wert definiert den Umfang der Konvertierung. Ein Wert von 100 % ergibt ein vollständiges Sepia, und ein Wert von 0 % lässt das Bild unverändert. Werte zwischen 0 % und 100 % sind lineare Multiplikatoren des Effekts. Wenn nicht festgelegt, ist der Wert standardmäßig 0; |
| url() |
URL-Funktion akzeptiert eine XML-Datei, die einen SVG-Filter festlegt und einen Anker enthalten kann, um ein bestimmtes Filterelement anzugeben. Zum Beispiel: filter: url(svg-url#element-id) Nach dem Login kopieren |
Anwendungsbeispiel
/* 使用SVG filter */
filter: url("filters.svg#filter-id");
/* 使用filter函数 */
filter: blur(5px);
filter: brightness(0.4);
filter: contrast(200%);
filter: drop-shadow(16px 16px 20px blue);
filter: grayscale(50%);
filter: hue-rotate(90deg);
filter: invert(75%);
filter: opacity(25%);
filter: saturate(30%);
filter: sepia(60%);
/* 多个filter */
filter: contrast(175%) brightness(3%);
/* 不使用filter */
filter: none;
/* 全局变量 */
filter: inherit;
filter: initial;
filter: unset;
(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonUnterstützt CSS3 Filter?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Verwendung der MySQL-Datediff-Funktion
Verwendung der MySQL-Datediff-Funktion
 Methoden zum Lesen und Schreiben von Java-DBF-Dateien
Methoden zum Lesen und Schreiben von Java-DBF-Dateien
 Ajax-Tutorial
Ajax-Tutorial
 Welche Programme können mit PHP entwickelt werden?
Welche Programme können mit PHP entwickelt werden?
 Was soll ich tun, wenn der Docker-Container nicht auf das externe Netzwerk zugreifen kann?
Was soll ich tun, wenn der Docker-Container nicht auf das externe Netzwerk zugreifen kann?
 javac wird nicht als interner oder externer Befehl oder lauffähiges Programm erkannt. Wie kann das Problem gelöst werden?
javac wird nicht als interner oder externer Befehl oder lauffähiges Programm erkannt. Wie kann das Problem gelöst werden?
 Der Server kann auf der Computerlösung nicht gefunden werden
Der Server kann auf der Computerlösung nicht gefunden werden