Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Welche drei Arten von Attributselektoren gibt es in CSS3?
Welche drei Arten von Attributselektoren gibt es in CSS3?
Welche drei Arten von Attributselektoren gibt es in CSS3?
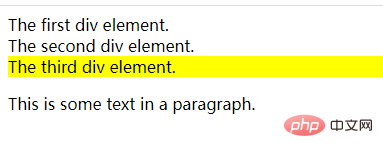
Drei Attributselektoren in CSS3: 1. „[Attributname^=Wert]“, entspricht jedem Element, dessen Attributwert mit dem angegebenen Wert beginnt. 2. „[Attributname$=Wert]“, entspricht dem Attributwert. Jedes Element endet mit dem angegebenen Wert; 3. „[Attributname*=Wert]“, entspricht jedem Element, dessen Attributwert den angegebenen Wert enthält.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Drei Attributselektoren in CSS3
Das obige ist der detaillierte Inhalt vonWelche drei Arten von Attributselektoren gibt es in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 CSS3, was ist adaptives Layout?
Jun 02, 2022 pm 12:05 PM
CSS3, was ist adaptives Layout?
Jun 02, 2022 pm 12:05 PM
Adaptives Layout, auch „responsives Layout“ genannt, bezieht sich auf ein Webseitenlayout, das die Bildschirmbreite automatisch erkennen und entsprechende Anpassungen vornehmen kann. Eine solche Webseite kann mit mehreren verschiedenen Terminals kompatibel sein, anstatt für jedes Terminal eine bestimmte Version zu erstellen. . Das adaptive Layout wurde entwickelt, um das Problem des mobilen Surfens im Internet zu lösen und kann Benutzern, die verschiedene Terminals verwenden, eine gute Benutzererfahrung bieten.
 Verwenden Sie geschickt CSS3-Filter, um Animationseffekte mit Text-Flash-Wechsel zu erstellen!
Jul 20, 2022 am 10:55 AM
Verwenden Sie geschickt CSS3-Filter, um Animationseffekte mit Text-Flash-Wechsel zu erstellen!
Jul 20, 2022 am 10:55 AM
In diesem Artikel erfahren Sie, wie Sie mithilfe von CSS3-Filtern einen hochwertigen Text-Flash-Switching-Animationseffekt erzielen.
 Verwenden Sie jQuery elegant, um Elemente zu finden, deren Namensattribut nicht undefiniert ist
Feb 27, 2024 pm 01:42 PM
Verwenden Sie jQuery elegant, um Elemente zu finden, deren Namensattribut nicht undefiniert ist
Feb 27, 2024 pm 01:42 PM
Titel: Verwenden Sie jQuery elegant, um Elemente zu finden, deren Namensattribut nicht undefiniert ist. Bei der Entwicklung von Webseiten müssen wir häufig jQuery verwenden, um DOM-Elemente zu bedienen, und wir müssen häufig Elemente basierend auf bestimmten Bedingungen finden. Manchmal müssen wir Elemente mit bestimmten Attributen finden, beispielsweise Elemente, deren Namensattribut nicht undefiniert ist. In diesem Artikel wird erläutert, wie Sie jQuery elegant zum Erreichen dieser Funktion verwenden können, und es werden spezifische Codebeispiele angehängt. Schauen wir uns zunächst an, wie man jQ verwendet