
Wie implementiert man die Funktion zum Wechseln der Tab-Karte im Miniprogramm? In diesem Artikel erfahren Sie, wie Sie den Tab-Kartenwechsel im WeChat-Applet implementieren. Ich hoffe, er wird Ihnen helfen!

Schauen wir uns zunächst das Erscheinungsbild der Benutzeroberfläche und den zu erzielenden Interaktionseffekt an. Wenn Sie auf jeden Symbolbereich unten klicken, wird die entsprechende Kartenausstellung angezeigt .

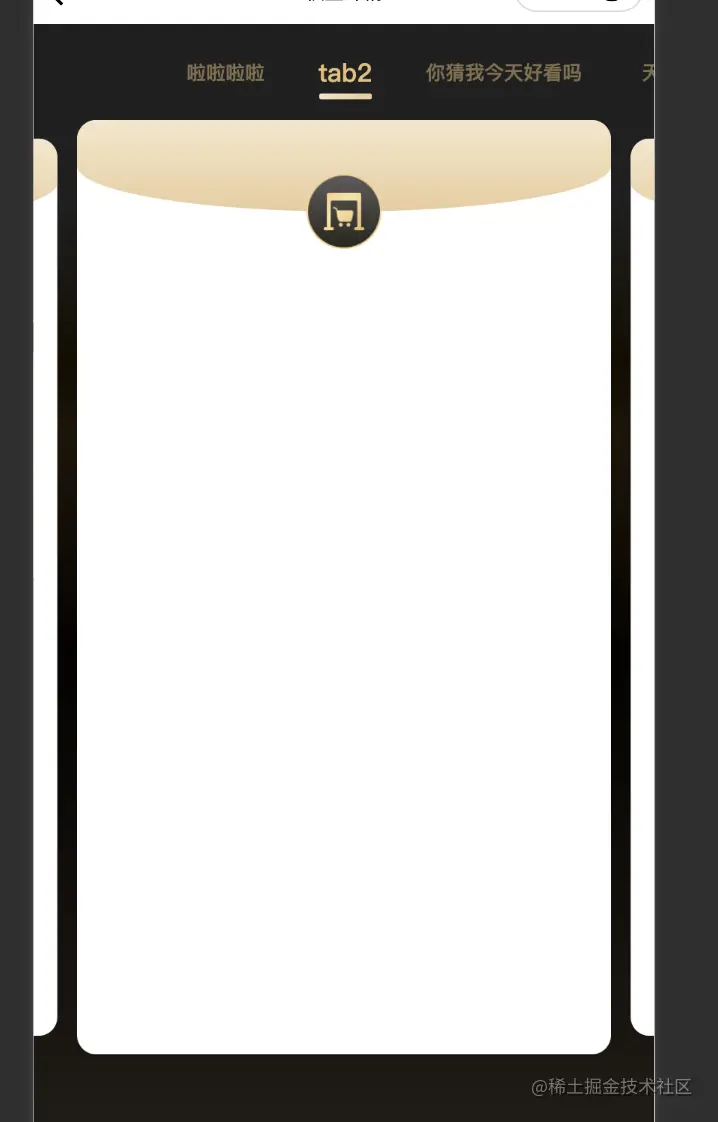
Wenn ich beispielsweise auf das Tab2-Symbol klicke, sieht der entsprechende Sprung wie in der folgenden Abbildung dargestellt aus.
Die Seite wird als lange Tab-Leiste am Kopf angezeigt, die nach links und rechts verschoben werden kann. Leere Bereiche müssen auf beiden Seiten gelassen werden, um den zentrierenden Effekt der Tabs an beiden Enden zu erzielen um die entsprechende Karte anzuzeigen, und der Text der Registerkarte wird in der Mitte angezeigt . Ähnlich wie beim Wechsel des linken und rechten Karussells denke ich, dass es für einen Benutzer leicht sein sollte, sich diese Art der Interaktion vorzustellen.
Die aktuell aktivierte Karte wirkt etwas größer als andere Karten und die Kanten der Vorder- und Rückseite der Karte sind zu sehen. Und der Kartenbereich kann auch nach links und rechts verschoben werden, um den gleichen interaktiven Effekt wie die Kopfregisterleiste zu erzielen.
Das ist wahrscheinlich so ein interaktiver Effekt!
data: [
{
title: 'tab2', // 标题
logoUrl: 'xxx', // 图标地址
isNeed: false, // 是否需要该tab
id: '', // 每个tab对应的一个id,与后端交互使用
content: '' // 每个tab对应的一些内容,用于扩展
...
}
]entsprechenden Array-Index
oder dieid in die Detailseite bringen, um die entsprechende Kartenanzeige und das entsprechende UI-Design auf der zu erreichen Auf der Detailseite habe ich die Seite zur Anzeige in zwei Komponenten unterteilt.
Header ist die entsprechendeScroll-Tab-Komponente. In dieser Komponente habe ich die vom WeChat-Applet bereitgestellte Komponente Scroll-Ansicht verwendet. Hier müssen wir die Parameter von Scroll-X festlegen, damit es nach links verschoben werden kann und rechts. Schieben und stellen Sie den Parameter
scroll-left<view>
<scroll-tab data="{{data}}" current="{{current}}" bind:chooseDetail="handleChooseDetail" />
<swiper-card data="{{data}}" current="{{current}}" bind:swiperChange="handleSwiperChange" />
</view>wx.getSystemInfo({
success: res => {
this.marginWidth = res.windowWidth / 2 // 两边空白距离
}
})
const computedPosition = (margin, textArr, preWidthArr) => {
// margin每个tab之间的间距
// textArr为所有tab的文字宽度的数组
// preWidthArr为每一个tab与前一个tab的距离数组,第一个默认为0
let distanceArr = []
let len = textArr?.length
for (let i = 0; i < textArr?.length; i++) {
distanceArr.unshift(preWidthArr[len - 1] + (len - 1) * margin + textArr[len - 1] / 2)
len--
}
// distanceArr为每个tab居中展示时应该设置的scroll-left值
return distanceArr
}
// textArr[n] = 第 n - 1元素的宽度
// const widthArr = [78, 78, 78, 52, 52, 52]
// preWidthArr[n] = 第n - 1个tab距离前面tab的距离 = 元素宽 + margin
// 第一个tab没有前面的元素
// const arr = [0, 78, 156, 234, 286, 338]
// 获取元素信息
getElementAttr() {
wx.createSelectorQuery()
.in(this)
.selectAll('.swiper-text__item')
.boundingClientRect(res => {
const textWidth = res?.map(item => item.width)
const preWidth = this.getPreWidth(textWidth)
this.distanceArr = computedPosition(MARGIN, textWidth, preWidth)
})
.exec()
},
getPreWidth(textWidth) {
const arr = [0]
for (let i = 0; i < textWidth.length - 1; i++) {
arr.push(textWidth[i] + arr[i])
}
return arr
}前段时间接了这个需求的时候我作为owner,和一个同事为该需求评估排期时间时评的是10人日,我自然而然的也想尝试一下所以选择了ui与交互更为复杂的内容,当然以上要实现的内容只是其中一个部分,说实话在实现过程中我真的挺痛苦的,还有一个半圆弧状的进度条展示,首尾都要有弧度的那一种,作为一个应届小白,还是有太多不会的东西了,即使是这些在他们眼里看作为很简单的内容,一下就能实现的内容,在我这里可要经历太多了,我知道我菜,但我会继续努力,作为一个前端开发,高还原度实现ui设计稿一直作为我的初衷。但希望你们不要以这个我xxx(多久时间)就能做出来的口吻来pua我,至少我认为在几年后我会比你们更加优秀,但一定不会用这样的口吻来对待我的应届同事们。
【相关学习推荐:小程序开发教程】
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion darüber, wie die Funktion zum Wechseln der Registerkartenkarte in Miniprogrammen implementiert wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 So verwenden Sie fusioncharts.js
So verwenden Sie fusioncharts.js
 So stellen Sie dauerhaft gelöschte Dateien auf dem Computer wieder her
So stellen Sie dauerhaft gelöschte Dateien auf dem Computer wieder her
 Was sind die GSM-Verschlüsselungsalgorithmen?
Was sind die GSM-Verschlüsselungsalgorithmen?
 was der Knoten kann
was der Knoten kann
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 WLAN zeigt keinen Zugang zum Internet an
WLAN zeigt keinen Zugang zum Internet an
 Die Rolle von Serverlet in Java
Die Rolle von Serverlet in Java
 Im Gerätemanager gibt es keinen Netzwerkadapter
Im Gerätemanager gibt es keinen Netzwerkadapter