
In CSS können Sie das Attribut „font-weight“ verwenden, um den Fettdruck zu deaktivieren. Wenn der Wert des Attributs „normal“ ist, können Sie den Fettdruck deaktivieren Textstil. Die Syntax ist „element {font-weight:normal;}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So stornieren Sie den fetten Textstil in CSS3
Wenn Sie in CSS den fetten Text stornieren möchten, müssen Sie den fetten Text über das Attribut „font-weight“ stornieren.
font-weight-Eigenschaft legt die Schriftstärke des Textes fest.
Mit diesem Attribut wird die Fettschrift festgelegt, die im Text des Anzeigeelements verwendet wird. Der numerische Wert 400 entspricht dem Schlüsselwort „Normal“ und 700 entspricht dem Schlüsselwort „Fett“. Die Fettschrift für jeden numerischen Wert muss mindestens so dünn wie die nächstkleinere Zahl und mindestens so dick wie die nächstgrößere Zahl sein.
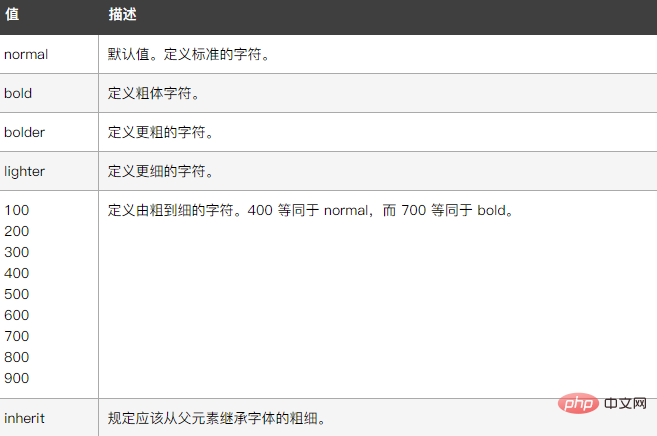
Die Attributwerte lauten wie folgt:

Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.wenben{
font-weight:normal;
}
</style>
</head>
<body>
<h1>这是没有取消加粗的文本样式</h1>
<h1 class="wenben">这是一个取消加粗文本样式</h1>
</body>
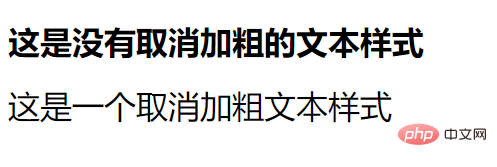
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo deaktivieren Sie den fetten Textstil in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!