
Syntax: 1. „Hintergrund: radialer Farbverlauf (Schriftgrößenposition, Farbe 1, Farbe n..)“ legt den radialen Farbverlaufsstil des Elements fest; 2. „Hintergrund: linearer Farbverlauf (Richtung, Farbe 1, Farbe). n..)" .)" legt den linearen Verlaufsstil des Elements fest.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was sind die Syntaxen zum Definieren von Farbverläufen in CSS3? In CSS gibt es die Funktion radial-gradient() zum Erstellen radialer Farbverläufe für Elemente und die Funktion linear-gradient() zum Erstellen linearer Farbverläufe für Elemente.
1. Die Funktion radial-gradient() erstellt ein „Bild“ mit einem radialen Farbverlauf.
Radiale Steigungen werden durch den Mittelpunkt definiert. Um einen radialen Farbverlauf zu erzeugen, müssen zwei Stoppfarben festgelegt werden.
Die Syntax lautet wie folgt:
background: radial-gradient(shape size at position, start-color, ..., last-color);
Die Attributwerte lauten wie folgt:
Das Beispiel lautet wie folgt:<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(red, green, blue); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
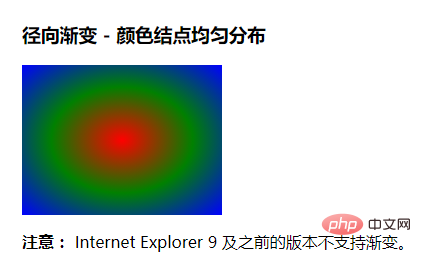
<h3>径向渐变 - 颜色结点均匀分布</h3>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html> Ausgabeergebnis:
Ausgabeergebnis:  Um einen linearen Farbverlauf zu erstellen, müssen Sie zwei Farben angeben. Sie können auch Farbverlaufseffekte in verschiedenen Richtungen erzielen (angegeben als Winkel). Wenn die Richtung nicht angegeben ist, erfolgt der Farbverlauf standardmäßig von oben nach unten.
Um einen linearen Farbverlauf zu erstellen, müssen Sie zwei Farben angeben. Sie können auch Farbverlaufseffekte in verschiedenen Richtungen erzielen (angegeben als Winkel). Wenn die Richtung nicht angegeben ist, erfolgt der Farbverlauf standardmäßig von oben nach unten.
Die Syntax lautet wie folgt:
background: linear-gradient(direction, color-stop1, color-stop2, ...);
Das Beispiel lautet wie folgt:
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
#grad1 {
height: 200px;
background-image: linear-gradient(red, yellow, blue);
}
</style>
</head>
<body>
<h3>线性渐变 - 头部到底部</h3>
<p>从头部开始的线性渐变,从红色开始,转为黄色,再到蓝色:</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及更早版本 IE 浏览器不支持渐变。</p>
</body>
</html>Ausgabeergebnis:
(Lernvideo-Sharing:CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas sind die Syntaxen zum Definieren von Farbverläufen in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!