
„box-shadow“ ist ein neues Attribut von CSS3. Die Funktion des „box-shadow“-Attributs besteht darin, der Elementbox einen oder mehrere Schatten hinzuzufügen. Die Syntax lautet „element {box-shadow: horizontale Schattenposition, vertikale Schattenposition, Unschärfe-Spread-Farbeinschub;}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Ist Box-Shadow ein neues Attribut von CSS3?
Box-Shadow ist ein neues Attribut von CSS3. Die Eigenschaft
box-shadow wird verwendet, um der Box einen oder mehrere Schatten hinzuzufügen. Die Syntax dieses Attributs lautet wie folgt:
box-shadow: h-shadow v-shadow blur spread color inset;
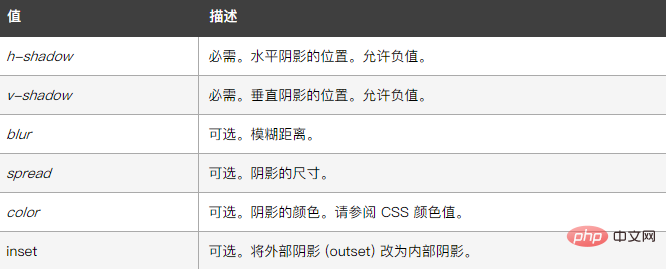
Der Attributwert wird wie folgt ausgedrückt:

Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<style>
div{
width:300px;
height:100px;
background-color:#ff9900;
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
</html>Ausgabeergebnis:
(Freigabe von Lernvideos: css-Video Tutorial)
Das obige ist der detaillierte Inhalt vonIst box-shadow ein neues Attribut in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!