
🔜 X-Achsen-Versatz Y-Achsen-Versatz Unschärferadius Radius erweitern Farbprojektionsmodus;".
 Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Abgerundete Ecken des Randes--border-radius
border-radius:10px; /* 所有角都使用半径为10px的圆角 */
Effekt:
 Fester oberer Halbkreis:
Fester oberer Halbkreis:
Methode: Höhe (height) auf die Hälfte der Breite (width) einstellen, Und stellen Sie den Radius der oberen linken und oberen rechten Ecke nur so ein, dass er mit der Höhe des Elements übereinstimmt (oder größer als die Höhe sein kann).
#box{
width:80px;
height:40px;/*宽度的一半*/
background:skyblue;
border-radius:40px 40px 0 0;/*4个值分别代表上、右、下、左*/
}Effekt:
 Durchgezogener Kreis:
Durchgezogener Kreis:
Methode: Stellen Sie die Breiten- und Höhenwerte so ein, dass sie konsistent sind (dh ein Quadrat), und setzen Sie die vier Werte für abgerundete Ecken auf die Hälfte ihrer Werte .
#box{
width:80px;
height:80px;
background:skyblue;
border-radius:40px;
}Effekt:
 Durchgezogener linker Halbkreis:
Durchgezogener linker Halbkreis:
Methode: Die Breite des Elements beträgt die halbe Höhe, und die obere linke Ecke und die untere linke Ecke werden auf die halbe Höhe eingestellt.
#box{
width:40px;
height:80px;
background:skyblue;
border-radius:40px 0 0 40px;
}Effekt:
 Randschatten ---box-shadow
Randschatten ---box-shadow
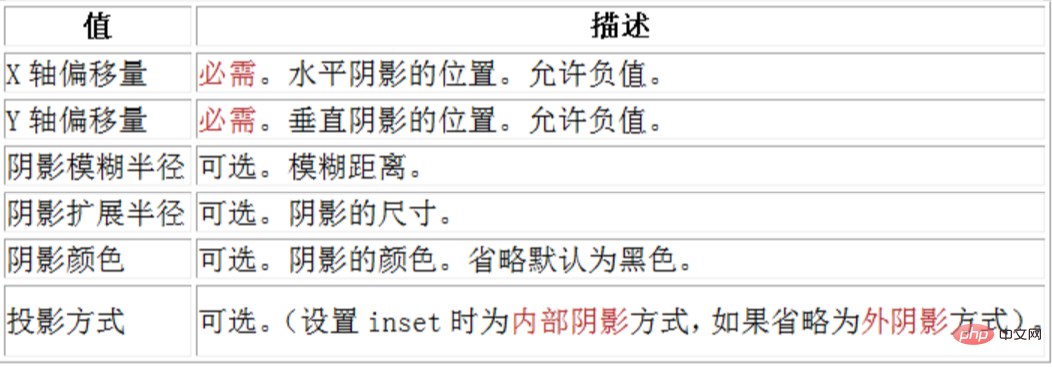
box-shadow: X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色 投影方式;
Parameter:
 Hinweis: Einfügung kann im ersten oder letzten Parameter geschrieben werden, andere Positionen sind ungültig.
Hinweis: Einfügung kann im ersten oder letzten Parameter geschrieben werden, andere Positionen sind ungültig.
Schattenunschärferadius:
CSS-Code:
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:4px 4px 15px #666;
}Effekt:
 Schattenerweiterungsradius:
Schattenerweiterungsradius:
CSS-Code:
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:4px 4px 15px -3px #666;
}Effekt:
 X-Achsen-Offset- und Y-Achsen-Offset-Werte können auf negative Zahlen gesetzt werden
X-Achsen-Offset- und Y-Achsen-Offset-Werte können auf negative Zahlen gesetzt werden
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:-5px 5px 5px #666;
}Effekt:
 Y-Achsen-Offset ist negativ:
Y-Achsen-Offset ist negativ:
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:5px -5px 5px #666;
}Effekt:
 Äußerer Schatten:
Äußerer Schatten:
#box{
width:50px;
height:50px;
background:green;
box-shadow:5px 4px 10px #666;
}Effekt:
 Innerer Schatten:
Innerer Schatten:
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:5px 4px 10px #666 inset;
}Effekt:
 Mehrere Schatten hinzufügen:
Mehrere Schatten hinzufügen:
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:5px 4px 10px #666 inset,
3px 3px 5px pink,
6px 4px 2px green;
}Effekt:
 (Teilen von Lernvideos:
(Teilen von Lernvideos:
Das obige ist der detaillierte Inhalt vonSo erzielen Sie abgerundete Ecken und Randschatten in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 SO INSTALLIEREN SIE LINUX
SO INSTALLIEREN SIE LINUX
 Lösung dafür, dass die Ordnereigenschaften von Win7 keine Registerkartenseite freigeben
Lösung dafür, dass die Ordnereigenschaften von Win7 keine Registerkartenseite freigeben
 Was sind die Anwendungsszenarien des PHP-Singleton-Modus?
Was sind die Anwendungsszenarien des PHP-Singleton-Modus?
 Servlet-Lebenszyklus
Servlet-Lebenszyklus
 BTC-Preis heute
BTC-Preis heute
 Was sind Umgebungsvariablen?
Was sind Umgebungsvariablen?
 Ursache für Bluescreen
Ursache für Bluescreen