So verbergen Sie div beim Klicken in CSS3
In CSS3 können Sie den Selektor und das Anzeigeattribut „:active“ verwenden, um den Effekt des Klickens zum Ausblenden des div zu erzielen. Sie müssen nur „“ zum div-Element hinzufügen

Die Betriebsumgebung davon Tutorial: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS3 können Sie den Selektor und das Anzeigeattribut „:active“ verwenden, um den Effekt zu erzielen, als würden Sie durch Klicken ein Div ausblenden.
Implementierungscode:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
border: 1px solid red;
background-color: #FFC0CB;
}
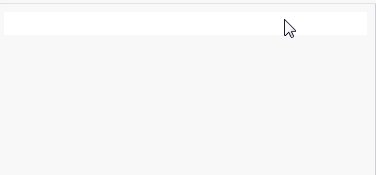
div:active{
display: none;
}
</style>
</head>
<body>
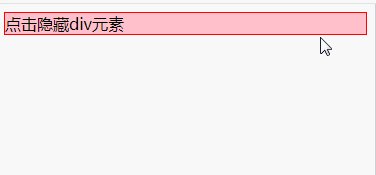
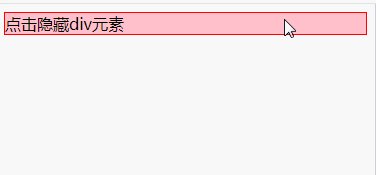
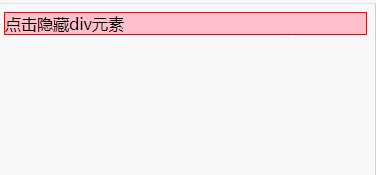
<div>点击隐藏div元素</div>
</body>
</html>
: aktiver Selektor
active wird im Englischen als „aktiv“ interpretiert, was einen Mausklick bedeutet.
Nachdem das Element auf display:none gesetzt wurde, verschwindet das Element vollständig auf der Seite und der ursprünglich vom Element belegte Platz wird von anderen Elementen belegt, was bedeutet, dass der Browser neu fließt und neu gezeichnet wird.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo verbergen Sie div beim Klicken in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 So stellen Sie mehrere Timer auf dem iPhone iOS 17 ein
Sep 18, 2023 am 09:01 AM
So stellen Sie mehrere Timer auf dem iPhone iOS 17 ein
Sep 18, 2023 am 09:01 AM
In iOS 17 können Sie mit der Uhr-App mehrere Timer auf Ihrem iPhone einstellen oder Siri zum Freisprechen verwenden. Wir besprechen beides in diesem Artikel. Werfen wir einen Blick auf sie. Stellen Sie mit der Uhr-App mehrere Timer auf dem iPhone ein. Öffnen Sie die Uhr-App auf Ihrem iPhone und tippen Sie auf die Registerkarte „Timer“ in der unteren rechten Ecke. Stellen Sie nun die Stunden, Minuten und Sekunden ein. Mit den Optionen „Label“ und „Wann endet der Timer“ können Sie einen Namen für den Timer und einen bevorzugten Ton festlegen, wenn der Timer abläuft. Dies wird Ihnen helfen, zwischen Timern zu unterscheiden. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Start“. Klicken Sie dann auf das „+“-Symbol in der oberen rechten Ecke. Wiederholen Sie nun die obigen Schritte, um mehrere Timer auf dem iPhone einzustellen. Sie können auch stöbern
![So richten Sie meine Visitenkarte in den Kontakten auf dem iPhone ein [2023]](https://img.php.cn/upload/article/000/465/014/169538863364905.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) So richten Sie meine Visitenkarte in den Kontakten auf dem iPhone ein [2023]
Sep 22, 2023 pm 09:17 PM
So richten Sie meine Visitenkarte in den Kontakten auf dem iPhone ein [2023]
Sep 22, 2023 pm 09:17 PM
Mit „Meine Visitenkarten“ in iOS können Sie eine personalisierte Kontaktkarte erstellen, die Siri und andere Dienste erkennen und mit Ihnen und Ihrer Telefonnummer verknüpfen. Mit der Einführung von Kontaktpostern in iOS17 wird „Meine Karten“ sehr wichtig, da es jetzt zum Erstellen Ihrer Kontaktposter verwendet wird. Wenn Sie Ihr Kontaktplakat einrichten und in Betrieb nehmen möchten, müssen Sie zunächst „Meine Visitenkarte“ einrichten. Wir zeigen Ihnen, wie Sie eine „Meine Visitenkarte“ erstellen und wie Sie dafür sorgen, dass sie reibungslos mit Siri und Ihrem Kontaktposter funktioniert. So richten Sie „Meine Visitenkarten“ in den Kontakten auf dem iPhone ein [2023] Wenn Sie „Meine Visitenkarten“ zum ersten Mal auf Ihrem iPhone einrichten, müssen Sie dies nur über die Kontakte-App tun
 So erstellen Sie eine Einkaufsliste in der iOS 17-Erinnerungs-App auf dem iPhone
Sep 21, 2023 pm 06:41 PM
So erstellen Sie eine Einkaufsliste in der iOS 17-Erinnerungs-App auf dem iPhone
Sep 21, 2023 pm 06:41 PM
So erstellen Sie eine Einkaufsliste auf dem iPhone in iOS17. Das Erstellen einer Einkaufsliste in der Erinnerungen-App ist sehr einfach. Sie fügen einfach eine Liste hinzu und füllen sie mit Ihren Artikeln. Die App sortiert Ihre Artikel automatisch in Kategorien und Sie können sogar mit Ihrem Partner oder Ihrer Wohnungspartnerin zusammenarbeiten, um eine Liste der Dinge zu erstellen, die Sie im Geschäft kaufen müssen. Hier sind die vollständigen Schritte dazu: Schritt 1: iCloud-Erinnerungen aktivieren So seltsam es auch klingen mag, Apple sagt, dass Sie Erinnerungen von iCloud aktivieren müssen, um eine Einkaufsliste unter iOS17 zu erstellen. Hier sind die Schritte dafür: Gehen Sie zur App „Einstellungen“ auf Ihrem iPhone und tippen Sie auf [Ihr Name]. Wählen Sie als Nächstes i aus
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
![So schalten Sie Alarme auf dem iPhone aus [2023]](https://img.php.cn/upload/article/000/465/014/169259550735100.png?x-oss-process=image/resize,m_fill,h_207,w_330) So schalten Sie Alarme auf dem iPhone aus [2023]
Aug 21, 2023 pm 01:25 PM
So schalten Sie Alarme auf dem iPhone aus [2023]
Aug 21, 2023 pm 01:25 PM
Seit dem Aufkommen von Smartphones haben sie zweifellos Wecker ersetzt. Wenn Sie ein iPhone besitzen, können Sie mit der Uhr-App ganz einfach beliebig viele Alarme für mehrere Anlässe im Laufe des Tages einstellen. Mit der App können Sie die Weckzeit, den Ton, die Wiederholungshäufigkeit und die Möglichkeit, den Weckruf mit der Snooze-Option zu verzögern, konfigurieren. Wenn Sie den von Ihnen eingestellten Alarm ausschalten möchten, soll Ihnen der folgende Beitrag dabei helfen, regelmäßige Alarme und Weckalarme auf Ihrem iPhone zu deaktivieren und zu löschen. So schalten Sie einen regulären Alarm auf dem iPhone aus Wenn Sie in der Uhr-App einen Alarm hinzufügen oder Siri bitten, einen Alarm für Sie hinzuzufügen, erstellen Sie standardmäßig einen regulären Alarm. Sie können auf Ihrem iPhone beliebig viele Wecker erstellen und platzieren
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".






