
In CSS wird das Float-Attribut verwendet, um die Richtung zu definieren, in der das Element schwimmt. Die Syntax lautet „element {float:value}“; wenn der Wert des Attributs „left“ ist, kann das Element auf float gesetzt werden nach links; wenn der Wert des Attributs auf „rechts“ gesetzt ist, kann das Element so eingestellt werden, dass es nach rechts schwebt; wenn der Wert des Attributs auf „keine“ gesetzt ist, kann das Element so eingestellt werden, dass es nicht schwebt.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was ist die Verwendung des Float-Attributs in CSS3?
Das Float-Attribut definiert, in welche Richtung das Element schwebt. In der Vergangenheit wurde diese Eigenschaft immer auf Bilder angewendet, wodurch der Text um das Bild herum umbrochen wurde. In CSS kann jedoch jedes Element schwebend dargestellt werden. Ein schwebendes Element erstellt eine Box auf Blockebene, unabhängig von der Art des Elements.
Bei schwebenden, nicht ersetzten Elementen geben Sie eine explizite Breite an, andernfalls werden sie so schmal wie möglich sein.
Wenn in einer Zeile nur sehr wenig Platz für ein schwebendes Element vorhanden ist, springt das Element zur nächsten Zeile und dieser Vorgang wird fortgesetzt, bis in einer bestimmten Zeile genügend Platz vorhanden ist.
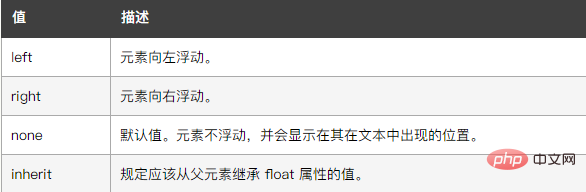
Der Attributwert dieses Attributs lautet wie folgt:

Das Beispiel lautet wie folgt:
<html>
<head>
<style type="text/css">
img
{
float:right
}
</style>
</head>
<body>
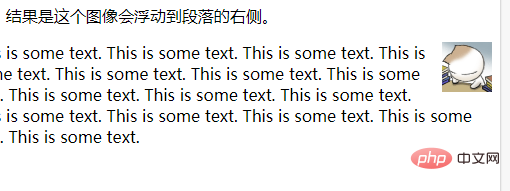
<p>在下面的段落中,我们添加了一个样式为 <b>float:right</b> 的图像。结果是这个图像会浮动到段落的右侧。</p>
<p>
<img src="/static/imghw/default1.png" data-src="/i/eg_cute.gif" class="lazy" / alt="Was ist die Verwendung des Float-Attributs in CSS3?" >
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
</body>
</html>Ausgabeergebnis:

(Freigabe von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas ist die Verwendung des Float-Attributs in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!