
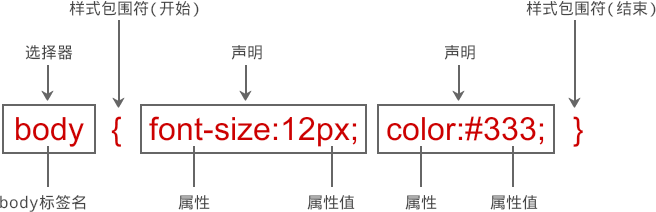
CSS3-Syntaxregeln bestehen aus drei Teilen: „Selektor“, „Attribut“ und „Attributwert“. „Selektor“ gibt das Objekt an, auf das die CSS-Stilcodierung abzielen soll, „Eigenschaft“ ist die von CSS bereitgestellte festgelegte Stiloption und „Eigenschaftswert“ ist ein Parameter, der zum Anzeigen der Wirkung der Eigenschaft verwendet wird.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Style ist die kleinste Syntaxeinheit von CSS. Die CSS-Syntax besteht aus drei Teilen: Selektor, Attribut und Attributwert.

Selector (Selektor)
Gibt das Objekt an, auf das dieser Satz von Stilcodierungen abzielen soll. Dabei kann es sich um ein XHTML-Tag oder ein bestimmtes ID- oder Klassen-Tag (vorangestellt durch das #-Symbol) handeln
EigenschaftNeben dem englischen Wort red können wir auch den hexadezimalen Farbwert #ff0000 verwenden:
p { color: #ff0000; }p { color: #f00; }p { color: rgb(255,0,0); }
p { color: rgb(100%,0%,0%); }Denken Sie daran, Anführungszeichen zu schreiben
Tipp: Wenn der Wert aus mehreren Wörtern besteht, fügen Sie Anführungszeichen zum Wert hinzu:
p {font-family: "sans serif";}Sie können Selektoren wie folgt gruppieren: gruppierte Selektoren können dieselbe Erklärung teilen.
Verwenden Sie Kommas, um die Selektoren zu trennen, die gruppiert werden müssen. Im folgenden Beispiel haben wir alle Überschriftenelemente gruppiert. Alle Titelelemente sind grün.h1,h2,h2,h3,h5,h6 {
color: green;
}CSS-Video-Tutorial
)Das obige ist der detaillierte Inhalt vonWoraus bestehen CSS3-Grammatikregeln?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 cad2012 Seriennummer und Schlüsselübergabe
cad2012 Seriennummer und Schlüsselübergabe
 Wie man die Fans von Douyin schnell und effektiv steigert
Wie man die Fans von Douyin schnell und effektiv steigert
 js-String in Array umwandeln
js-String in Array umwandeln
 So ermitteln Sie die Länge eines Arrays in der Sprache C
So ermitteln Sie die Länge eines Arrays in der Sprache C
 So lösen Sie ungültige Syntax in Python
So lösen Sie ungültige Syntax in Python
 So öffnen Sie HTML-Dateien auf dem iPad
So öffnen Sie HTML-Dateien auf dem iPad