 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Welche neuen Struktur-Tags wurden in HTML5 hinzugefügt?
Welche neuen Struktur-Tags wurden in HTML5 hinzugefügt?
Welche neuen Struktur-Tags wurden in HTML5 hinzugefügt?
Die neu hinzugefügten Struktur-Tags von HTML5 sind: 1. Abschnitts-Tag, das die Abschnitte im Dokument definiert; 3. Navigations-Tag, das den Header des Dokuments definiert; Dokument; 6. Fußzeilen-Tag; 7. hgroup-Tag;

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
HTML5s neues Struktur-Tag
In früheren HTML-Seiten verwendete grundsätzlich jeder die p+CSS-Layoutmethode. Wenn eine Suchmaschine den Inhalt einer Seite crawlt, kann sie nur vermuten, dass es sich bei dem Inhalt einer Ihrer Seiten um einen Artikelinhaltscontainer, einen Navigationsmodulcontainer oder einen vom Autor eingeführten Container usw. handelt. Das heißt, die Struktur des gesamten HTML-Dokuments ist nicht klar definiert. Um dieses Problem zu lösen, fügt HTML5 speziell Folgendes hinzu: Kopfzeile, Fußzeile, Navigation, Artikelinhalt und andere Strukturelement-Tags, die sich auf die Struktur beziehen.
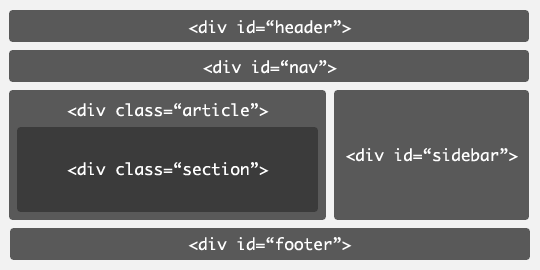
Bevor wir über diese neuen Tags sprechen, schauen wir uns zunächst das Layout einer gewöhnlichen Seite an:

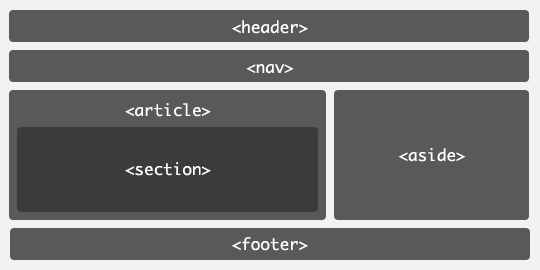
Im Bild oben können wir sehr deutlich sehen, dass eine gewöhnliche Seite eine Kopfzeile, eine Navigation und einen Artikelinhalt haben wird. Es gibt auch eine angehängte rechte Spalte sowie untere und andere Module, und wir unterscheiden sie durch Klassen und behandeln sie durch verschiedene CSS-Stile. Aber relativ gesehen ist die Klasse keine universelle Standardspezifikation. Suchmaschinen können die Funktionen bestimmter Teile nur erraten. Darüber hinaus sind die Dokumentstruktur und der Inhalt nicht sehr klar, wenn dieses Seitenprogramm sehbehinderten Personen zum Lesen gegeben wird. Das neue Layout, das durch das neue HTML5-Tag entsteht, lautet wie folgt:

Der relevante HTML-Code lautet:
<body>
<header>...</header>
<nav>...</nav>
<article>
<section>
...
</section>
</article>
<aside>...</aside>
<footer>...</footer>
</body>Mit dem oben genannten direkten sensorischen Verständnis werden wir HTML5 unten nacheinander einführen. Verwandte Struktur-Tags in .
section-Tag
Wenn wir eine bestimmte Sache beschreiben, werden wir normalerweise aufgefordert, Artikel anstelle von Abschnitt zu verwenden. Wenn wir Abschnitt verwenden, können wir immer noch h1 als Titel verwenden, ohne uns Gedanken über die Position machen zu müssen, an der ein Container verwendet werden muss Direkt formatiert oder über Skripte definiertes Verhalten, wird empfohlen, das p-Element anstelle von section zu verwenden.
<section> <h1>section是什么?</h1> <h2>一个新的章节</h2> <article> <h2>关于section</h1> <p>section的介绍</p> ... </article> </section>
article-Tag
<article> <header> <hgroup> <h1>这是一篇介绍HTML 5结构标签的文章</h1> <h2>HTML 5的革新</h2> </hgroup> <time datetime="2011-03-20">2011.03.20</time> </header> <p>文章内容详情</p> </article>
nav-Tag
nav-Tag stellt einen Teil der Seite dar. Es handelt sich um eine Linkgruppe, die als Seitennavigation verwendet werden kann, wodurch die Semantischerer HTML-Code und bessere Unterstützung für Geräte wie Bildschirmleseprogramme.
<nav> <ul> <li>厚德IT</li> <li>FlyDragon</li> <li>J飞龙天惊</li> </ul> </nav>
aside-Tag
aside-Tag wird zum Laden von Nicht-Text-Inhalten verwendet und wird als separater Teil der Seite betrachtet. Der darin enthaltene Inhalt ist vom Hauptinhalt der Seite getrennt und kann gelöscht werden, ohne dass sich dies auf den Inhalt, die Abschnitte oder die Informationen der Seite auswirkt. Wie Anzeigen, Linkgruppen, Seitenleisten usw.
<aside> <h1>作者简介</h1> <p>厚德IT</p> </aside>
header-Tag
Normalerweise enthält das -
) und kann auch das -Tag enthalten Inhalte, Logos, Suchformulare,
<header> <hgroup> <h1>网站标题</h1> <h1>网站副标题</h1> </hgroup> </header>
Fußzeilen-Tag
footer标签定义section或document的页脚,包含了与页面、文章或是部分内容有关的信息,比如说文章的作者或者日期。作为页面的页脚时,一般包含了版权、相关文件和链接。它和
<footer> COPYRIGHT@厚德IT </footer>
hgroup标签
hgroup标签是对网页或区段section的标题元素(h1-h6)进行组合。例如,在一区段中你有连续的h系列的标签元素,则可以用hgroup将他们括起来
<hgroup> <h1>这是一篇介绍HTML 5结构标签的文章</h1> <h2>HTML 5的革新</h2> </hgroup>
figure 标签
用于对元素进行组合。多用于图片与图片描述组合。
<figure> <img src="img.gif" alt="figure标签" title="figure标签" /> <figcaption>这儿是图片的描述信息</figcaption> </figure>
总结:
有了新的结构性的标签的标准,让HTML文档更加清晰,可阅读性更强,更利于SEO,也更利于视障人士阅读。
推荐教程:《html视频教程》
Das obige ist der detaillierte Inhalt vonWelche neuen Struktur-Tags wurden in HTML5 hinzugefügt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



