
html5 implementiert Dropdown-Listen-Tags wie „<select>“ und „<option>“ und die Syntax lautet „<select><option> Listenoptionswert..." ;Das Select-Tag wird verwendet, um den Dropdown-Listenrahmen zu erstellen, und das Option-Tag wird verwendet, um Listenoptionen zu definieren.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
Wenn Sie in HTML5 eine Dropdown-Liste implementieren möchten, müssen Sie <select></select> und <option></option> zusammen verwenden. Syntax: <select></select>和<option></option> 配合使用,语法:
<select>
<option>列表选项值</option>
.....
</select>其中,<select> 标签用来创建一个下拉列表,<option> 标签表示下拉列表中的每一项(条目)。
示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> 喜欢的水果: <select> <option>请选择选项</option> <option>苹果</option> <option>梨子</option> <option>桃子</option> <option>香蕉</option> <option>李子</option> <option>菠萝</option> <option>榴莲</option> </select> </body> </html>

可以看出,下拉列表默认会先显示第一项,那如果实现某一项的预先选中?可以利用<option> 标签的selected属性。
在为 <select> 标签设置了 selected 属性后,就可以通过 <option> 标签的selected="selected"
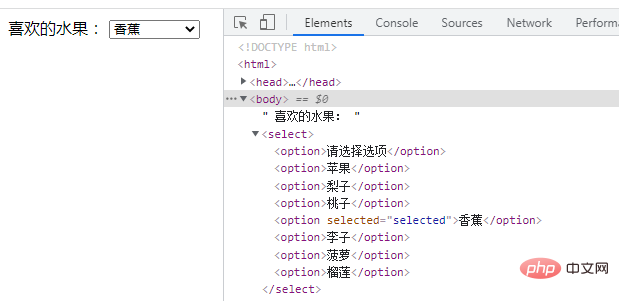
喜欢的水果: <select> <option>请选择选项</option> <option>苹果</option> <option>梨子</option> <option>桃子</option> <option selected="selected">香蕉</option> <option>李子</option> <option>菠萝</option> <option>榴莲</option> </select>
< Das Tag ;select> wird zum Erstellen einer Dropdown-Liste verwendet, und das Tag <option></option> stellt jedes Element (Element) in der Dropdown-Liste dar. Down-Liste.  Beispiel:
Beispiel:
 Es ist ersichtlich, dass in der Dropdown-Liste standardmäßig zuerst das erste Element angezeigt wird. Wie wäre es mit der Vorauswahl eines bestimmten Elements? Sie können das Attribut
Es ist ersichtlich, dass in der Dropdown-Liste standardmäßig zuerst das erste Element angezeigt wird. Wie wäre es mit der Vorauswahl eines bestimmten Elements? Sie können das Attribut selected des <option>-Tags verwenden.
selected="selected" des <option>-Tags auswählen. Die spezifische Verwendungsmethode ist wie folgt: 🎜rrreee🎜🎜🎜🎜Empfohlenes Tutorial: „🎜HTML-Video-Tutorial🎜“🎜Das obige ist der detaillierte Inhalt vonWelche Tags werden zum Implementieren von Dropdown-Listen in HTML5 verwendet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!