 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Warum den Stil des abgerundeten Rahmens in CSS3 festlegen?
Warum den Stil des abgerundeten Rahmens in CSS3 festlegen?
Warum den Stil des abgerundeten Rahmens in CSS3 festlegen?
Die Stile sind: 1. „border-radius: Radiuswert;“; 2. „border-radius: Radiuswert radius value;“; 3. „border-radius: Radiuswert radius value;“; " border-radius: Radiuswert Radiuswert Radiuswert Radiuswert;".

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Abgerundeter Rand
1. Einführung in das Randradius-Attribut
Durch Hinzufügen eines abgerundeten Randes zu einem Element können Sie die vier Ecken des Elements abrunden (das Attribut wird nicht vererbt)
2 , Rahmenradius-Definitionsmethode
Es gibt zwei Definitionsmethoden für das Randradius-Attribut: Randradius kann den gleichen Wert (abgekürztes Attribut) für die vier Ecken gleichzeitig festlegen, oder Sie können den abgerundeten Eckenstil festlegen die vier Ecken separat (separate Eigenschaftseinstellungen).
(1) Individuelle Attributeinstellungen
Randradius: Legen Sie den abgerundeten Eckenstil der vier Ränder gleichzeitig fest;
- border-top-left-radius: Legen Sie den abgerundeten Eckenstil der oberen linken Seite fest Eckrand;
- Rand oben rechts: Legt den abgerundeten Eckenstil des oberen rechten Eckrands fest.
- Rand unten links: Legt den abgerundeten Eckstil des unteren linken Eckrands fest -bottom-right-radius: Legen Sie den abgerundeten Eckrand der unteren rechten Ecke fest. left-top-radius Die Attribute sind festgelegt. 】
Durch den tatsächlichen Betrieb kann man erkennen, dass der Ausdruckseffekt der beiden derselbe ist.

(2) Abkürzungsattribut 
Legen Sie vier Parameter für den Randradius fest, achten Sie auf die Reihenfolgebeziehung
1. Legen Sie nur einen Wert für das Attribut fest und verwenden Sie die abgerundeten Ecken von die vier Ränder. Der gleiche Wert2. Legen Sie zwei Werte für die obere linke Ecke und die untere rechte Ecke fest, und der zweite Wert legt die obere rechte Ecke und die untere linke Ecke fest .
border-radius:20px //四个边框圆角为20px

border-radius: 20px 50px //左上角和右下角20px,右上角和左下角50px

border-radius: 20px 50px 5px //左上角20px,右上角和左下角50px,右下角5px
 length definiert die Form der Verrundung; % definiert die Form der Verrundung in Prozent; {1-4} Der Bereich der Anzahl der Parameter von border-radius Annotate 1~4
length definiert die Form der Verrundung; % definiert die Form der Verrundung in Prozent; {1-4} Der Bereich der Anzahl der Parameter von border-radius Annotate 1~4 【Legen Sie die vier Werte fest jedes Radius (Radius) in dieser Reihenfolge. Wenn unten links weggelassen wird, ist es dasselbe wie oben rechts. Wenn unten rechts weggelassen wird, ist es dasselbe wie oben links. Wenn oben rechts weggelassen wird, ist es dasselbe wie oben links. A Der Zahlenbereich der Parameter von Border-Radius beträgt 1 bis 4. Achten Sie hier auf die Trennung von horizontalem Radius und vertikalem Radius: Stellen Sie 4 horizontale Radien des horizontalen Radius in Border-Radius ein und stellen Sie dann 4 Ecken ein Ecken. Vertikalradius. 】
 Beispiel:
Beispiel:
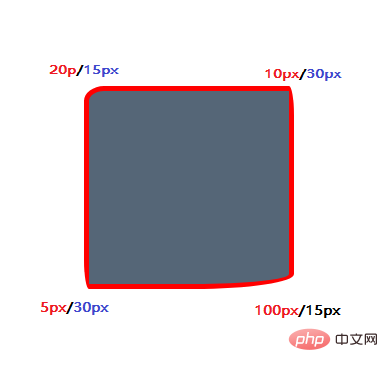
border-radius: 20px 50px 5px 100px //左上角20px,右下角50px,右下角5px ,左下角100px
border-radius: 20px 10px 40px / 25px 30px
Four. Anwendung
border-radius: {1-4} length /% / {1-4} length /%;
div{border-radius: 20px 5px 100px/15px 30px;}
border-radius erzielt kreisförmige und halbkreisförmige Effekte
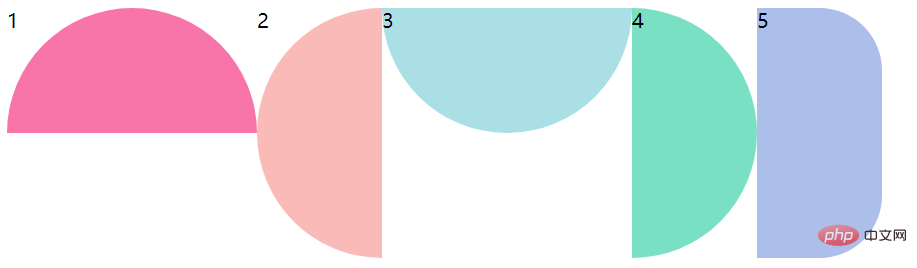
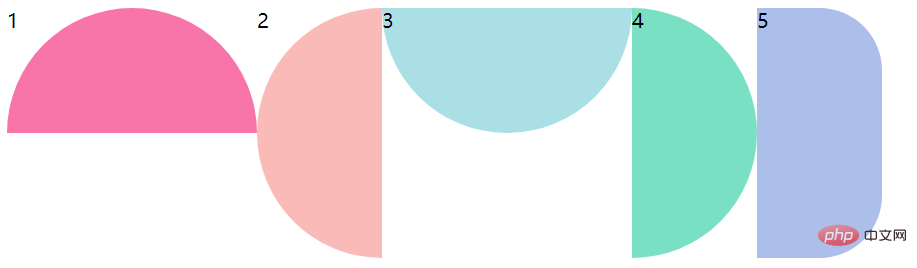
border-radius hat eine solche Funktion: 给任何正方形设置一个足够大的border-radius,就可以把它变成一个圆形。 注意:当任意两个相邻的圆角的半径之和超过 borderbox 的尺寸之后,用户代理必须按照比例缩小各个边框半径所示用的值,直到它们不会相互重叠为止。 为什么叫border-radius ? 可能有些人会奇怪,border-radius到底由何得名。这个属性并不需要边框来参与工作,似乎叫做内容圆角更合适一些。 实际原因是 border-radius 是对元素borderbox 进行切圆角处理的。当元素没有边框时,可能还看不出差异;当它有边框时,则以边框外侧的拐角作为切圆角的基准。边框内侧的圆角会稍小一些(严格来说内角半径将是 max(0,border-radius-border-width))。 实例: (一)、border-radius画圆形 表现效果: 例如:设置border-radius:70%,同样可以得到一个圆形。 (二)、border-radius实现四个方向的半圆 圆角相当是边框对内容的切割,圆角值设置的越大相当对元素切割越圆。div{
width:200px;
height:200px;
border-radius:50%;
background: #f775a9;
}


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>border-radius</title>
<style type="text/css">
.box1{
width:200px;height:100px;
border-radius:400px 400px 0 0;
background: #f775a9;
float:left;
}
.box2{
width:100px;height:200px;
border-radius:300px 0 0 300px;
background: #fabab8;
float:left;
}
.box3{
width:200px;
height:100px;
border-radius:0 0 200px 200px ;
background: #aadfe6;
float:left;
}
.box4{
width:100px;height:200px;
border-radius:0 100px 100px 0;
background: #79e0c3;
float:left;
}
.box5{
width:100px;height:200px;
border-radius:0 50px 50px 0;
background: #acbfea;
float:left;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</body>
</html>

(学习视频分享:css视频教程)
Das obige ist der detaillierte Inhalt vonWarum den Stil des abgerundeten Rahmens in CSS3 festlegen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1209
1209
 24
24
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
In CSS3 können Sie das Attribut „animation-timing-function“ verwenden, um die Rotationsgeschwindigkeit der Animation festzulegen. Dieses Attribut wird verwendet, um anzugeben, wie die Animation einen Zyklus abschließt und die Geschwindigkeitskurve der Animation festlegt. Animation-Timing-Funktion: Geschwindigkeitsattributwert;}".
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Der Animationseffekt in CSS3 verfügt über eine Verformung. Sie können „Animation: Animationsattribut @keyframes ..{..{transform: Transformationsattribut}}“ verwenden, um den Animationsstil festzulegen Das Transformationsattribut wird zum Festlegen des Verformungsstils verwendet.



