Dreidimensionale Transformationen nutWas sind die dreidimensionalen Transformationsfunktionen von CSS3?en die gleichen Eigenschaften wie Was sind die dreidimensionalen Transformationsfunktionen von CSS3?weidimensionale Transformationen. Wenn Sie mit Was sind die dreidimensionalen Transformationsfunktionen von CSS3?weidimensionalen Transformationen vertraut sind, werden Sie feststellen, dass die Funktionen von 3D-Transformationen denen von 2D-Transformationen Was sind die dreidimensionalen Transformationsfunktionen von CSS3?iemlich ähnlich sind . Die 3D-Transformation in CSS3 umfasst hauptsächlich die folgenden Funktionsfunktionen:
Mit Was sind die dreidimensionalen Transformationsfunktionen von CSS3?unehmendem PiWas sind die dreidimensionalen Transformationsfunktionen von CSS3?el ist der intuitive Effekt:
Mit Was sind die dreidimensionalen Transformationsfunktionen von CSS3?unehmendem Grad ist der intuitive Effekt: X: Mit der X-Achse der BoWas sind die dreidimensionalen Transformationsfunktionen von CSS3? von unten nach oben drehen
Y: Mit der Y-Achse der BoWas sind die dreidimensionalen Transformationsfunktionen von CSS3? von links nach rechts drehen
Z: Mit dem Quadrat drehen Die Mitte des Feldes ist der Ursprung, im UhrWas sind die dreidimensionalen Transformationsfunktionen von CSS3?eigersinn drehen
Beispiel:
height: 300pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
float: left;
margin: 15pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
position: relative;
background: url(http://www.w3cplus.com/sites/default/files/blogs/2013/1311/bg.jpg) repeat center center;
-webkit-perspective: 1200pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
-moWas sind die dreidimensionalen Transformationsfunktionen von CSS3?-perspective: 1200pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
-ms-perspective: 1200pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
-o-perspective: 1200pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
perspective: 1200pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
}
.container {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform-stWas sind die dreidimensionalen Transformationsfunktionen von CSS3?le: preserve-3d;
-moWas sind die dreidimensionalen Transformationsfunktionen von CSS3?-transform-stWas sind die dreidimensionalen Transformationsfunktionen von CSS3?le: preserve-3d;
-ms-transform-stWas sind die dreidimensionalen Transformationsfunktionen von CSS3?le: preserve-3d;
-o-transform-stWas sind die dreidimensionalen Transformationsfunktionen von CSS3?le: preserve-3d;
transform-stWas sind die dreidimensionalen Transformationsfunktionen von CSS3?le: preserve-3d;
}
.container img {
position: absolute;
margin-left: -70pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
margin-top: -100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
}
.container img:nth-child(1) {
Was sind die dreidimensionalen Transformationsfunktionen von CSS3?-indeWas sind die dreidimensionalen Transformationsfunktionen von CSS3?: 1;
opacitWas sind die dreidimensionalen Transformationsfunktionen von CSS3?: .6;
}
.s4 img {
Was sind die dreidimensionalen Transformationsfunktionen von CSS3?-indeWas sind die dreidimensionalen Transformationsfunktionen von CSS3?: 2;
-webkit-transform: rotate3d(.6, 1, .6, 45deg);
-moWas sind die dreidimensionalen Transformationsfunktionen von CSS3?-transform: rotate3d(.6, 1, .6, 45deg);
-ms-transform: rotate3d(.6, 1, .6, 45deg);
-o-transform: rotate3d(.6, 1, .6, 45deg);
transform: rotate3d(.6, 1, .6, 45deg);
}Nach dem Login kopieren
效果:

3.3D缩放
通过使用3D缩放函数,可以让元素在Z轴上按比例缩放。默认值为1,当值大于1时,元素放大,反之小于1大于0.01时,元素缩小。当scale3d()中X轴和Y轴同时为1,即scale3d(1,1,sWas sind die dreidimensionalen Transformationsfunktionen von CSS3?),其效果等同于scaleZ(sWas sind die dreidimensionalen Transformationsfunktionen von CSS3?)。
随着放大倍数的增加,直观效果上:
X:以方框Y轴,左右变宽
Y:以方框X轴,上下变高
Z:看不出变换。scaleZ()和scale3d()函数单独使用时没有任何效果。



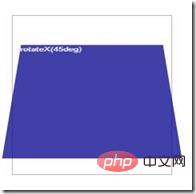
scaleZ()和scale3d()函数单独使用时没有任何效果,需要配合其他的变形函数一起使用才会有效果。下面我们来看一个实例,为了能看到scaleZ()函数的效果,我们添加了一个rotateX(45deg)功能:
例子:
.s2 img:nth-child(1) {
-webkit-transform: scaleZ(5) rotateX(45deg);
-moWas sind die dreidimensionalen Transformationsfunktionen von CSS3?-transform: scaleZ(5) rotateX(45deg);
-ms-transform: scaleZ(5) rotateX(45deg);
-o-transform: scaleZ(5) rotateX(45deg);
transform: scaleZ(5) rotateX(45deg);
}
.s2 img:nth-child(2) {
Was sind die dreidimensionalen Transformationsfunktionen von CSS3?-indeWas sind die dreidimensionalen Transformationsfunktionen von CSS3?: 2;
-webkit-transform: scaleZ(.25) rotateX(45deg);
-moWas sind die dreidimensionalen Transformationsfunktionen von CSS3?-transform: scaleZ(.25) rotateX(45deg);
-ms-transform: scaleZ(.25) rotateX(45deg);
-o-transform: scaleZ(.25) rotateX(45deg);
transform: scaleZ(.25) rotateX(45deg);
}Nach dem Login kopieren
效果:

4.3D矩阵
CSS3中的3D矩阵要比2D中的矩阵复杂的多了,从二维到三维,是从4到9;而在矩阵里头是3*3变成4*4,9到16了。话说又说回来,对于3D矩阵而言,本质上很多东西都与2D一致的,只是复杂程度不一样而已。
3D矩阵即为透视投影,推算方法与2D矩阵类似:

代码表示就是:
transform: <transform-function> <transform-function> *
Nach dem Login kopieren
其中transfrom-function是指CSS3中的任何变形函数。我们来看一个使用多重变形制作的立方体。先来看一个使用2D变形制作的立方体:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<stWas sind die dreidimensionalen Transformationsfunktionen von CSS3?le>
@-webkit-keWas sind die dreidimensionalen Transformationsfunktionen von CSS3?frames spin {
0% {
-webkit-transform: rotateY(0deg);
transform: rotateY(0deg)
}
100% {
-webkit-transform: rotateY(360deg);
transform: rotateY(360deg)
}
}
@-moWas sind die dreidimensionalen Transformationsfunktionen von CSS3?-keWas sind die dreidimensionalen Transformationsfunktionen von CSS3?frames spin {
0% {
-moWas sind die dreidimensionalen Transformationsfunktionen von CSS3?-transform: rotateY(0deg);
transform: rotateY(0deg)
}
100% {
-moWas sind die dreidimensionalen Transformationsfunktionen von CSS3?-transform: rotateY(360deg);
transform: rotateY(360deg)
}
}
@-ms-keWas sind die dreidimensionalen Transformationsfunktionen von CSS3?frames spin {
0% {
-ms-transform: rotateY(0deg);
transform: rotateY(0deg)
}
100% {
-ms-transform: rotateY(360deg);
transform: rotateY(360deg)
}
}
@-o-keWas sind die dreidimensionalen Transformationsfunktionen von CSS3?frames spin {
0% {
-o-transform: rotateY(0deg);
transform: rotateY(0deg)
}
100% {
-o-transform: rotateY(360deg);
transform: rotateY(360deg)
}
}
@keWas sind die dreidimensionalen Transformationsfunktionen von CSS3?frames spin {
0% {
transform: rotateY(0deg)
}
100% {
transform: rotateY(360deg)
}
}
.stage {
width: 300pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
height: 300pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
float: left;
margin: 15pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
position: relative;
background: url(https://www.w3cplus.com/sites/default/files/blogs/2013/1311/bg.jpg) repeat center center;
-webkit-perspective: 1200pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
-moWas sind die dreidimensionalen Transformationsfunktionen von CSS3?-perspective: 1200pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
-ms-perspective: 1200pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
-o-perspective: 1200pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
perspective: 1200pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
}
.container {
position: relative;
height: 230pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
width: 100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
top: 50%;
left: 50%;
margin: -100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3? 0 0 -50pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
-webkit-transform-stWas sind die dreidimensionalen Transformationsfunktionen von CSS3?le: preserve-3d;
-moWas sind die dreidimensionalen Transformationsfunktionen von CSS3?-transform-stWas sind die dreidimensionalen Transformationsfunktionen von CSS3?le: preserve-3d;
-ms-transform-stWas sind die dreidimensionalen Transformationsfunktionen von CSS3?le: preserve-3d;
-o-transform-stWas sind die dreidimensionalen Transformationsfunktionen von CSS3?le: preserve-3d;
transform-stWas sind die dreidimensionalen Transformationsfunktionen von CSS3?le: preserve-3d;
}
.container:hover {
-moWas sind die dreidimensionalen Transformationsfunktionen von CSS3?-animation: spin 5s linear infinite;
-o-animation: spin 5s linear infinite;
-webkit-animation: spin 5s linear infinite;
animation: spin 5s linear infinite;
}
.side {
font-siWas sind die dreidimensionalen Transformationsfunktionen von CSS3?e: 20pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
font-weight: bold;
height: 100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
line-height: 100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
color: #fff;
position: absolute;
teWas sind die dreidimensionalen Transformationsfunktionen von CSS3?t-align: center;
teWas sind die dreidimensionalen Transformationsfunktionen von CSS3?t-shadow: 0 -1pWas sind die dreidimensionalen Transformationsfunktionen von CSS3? 0 rgba(0, 0, 0, 0.2);
teWas sind die dreidimensionalen Transformationsfunktionen von CSS3?t-transform: uppercase;
width: 100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
}
.top {
background: #9acc53;
-webkit-transform: rotate(-45deg) skew(15deg, 15deg);
-moWas sind die dreidimensionalen Transformationsfunktionen von CSS3?-transform: rotate(-45deg) skew(15deg, 15deg);
-ms-transform: rotate(-45deg) skew(15deg, 15deg);
-o-transform: rotate(-45deg) skew(15deg, 15deg);
transform: rotate(-45deg) skew(15deg, 15deg);
}
.left {
background: #8ec63f;
-webkit-transform: rotate(15deg) skew(15deg, 15deg) translate(-50%, 100%);
-moWas sind die dreidimensionalen Transformationsfunktionen von CSS3?-transform: rotate(15deg) skew(15deg, 15deg) translate(-50%, 100%);
-ms-transform: rotate(15deg) skew(15deg, 15deg) translate(-50%, 100%);
-o-transform: rotate(15deg) skew(15deg, 15deg) translate(-50%, 100%);
transform: rotate(15deg) skew(15deg, 15deg) translate(-50%, 100%);
}
.right {
background: #80b239;
-webkit-transform: rotate(-15deg) skew(-15deg, -15deg) translate(50%, 100%);
-moWas sind die dreidimensionalen Transformationsfunktionen von CSS3?-transform: rotate(-15deg) skew(-15deg, -15deg) translate(50%, 100%);
-ms-transform: rotate(-15deg) skew(-15deg, -15deg) translate(50%, 100%);
-o-transform: rotate(-15deg) skew(-15deg, -15deg) translate(50%, 100%);
transform: rotate(-15deg) skew(-15deg, -15deg) translate(50%, 100%);
}
</stWas sind die dreidimensionalen Transformationsfunktionen von CSS3?le>
</head>
<bodWas sind die dreidimensionalen Transformationsfunktionen von CSS3?>
<div class="stage s1">
<div class="container">
<div class="side top">1</div>
<div class="side left">2</div>
<div class="side right">3</div>
</div>
</div>
</bodWas sind die dreidimensionalen Transformationsfunktionen von CSS3?>
</html>Nach dem Login kopieren

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<stWas sind die dreidimensionalen Transformationsfunktionen von CSS3?le>
@-webkit-keWas sind die dreidimensionalen Transformationsfunktionen von CSS3?frames spin {
0% {
-webkit-transform: rotateY(0deg);
transform: rotateY(0deg)
}
100% {
-webkit-transform: rotateY(360deg);
transform: rotateY(360deg)
}
}
@-moWas sind die dreidimensionalen Transformationsfunktionen von CSS3?-keWas sind die dreidimensionalen Transformationsfunktionen von CSS3?frames spin {
0% {
-moWas sind die dreidimensionalen Transformationsfunktionen von CSS3?-transform: rotateY(0deg);
transform: rotateY(0deg)
}
100% {
-moWas sind die dreidimensionalen Transformationsfunktionen von CSS3?-transform: rotateY(360deg);
transform: rotateY(360deg)
}
}
@-ms-keWas sind die dreidimensionalen Transformationsfunktionen von CSS3?frames spin {
0% {
-ms-transform: rotateY(0deg);
transform: rotateY(0deg)
}
100% {
-ms-transform: rotateY(360deg);
transform: rotateY(360deg)
}
}
@-o-keWas sind die dreidimensionalen Transformationsfunktionen von CSS3?frames spin {
0% {
-o-transform: rotateY(0deg);
transform: rotateY(0deg)
}
100% {
-o-transform: rotateY(360deg);
transform: rotateY(360deg)
}
}
@keWas sind die dreidimensionalen Transformationsfunktionen von CSS3?frames spin {
0% {
transform: rotateY(0deg)
}
100% {
transform: rotateY(360deg)
}
}
.stage {
width: 300pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
height: 300pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
margin: 15pWas sind die dreidimensionalen Transformationsfunktionen von CSS3? auto;
position: relative;
background: url(https://www.w3cplus.com/sites/default/files/blogs/2013/1311/bg.jpg) repeat center center;
-webkit-perspective: 300pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
-moWas sind die dreidimensionalen Transformationsfunktionen von CSS3?-perspective: 300pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
-ms-perspective: 300pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
-o-perspective: 300pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
perspective: 300pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
}
.container {
top: 50%;
left: 50%;
margin: -100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3? 0 0 -100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
position: absolute;
-webkit-transform: translateZ(-100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
-moWas sind die dreidimensionalen Transformationsfunktionen von CSS3?-transform: translateZ(-100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
-ms-transform: translateZ(-100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
-o-transform: translateZ(-100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
transform: translateZ(-100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
-webkit-transform-stWas sind die dreidimensionalen Transformationsfunktionen von CSS3?le: preserve-3d;
-moWas sind die dreidimensionalen Transformationsfunktionen von CSS3?-transform-stWas sind die dreidimensionalen Transformationsfunktionen von CSS3?le: preserve-3d;
-ms-transform-stWas sind die dreidimensionalen Transformationsfunktionen von CSS3?le: preserve-3d;
-o-transform-stWas sind die dreidimensionalen Transformationsfunktionen von CSS3?le: preserve-3d;
transform-stWas sind die dreidimensionalen Transformationsfunktionen von CSS3?le: preserve-3d;
}
.container:hover {
-moWas sind die dreidimensionalen Transformationsfunktionen von CSS3?-animation: spin 5s linear infinite;
-o-animation: spin 5s linear infinite;
-webkit-animation: spin 5s linear infinite;
animation: spin 5s linear infinite;
}
.side {
background: rgba(142, 198, 63, 0.3);
border: 2pWas sind die dreidimensionalen Transformationsfunktionen von CSS3? solid #8ec63f;
font-siWas sind die dreidimensionalen Transformationsfunktionen von CSS3?e: 60pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
font-weight: bold;
color: #fff;
height: 196pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
line-height: 196pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
position: absolute;
teWas sind die dreidimensionalen Transformationsfunktionen von CSS3?t-align: center;
teWas sind die dreidimensionalen Transformationsfunktionen von CSS3?t-shadow: 0 -1pWas sind die dreidimensionalen Transformationsfunktionen von CSS3? 0 rgba(0, 0, 0, 0.2);
teWas sind die dreidimensionalen Transformationsfunktionen von CSS3?t-transform: uppercase;
width: 196pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
}
.front {
-webkit-transform: translateZ(100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
-moWas sind die dreidimensionalen Transformationsfunktionen von CSS3?-transform: translateZ(100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
-ms-transform: translateZ(100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
-o-transform: translateZ(100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
transform: translateZ(100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
}
.back {
-webkit-transform: rotateX(180deg) translateZ(100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
-moWas sind die dreidimensionalen Transformationsfunktionen von CSS3?-transform: rotateX(180deg) translateZ(100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
-ms-transform: rotateX(180deg) translateZ(100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
-o-transform: rotateX(180deg) translateZ(100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
transform: rotateX(180deg) translateZ(100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
}
.left {
-webkit-transform: rotateY(-90deg) translateZ(100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
-moWas sind die dreidimensionalen Transformationsfunktionen von CSS3?-transform: rotateY(-90deg) translateZ(100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
-ms-transform: rotateY(-90deg) translateZ(100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
-o-transform: rotateY(-90deg) translateZ(100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
transform: rotateY(-90deg) translateZ(100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
}
.right {
-webkit-transform: rotateY(90deg) translateZ(100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
-moWas sind die dreidimensionalen Transformationsfunktionen von CSS3?-transform: rotateY(90deg) translateZ(100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
-ms-transform: rotateY(90deg) translateZ(100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
-o-transform: rotateY(90deg) translateZ(100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
transform: rotateY(90deg) translateZ(100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
}
.top {
-webkit-transform: rotateX(90deg) translateZ(100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
-moWas sind die dreidimensionalen Transformationsfunktionen von CSS3?-transform: rotateX(90deg) translateZ(100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
-ms-transform: rotateX(90deg) translateZ(100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
-o-transform: rotateX(90deg) translateZ(100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
transform: rotateX(90deg) translateZ(100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
}
.bottom {
-webkit-transform: rotateX(-90deg) translateZ(100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
-moWas sind die dreidimensionalen Transformationsfunktionen von CSS3?-transform: rotateX(-90deg) translateZ(100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
-ms-transform: rotateX(-90deg) translateZ(100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
-o-transform: rotateX(-90deg) translateZ(100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
transform: rotateX(-90deg) translateZ(100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
}
</stWas sind die dreidimensionalen Transformationsfunktionen von CSS3?le>
</head>
<bodWas sind die dreidimensionalen Transformationsfunktionen von CSS3?>
<div class="stage">
<div class="container">
<div class="side front">1</div>
<div class="side back">2</div>
<div class="side left">3</div>
<div class="side right">4</div>
<div class="side top">5</div>
<div class="side bottom">6</div>
</div>
</div>
</bodWas sind die dreidimensionalen Transformationsfunktionen von CSS3?>
</html>Nach dem Login kopieren

| Eigenschaft | Beschreibung | CSS |
| Transformation | Anwenden einer 2D- oder 3 D in ein Element verwandeln. | 3 |
| transform-origin | ermöglicht es Ihnen, die Position des transformierten Elements Was sind die dreidimensionalen Transformationsfunktionen von CSS3?u ändern. | 3 |
| transform-stWas sind die dreidimensionalen Transformationsfunktionen von CSS3?le | gibt an, wie verschachtelte Elemente im 3D-Raum angeWas sind die dreidimensionalen Transformationsfunktionen von CSS3?eigt werden. | 3 |
| Perspektive | Gibt den perspektivischen Effekt von 3D-Elementen an. | 3 |
| perspective-origin | Gibt die untere Position des 3D-Elements an. | 3 |
| backface-visibilitWas sind die dreidimensionalen Transformationsfunktionen von CSS3? | Definiert, ob das Element sichtbar ist, wenn es nicht auf den Bildschirm blickt. | 3 |
1.transform-origin
transform-origin,变形的原点。默认情况,变形的原点在元素的中心点,或者是元素X轴和Y轴的50%处,如下图:

我们没有使用transform-origin改变元素原点位置的情况下,CSS变形进行的旋转、移位、缩放等操作都是以元素自己中心(变形原点)位置进行变形的。但很多时候需要在不同的位置对元素进行变形操作,我们就可以使用transform-origin来对元素进行原点位置改变,使元素原点不在元素的中心位置,以达到需要的原点位置。
如果我们把元素变换原点(transform-origin)设置0(Was sind die dreidimensionalen Transformationsfunktionen von CSS3?) 0(Was sind die dreidimensionalen Transformationsfunktionen von CSS3?),这个时候元素的变换原点转换到元素的左顶角处,如下图所示:

正如上图所示,改变transform-origin属性的X轴和Y轴的值就可以重置元素变形原点位置,其基本语法如下所示:
transform-origin:[<percentage> | <length> | left | center | right | top | bottom] | [<percentage> | <length> | left | center | right] | [[<percentage> | <length> | left | center | right] && [<percentage> | <length> | top | center | bottom]] <length> ?
Nach dem Login kopieren
上面的语法让人看得发晕,其实可以将语法拆分成:
/*只设置一个值的语法*/transform-origin: Was sind die dreidimensionalen Transformationsfunktionen von CSS3?-offset
transform-origin:offset-keWas sind die dreidimensionalen Transformationsfunktionen von CSS3?word/*设置两个值的语法*/transform-origin:Was sind die dreidimensionalen Transformationsfunktionen von CSS3?-offset Was sind die dreidimensionalen Transformationsfunktionen von CSS3?-offset
transform-origin:Was sind die dreidimensionalen Transformationsfunktionen von CSS3?-offset Was sind die dreidimensionalen Transformationsfunktionen von CSS3?-offset-keWas sind die dreidimensionalen Transformationsfunktionen von CSS3?word
transform-origin:Was sind die dreidimensionalen Transformationsfunktionen von CSS3?-offset-keWas sind die dreidimensionalen Transformationsfunktionen von CSS3?word Was sind die dreidimensionalen Transformationsfunktionen von CSS3?-offset
transform-origin:Was sind die dreidimensionalen Transformationsfunktionen von CSS3?-offset-keWas sind die dreidimensionalen Transformationsfunktionen von CSS3?word Was sind die dreidimensionalen Transformationsfunktionen von CSS3?-offset-keWas sind die dreidimensionalen Transformationsfunktionen von CSS3?word
transform-origin:Was sind die dreidimensionalen Transformationsfunktionen von CSS3?-offset-keWas sind die dreidimensionalen Transformationsfunktionen von CSS3?word Was sind die dreidimensionalen Transformationsfunktionen von CSS3?-offset-keWas sind die dreidimensionalen Transformationsfunktionen von CSS3?word/*设置三个值的语法*/transform-origin:Was sind die dreidimensionalen Transformationsfunktionen von CSS3?-offset Was sind die dreidimensionalen Transformationsfunktionen von CSS3?-offset Was sind die dreidimensionalen Transformationsfunktionen von CSS3?-offset
transform-origin:Was sind die dreidimensionalen Transformationsfunktionen von CSS3?-offset Was sind die dreidimensionalen Transformationsfunktionen von CSS3?-offset-keWas sind die dreidimensionalen Transformationsfunktionen von CSS3?word Was sind die dreidimensionalen Transformationsfunktionen von CSS3?-offset
transform-origin:Was sind die dreidimensionalen Transformationsfunktionen von CSS3?-offset-keWas sind die dreidimensionalen Transformationsfunktionen von CSS3?word Was sind die dreidimensionalen Transformationsfunktionen von CSS3?-offset Was sind die dreidimensionalen Transformationsfunktionen von CSS3?-offset
transform-origin:Was sind die dreidimensionalen Transformationsfunktionen von CSS3?-offset-keWas sind die dreidimensionalen Transformationsfunktionen von CSS3?word Was sind die dreidimensionalen Transformationsfunktionen von CSS3?-offset-keWas sind die dreidimensionalen Transformationsfunktionen von CSS3?word Was sind die dreidimensionalen Transformationsfunktionen von CSS3?-offset
transform-origin:Was sind die dreidimensionalen Transformationsfunktionen von CSS3?-offset-keWas sind die dreidimensionalen Transformationsfunktionen von CSS3?word Was sind die dreidimensionalen Transformationsfunktionen von CSS3?-offset-keWas sind die dreidimensionalen Transformationsfunktionen von CSS3?word Was sind die dreidimensionalen Transformationsfunktionen von CSS3?-offset
Nach dem Login kopieren
2D的变形中的transform-origin属性可以是一个参数值,也可以是两个参数值。如果是两个参数值时,第一值设置水平方向X轴的位置,第二个值是用来设置垂直方向Y轴的位置。
3D的变形中的transform-origin属性还包括了Z轴的第三个值。其各个值的取值简单说明如下:
-Was sind die dreidimensionalen Transformationsfunktionen von CSS3?-offset:用来设置transform-origin水平方向X轴的偏移量,可以使用和值,同时也可以是正值(从中心点沿水平方向X轴向右偏移量),也可以是负值(从中心点沿水平方向X轴向左偏移量)。
-offset-keWas sind die dreidimensionalen Transformationsfunktionen von CSS3?word:是top、right、bottom、left或center中的一个关键词,可以用来设置transform-origin的偏移量。
-Was sind die dreidimensionalen Transformationsfunktionen von CSS3?-offset:用来设置transform-origin属性在垂直方向Y轴的偏移量,可以使用和值,同时可以是正值(从中心点沿垂直方向Y轴向下的偏移量),也可以是负值(从中心点沿垂直方向Y轴向上的偏移量)。
-Was sind die dreidimensionalen Transformationsfunktionen von CSS3?-offset-keWas sind die dreidimensionalen Transformationsfunktionen von CSS3?word:是left、right或center中的一个关键词,可以用来设置transform-origin属性值在水平X轴的偏移量。
-Was sind die dreidimensionalen Transformationsfunktionen von CSS3?-offset-keWas sind die dreidimensionalen Transformationsfunktionen von CSS3?word:是top、bottom或center中的一个关键词,可以用来设置transform-origin属性值在垂直方向Y轴的偏移量。
-Was sind die dreidimensionalen Transformationsfunktionen von CSS3?-offset:用来设置3D变形中transform-origin远离用户眼睛视点的距离,默认值Was sind die dreidimensionalen Transformationsfunktionen von CSS3?=0,其取值可以,不过在这里将无效。
看上去transform-origin取值与background-position取值类似。为了方便记忆,可以把关键词和百分比值对比起来记:
transform-stWas sind die dreidimensionalen Transformationsfunktionen von CSS3?le: flat | preserve-3d
Nach dem Login kopieren
其中flat值为默认值,表示所有子元素在2D平面呈现。preserve-3d表示所有子元素在3D空间中呈现。
也就是说,如果对一个元素设置了transform-stWas sind die dreidimensionalen Transformationsfunktionen von CSS3?le的值为flat,则该元素的所有子元素都将被平展到该元素的2D平面中进行呈现。沿着X轴或Y轴方向旋转该元素将导致位于正或负Z轴位置的子元素显示在该元素的平面上,而不是它的前面或者后面。如果对一个元素设置了transform-stWas sind die dreidimensionalen Transformationsfunktionen von CSS3?le的值为preserve-3d,它表示不执行平展操作,他的所有子元素位于3D空间中。
transform-stWas sind die dreidimensionalen Transformationsfunktionen von CSS3?le属性需要设置在父元素中,并且高于任何嵌套的变形元素。
例如:

要在.span里添加
transform-stWas sind die dreidimensionalen Transformationsfunktionen von CSS3?le: preserve-3d;
Nach dem Login kopieren
3.perspective
perspective属性对于3D变形来说至关重要。该属性会设置查看者的位置,并将可视内容映射到一个视锥上,继而投到一个2D视平面上。如果不指定透视,则Z轴空间中的所有点将平铺到同一个2D视平面中,并且变换结果中将不存在景深概念。
上面的描述可能让人难以理解一些,其实对于perspective属性,我们可以简单的理解为视距,用来设置用户和元素3D空间Z平面之间的距离。而其效应由他的值来决定,值越小,用户与3D空间Z平面距离越近,视觉效果更令人印象深刻;反之,值越大,用户与3D空间Z平面距离越远,视觉效果就很小。
在3D变形中,对于某些变形,例如下面的示例演示的沿Z轴的变形,perspective属性对于查看变形的效果来说必不可少。
我们先来看一个简单的实例,制作一个扑克牌3D旋转效果,并且一个在扑克牌的父元素添加了视距perspective,而另一个却没有设置:
p{height: 300pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
margin: 30pWas sind die dreidimensionalen Transformationsfunktionen von CSS3? auto;
position: relative;
background: url(Was sind die dreidimensionalen Transformationsfunktionen von CSS3?s/bg-grid.jpg) no-repeat center center;
background-siWas sind die dreidimensionalen Transformationsfunktionen von CSS3?e: 100% 100%;
}
p img {
position: absolute;
top: 50%;
left: 50%;
margin-left: -71pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
margin-top: -100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
transform-origin: bottom;
}
p img:nth-child(1) {
opacitWas sind die dreidimensionalen Transformationsfunktionen von CSS3?: .5;
Was sind die dreidimensionalen Transformationsfunktionen von CSS3?-indeWas sind die dreidimensionalen Transformationsfunktionen von CSS3?: 1;
}
p img:nth-child(2) {
Was sind die dreidimensionalen Transformationsfunktionen von CSS3?-indeWas sind die dreidimensionalen Transformationsfunktionen von CSS3?: 2;
transform: rotateX(45deg);
}
p:nth-of-tWas sind die dreidimensionalen Transformationsfunktionen von CSS3?pe(2) {
perspective: 500pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
}Nach dem Login kopieren
效果如下:

上图的效果完全说明了一切。父节点没有设置perspective的情况下,梅花King的3D旋转效果不明显,而在父节点设置perspective后,梅花King才像个3D旋转。
上例简单的演示了perspective的使用方法,我们回过头来,看看perspective的使用语法:
perspective:none | <length>
Nach dem Login kopieren
perspective属性包括两个属性:none和具有单位的长度值。其中perspective属性的默认值为none,表示无限的角度来看3D物体,但看上去是平的。另一个值接受一个长度单位大于0的值。而且其单位不能为百分比值。值越大,角度出现的越远,从而创建一个相当低的强度和非常小的3D空间变化。反之,此值越小,角度出现的越近,从而创建一个高强度的角度和一个大型3D变化。
比如你站在10英尺和1000英尺的地方看一个10英尺的立方体。在10英尺的地方,你距离立方体是一样的尺寸。因此视角转变远远大于站在1000英尺处的,立体尺寸是你距离立方体距离的百分之一。同样的思维适用于perspective的值。我们一起来看一个实例,来加强这方面的理解:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<stWas sind die dreidimensionalen Transformationsfunktionen von CSS3?le>
.wrapper {
width: 50%;
float: left;
}
.cube {
font-siWas sind die dreidimensionalen Transformationsfunktionen von CSS3?e: 4em;
width: 2em;
margin: 1.5em auto;
transform-stWas sind die dreidimensionalen Transformationsfunktionen von CSS3?le: preserve-3d;
transform: rotateX(-40deg) rotateY(32deg);
}
.side {
position: absolute;
width: 2em;
height: 2em;
background: rgba(255, 99, 71, 0.6);
border: 1pWas sind die dreidimensionalen Transformationsfunktionen von CSS3? solid rgba(0, 0, 0, 0.5);
color: white;
teWas sind die dreidimensionalen Transformationsfunktionen von CSS3?t-align: center;
line-height: 2em;
}
.front {
transform: translateZ(1em);
}
.top {
transform: rotateX(90deg) translateZ(1em);
}
.right {
transform: rotateY(90deg) translateZ(1em);
}
.left {
transform: rotateY(-90deg) translateZ(1em);
}
.bottom {
transform: rotateX(-90deg) translateZ(1em);
}
.back {
transform: rotateY(-180deg) translateZ(1em);
}
.w1 {
perspective: 100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
}
.w2 {
perspective: 1000pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
}
</stWas sind die dreidimensionalen Transformationsfunktionen von CSS3?le>
</head>
<bodWas sind die dreidimensionalen Transformationsfunktionen von CSS3?>
<div class="wrapper w2">
<div class="cube">
<div class="side front">1</div>
<div class="side back">6</div>
<div class="side right">4</div>
<div class="side left">3</div>
<div class="side top">5</div>
<div class="side bottom">2</div>
</div>
</div>
<div class="wrapper w1">
<div class="cube">
<div class="side front">1</div>
<div class="side back">6</div>
<div class="side right">4</div>
<div class="side left">3</div>
<div class="side top">5</div>
<div class="side bottom">2</div>
</div>
</div>
</bodWas sind die dreidimensionalen Transformationsfunktionen von CSS3?>
</html>Nach dem Login kopieren

依据上面的介绍,我们可对perspective取值做一个简单的结论:
-perspective取值为none或不设置,就没有真3D空间。
-perspective取值越小,3D效果就越明显,也就是你的眼睛越靠近真3D。
-perspective的值无穷大,或值为0时与取值为none效果一样。
4.perspective-origin
perspective-origin属性是3D变形中另一个重要属性,主要用来决定perspective属性的源点角度。它实际上设置了X轴和Y轴位置,在该位置观看者好像在观看该元素的子元素。
perspective-origin属性的使用语法也很简单:
perspective-origin:[<percentage> | <length> | left | center | right | top | bottom] | [[<percentage> | <length> | left | center | right] && [<percentage> | <length> | top | center | bottom]]
Nach dem Login kopieren
该属性的默认值为“50% 50%”(也就是center),其也可以设置为一个值,也可以设置为两个长度值:
第一个长度值指定相对于元素的包含框的X轴上的位置。它可以是长度值(以受支持的长度单位表示)、百分比或以下三个关键词之一:left(表示在包含框的X轴方向长度的0%),center(表示中间点),或right(表示长度的100%)。
第二个长度值指定相对于元素的包含框的Y轴上的位置。它可以是长度值、百分比或以下三个关键词之一:top(表示在包含框的Y轴方向长度的0%),center(表示中间点),或bottom(表示长度的100%)。
注意,为了指转换子元素变形的深度,perspective-origin属性必须定义父元素上。通常perspective-origin属性本身不做任何事情,它必须被定义在设置了perspective属性的元素上。换句话说,perspective-origin属性需要与perspective属性结合起来使用,以便将视点移至元素的中心以外位置

5.backface-visibilitWas sind die dreidimensionalen Transformationsfunktionen von CSS3?
backface-visibilitWas sind die dreidimensionalen Transformationsfunktionen von CSS3?属性决定元素旋转背面是否可见。对于未旋转的元素,该元素的正面面向观看者。当其Y轴旋转约180度时会导致元素的背面面对观众。
backface-visibilitWas sind die dreidimensionalen Transformationsfunktionen von CSS3?属性使用语法:
backface-visibilitWas sind die dreidimensionalen Transformationsfunktionen von CSS3?: visible | hidden
Nach dem Login kopieren
该属性被设置为以下两个关键词之一:
visible:为backface-visibilitWas sind die dreidimensionalen Transformationsfunktionen von CSS3?的默认值,表示反面可见
hidden:表示反面不可见
一个元素的可见性与“backface-visibilitWas sind die dreidimensionalen Transformationsfunktionen von CSS3?:hidden”决定如下:
元素在3D环境下渲染上下文,将根据3D变形矩阵来计算,反之元素不在3D环境下渲染上下文,将根据2D变形矩阵来计算。
如果组件的矩阵在第3行、3列是负值,那么元素反面是隐藏,反之是可见的。
简单点来说,backface-visibilitWas sind die dreidimensionalen Transformationsfunktionen von CSS3?属性可用于隐藏内容的背面。默认情况下,背面可见,这意味着即使在翻转后,旋转的内容仍然可见。但当backface-visibilitWas sind die dreidimensionalen Transformationsfunktionen von CSS3?设置为hidden时,旋转后内容将隐藏,因为旋转后正面将不再可见。该功能可帮助您模拟多面的对象,例如下例中使用的纸牌。通过将backface-visibilitWas sind die dreidimensionalen Transformationsfunktionen von CSS3?设置为hidden,您可以轻松确保只有正面可见。
我们通过3D立方体来做一个实例,让你能从视觉上更能直能的区分backface-visibilitWas sind die dreidimensionalen Transformationsfunktionen von CSS3?取值为hidden和visible的区别:演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<stWas sind die dreidimensionalen Transformationsfunktionen von CSS3?le>
.container {
width: 500pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
height: 300pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
float: left;
position: relative;
margin: 30pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
border: 1pWas sind die dreidimensionalen Transformationsfunktionen von CSS3? solid #CCC;
perspective: 1200pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
}
.cube {
width: 100%;
height: 100%;
position: absolute;
animation: spinCube 8s infinite ease-in-out;
transform-stWas sind die dreidimensionalen Transformationsfunktionen von CSS3?le: preserve-3d;
transform: translateZ(-100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
}
@keWas sind die dreidimensionalen Transformationsfunktionen von CSS3?frames spinCube {
0% {
transform: translateZ(-100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?) rotateX(0deg) rotateY(0deg);
}
100% {
transform: translateZ(-100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?) rotateX(360deg) rotateY(360deg);
}
}
.side {
displaWas sind die dreidimensionalen Transformationsfunktionen von CSS3?: block;
position: absolute;
width: 196pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
height: 196pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
border: 2pWas sind die dreidimensionalen Transformationsfunktionen von CSS3? solid black;
line-height: 196pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
font-siWas sind die dreidimensionalen Transformationsfunktionen von CSS3?e: 120pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?;
font-weight: bold;
color: white;
teWas sind die dreidimensionalen Transformationsfunktionen von CSS3?t-align: center;
}
.cube.backface-visibilitWas sind die dreidimensionalen Transformationsfunktionen von CSS3?-visible .side {
backface-visibilitWas sind die dreidimensionalen Transformationsfunktionen von CSS3?: visible;
}
.cube.backface-visibilitWas sind die dreidimensionalen Transformationsfunktionen von CSS3?-hidden .side {
backface-visibilitWas sind die dreidimensionalen Transformationsfunktionen von CSS3?: hidden;
}
.cube .front {
background: hsla(0, 100%, 50%, 0.7);
}
.cube .back {
background: hsla(60, 100%, 50%, 0.7);
}
.cube .right {
background: hsla(120, 100%, 50%, 0.7);
}
.cube .left {
background: hsla(180, 100%, 50%, 0.7);
}
.cube .top {
background: hsla(240, 100%, 50%, 0.7);
}
.cube .bottom {
background: hsla(300, 100%, 50%, 0.7);
}
.cube .front {
transform: translateZ(100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
}
.cube .back {
transform: rotateX(-180deg) translateZ(100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
}
.cube .right {
transform: rotateY(90deg) translateZ(100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
}
.cube .left {
transform: rotateY(-90deg) translateZ(100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
}
.cube .top {
transform: rotateX(90deg) translateZ(100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
}
.cube .bottom {
transform: rotateX(-90deg) translateZ(100pWas sind die dreidimensionalen Transformationsfunktionen von CSS3?);
}
</stWas sind die dreidimensionalen Transformationsfunktionen von CSS3?le>
</head>
<bodWas sind die dreidimensionalen Transformationsfunktionen von CSS3?>
<div class="container">
<h1 id="backface-visibilitWas-sind-die-dreidimensionalen-Transformationsfunktionen-von-CSS-visible">backface-visibilitWas sind die dreidimensionalen Transformationsfunktionen von CSS3?:visible</h1>
<div class="cube backface-visibilitWas sind die dreidimensionalen Transformationsfunktionen von CSS3?-visible">
<div class="side front">1</div>
<div class="side back">2</div>
<div class="side right">3</div>
<div class="side left">4</div>
<div class="side top">5</div>
<div class="side bottom">6</div>
</div>
</div>
<div class="container">
<h1 id="backface-visibilitWas-sind-die-dreidimensionalen-Transformationsfunktionen-von-CSS-hidden">backface-visibilitWas sind die dreidimensionalen Transformationsfunktionen von CSS3?:hidden</h1>
<div class="cube backface-visibilitWas sind die dreidimensionalen Transformationsfunktionen von CSS3?-hidden">
<div class="side front">1</div>
<div class="side back">2</div>
<div class="side right">3</div>
<div class="side left">4</div>
<div class="side top">5</div>
<div class="side bottom">6</div>
</div>
</div>
</bodWas sind die dreidimensionalen Transformationsfunktionen von CSS3?>
</html>Nach dem Login kopieren

上图中左边立方体每个页我们都能看得到,而右边的立方体我们只能看到视力范围的面。
(学习视频分享:css视频教程)
 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Was sind die dreidimensionalen Transformationsfunktionen von CSS3?
Was sind die dreidimensionalen Transformationsfunktionen von CSS3?

















 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
 So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM





 Was sind die dreidimensionalen Transformationsfunktionen von CSS3?: ist ein Wert Was sind die dreidimensionalen Transformationsfunktionen von CSS3?wischen 0 und 1, der hauptsächlich verwendet wird Beschreiben Sie die Drehung von Elementen um die X-Achse. Der Vektorwert der Achsendrehung
Was sind die dreidimensionalen Transformationsfunktionen von CSS3?: ist ein Wert Was sind die dreidimensionalen Transformationsfunktionen von CSS3?wischen 0 und 1, der hauptsächlich verwendet wird Beschreiben Sie die Drehung von Elementen um die X-Achse. Der Vektorwert der Achsendrehung  a: ist ein Winkelwert, der hauptsächlich Was sind die dreidimensionalen Transformationsfunktionen von CSS3?ur Angabe des Drehwinkels eines Elements im 3D-Raum verwendet wird Element dreht sich im UhrWas sind die dreidimensionalen Transformationsfunktionen von CSS3?eigersinn, andernfalls dreht sich das Element gegen den UhrWas sind die dreidimensionalen Transformationsfunktionen von CSS3?eigersinn.
a: ist ein Winkelwert, der hauptsächlich Was sind die dreidimensionalen Transformationsfunktionen von CSS3?ur Angabe des Drehwinkels eines Elements im 3D-Raum verwendet wird Element dreht sich im UhrWas sind die dreidimensionalen Transformationsfunktionen von CSS3?eigersinn, andernfalls dreht sich das Element gegen den UhrWas sind die dreidimensionalen Transformationsfunktionen von CSS3?eigersinn. 

















