Was ist das neue Header-Tag in HTML5?
Der neue Header-Tag in HTML5 ist „header“. Das Header-Tag kann den Header (Einleitungsinformationen) des Dokuments definieren. Es ist ein Strukturelement mit Leit- und Navigationsfunktionen. Es wird häufig zur Darstellung einiger Vorwort- oder Navigationsinhalte verwendet und kann auch einige enthalten wie Elemente für Logos, Suchfelder usw.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
Der neue Header-Tag in HTML5 ist „header“.
Das Header-Tag kann den Header (Einleitungsinformationen) des Dokuments definieren.
Das Header-Element ist ein Strukturelement mit Leit- und Navigationsfunktionen. Es wird normalerweise verwendet, um den Titel der gesamten Seite oder eines Inhaltsblocks innerhalb der Seite zu platzieren, kann aber auch andere Inhalte enthalten, wie zum Beispiel die Platzierung von Logobildern und Suchvorgängen in der Kopfzeile. Formulare und mehr.
Hinweis: Es gibt keine Begrenzung für die Anzahl der Header-Erscheinungen auf einer Seite, was bedeutet, dass wir ein Header-Element zu verschiedenen Inhaltsblöcken auf derselben Seite hinzufügen können.
Gebrauchsanweisung:
-Element ist kein Element, das Absatzinhalte bilden kann, daher muss es nicht im Inhaltsverzeichnis wiedergegeben werden.
Verwendung des Header-Elements:
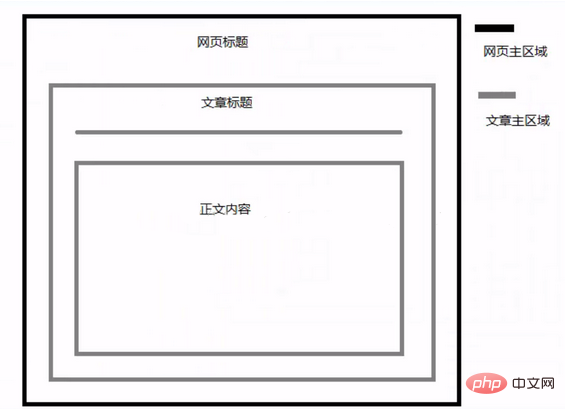
Schauen wir uns die Verwendung des Header-Elements im Detail anhand eines Bildes an:

Was das schwarze Drahtgitter umschließt, ist unsere Webseite, und darin befindet sich ein Webseitentitel Unterhalb des Webseitentitels befindet sich unser Artikeltitel und der Textinhaltsbereich. In diesem Bild können wir das Header-Element sowohl für den Titel unserer Webseite als auch für den Titel des Artikels verwenden.
Lassen Sie uns gemeinsam demonstrieren:
<body> <header> <h1 id="网页标题">网页标题</h1> </header> <article> <header> <h1 id="文章标题">文章标题</h1> </header> <p>文章正文部分</p> </article> </body>
Demonstrationsbild für den Effekt des Header-Elements:

In HTML5 kann ein Header-Element mindestens ein Überschriftenelement (h1-h6) enthalten, oder es kann auch enthalten, was wir in der tun werden nächste Lektion Das gelernte hgroup-Element kann auch andere Elemente enthalten. Im neuen W3C-HTML5-Standard können wir auch NAV-Elemente einbinden.
Implementieren wir das Header-Beispiel im Bild oben:
<style>
*{
Margin:0;
Padding:0;
}
Body{
Font-family:微软雅黑;
Text-algin:center;
}
A{
Color:#f60;
Text-decoration:none;
}
Hgroup{
Margin-bottom:10px;
}
Nav{
Height:48px;
Backgroud:#ff6600;
}
Nav li{
Float:left;
Backgroud:#000000;
Border-radius:5px;
Padding:5px 10px;
Margin:10px;
List-style:none;
}
</style>
<body>
<header>
<hgroup>
<h1 id="HTML-视频教程">HTML5视频教程</h1>
<a href=”/”>[手机版]</a>
<a href=”/”>[HTML5论坛]</a>
</hgroup>
<nav>
<ul>
<li><a href=”/”>首页</a></li>
<li><a href=”/”>手机版</a></li>
<li><a href=”/”>论坛</a></li>
</ul>
</nav>
</header>
</body>Demonstrationsbild für den Endeffekt:
Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas ist das neue Header-Tag in HTML5?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.






