In HTML5 gibt es mehrere Ebenen von Title-Tags
HTML5 verfügt über insgesamt 6 Ebenen von Titel-Tags: 1. „
“, das einen Titel der ersten Ebene definieren kann; 2. „
“, das einen Titel der zweiten Ebene definieren kann; . „
“, es können Überschriften mit vier Ebenen definiert werden. 5. „
“, es können Überschriften mit fünf Ebenen definiert werden; 6. „
“, sechsstufige Überschriften können als Titel definiert werden.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
HTML-Dokumente enthalten verschiedene Titelebenen, die durch
-Elemente definiert werden. Unter ihnen stellt den Titel der höchsten Ebene dar, in absteigender Reihenfolge ist
Titelwortmarke<h1>~<h6></h6>
</h1>
Der Buchstabe h in den Elementen
ist die Abkürzung der englischen Überschrift. Als Titel ist ihre Bedeutung unterschiedlich. Der Titel hat die niedrigste Bedeutung. Grammatik:
<h1>一级标题</h1>
<h2 id="二级标题">二级标题</h2>
<h3 id="三级标题">三级标题</h3>
<h4 id="四级标题">四级标题</h4>
<h5 id="五级标题">五级标题</h5>
<h6 id="六级标题">六级标题</h6>
Nach dem Login kopieren Beschreibung:
In dieser Grammatik gibt es 6 Überschriftenebenen, ist eine Überschrift der ersten Ebene, wobei die größte Schriftgröße verwendet wird, 6-stufiger Titel, verwenden Sie die kleinste Schriftgröße.
Beispiel:
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=gb2312"/>
<title>标题字标记</title>
</head>
<body>
<h1 id="级标题">1级标题</h1>
<h2 id="级标题">2级标题</h2>
<h3 id="级标题">3级标题</h3>
<h4 id="级标题">4级标题</h4>
<h5 id="级标题">5级标题</h5>
<h6 id="级标题">6级标题</h6>
</body>
</html>
Nach dem Login kopierenDie Tags von
in der Textspalte sind 6 verschiedene Titelebenen, wie in Abbildung 3.1 dargestellt.

Tipp: Die genaue Gittergröße variiert von Browser zu Browser, aber der -Titel beträgt etwa das Zwei- bis Dreifache der Standardtexthöhe, Eigenschaft zur Ausrichtung des Titeltextes ausrichten
Standardmäßig ist der Titeltext linksbündig ausgerichtet. Im Prozess der Webseitenerstellung ist es häufig erforderlich, andere Ausrichtungsmethoden zu wählen. Ausrichtungseinstellungen sollten mit dem align-Parameter festgelegt werden.
Syntax:
<silgn=对齐方式>
Nach dem Login kopieren Beschreibung:
In dieser Syntax muss das align-Attribut nach dem Title-Tag gesetzt werden. Der Ausrichtungswert ist in Tabelle 3-1 aufgeführt.的 Tabelle 3-1 Der Wert der Ausrichtungsmethode
Eigenschaften Bedeutung Links
linke Ausrichtung Center Center Ausrichtung Beispiel: <html>
<head>
<meta http-equiv="content-type" content="text/html; charset=gb2312"/>
<title>标题字的对齐</title>
</head>
<body>
<h1 id="级标题">1级标题</h1>
<h2 id="级标题左对齐">2级标题左对齐</h2>
<h3 id="级标题居中对齐">3级标题居中对齐</h3>
<h4 id="级标题右对齐">4级标题右对齐</h4>
</body>
</html>
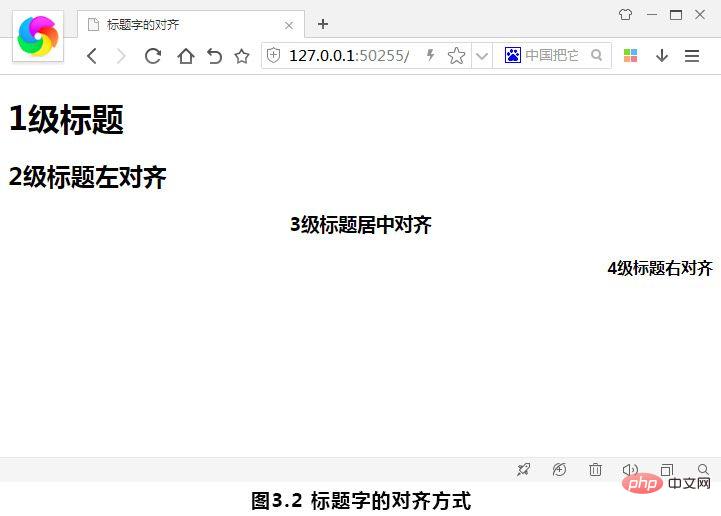
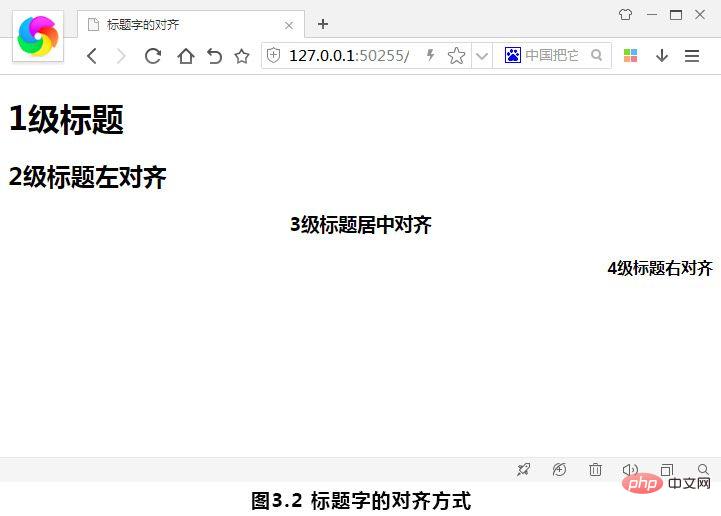
Nach dem Login kopierenwo die -Position< in der Körperspalte ;/h4> Teil des Code-Markups. Verschiedene Ausrichtungen Für den Titeltext sind die Werte „Links“, „Mitte“ und „Rechts“ festgelegt. Sie können den Effekt sehen, indem Sie ihn im Browser in der Vorschau anzeigen, wie in Abbildung 3.2 dargestellt.
Tipp:
 Die genaue Gittergröße variiert von Browser zu Browser, aber
Die genaue Gittergröße variiert von Browser zu Browser, aber
-Überschriften sind etwa zwei- bis dreimal so hoch wie die Standardtexthöhe, der Titel ist etwas kleiner als a Standardleiter.
Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonIn HTML5 gibt es mehrere Ebenen von Title-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Erklärung dieser Website
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel
R.E.P.O. Energiekristalle erklärten und was sie tun (gelber Kristall)
2 Wochen vor
By 尊渡假赌尊渡假赌尊渡假赌
Repo: Wie man Teamkollegen wiederbelebt
4 Wochen vor
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island Abenteuer: Wie man riesige Samen bekommt
3 Wochen vor
By 尊渡假赌尊渡假赌尊渡假赌
Wie lange dauert es, um Split Fiction zu schlagen?
3 Wochen vor
By DDD
R.E.P.O. Dateispeicherspeicherort: Wo ist es und wie schützt sie?
3 Wochen vor
By DDD

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
See all articles

Titelwortmarke<h1>~<h6></h6>
</h1>
Der Buchstabe h in den Elementen
ist die Abkürzung der englischen Überschrift. Als Titel ist ihre Bedeutung unterschiedlich. Der Titel hat die niedrigste Bedeutung. Grammatik:
<h1>一级标题</h1>
<h2 id="二级标题">二级标题</h2>
<h3 id="三级标题">三级标题</h3>
<h4 id="四级标题">四级标题</h4>
<h5 id="五级标题">五级标题</h5>
<h6 id="六级标题">六级标题</h6>
Nach dem Login kopieren Beschreibung:
In dieser Grammatik gibt es 6 Überschriftenebenen, ist eine Überschrift der ersten Ebene, wobei die größte Schriftgröße verwendet wird, 6-stufiger Titel, verwenden Sie die kleinste Schriftgröße.
Beispiel:
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=gb2312"/>
<title>标题字标记</title>
</head>
<body>
<h1 id="级标题">1级标题</h1>
<h2 id="级标题">2级标题</h2>
<h3 id="级标题">3级标题</h3>
<h4 id="级标题">4级标题</h4>
<h5 id="级标题">5级标题</h5>
<h6 id="级标题">6级标题</h6>
</body>
</html>
Nach dem Login kopierenDie Tags von
in der Textspalte sind 6 verschiedene Titelebenen, wie in Abbildung 3.1 dargestellt.

Tipp: Die genaue Gittergröße variiert von Browser zu Browser, aber der -Titel beträgt etwa das Zwei- bis Dreifache der Standardtexthöhe, Eigenschaft zur Ausrichtung des Titeltextes ausrichten
Standardmäßig ist der Titeltext linksbündig ausgerichtet. Im Prozess der Webseitenerstellung ist es häufig erforderlich, andere Ausrichtungsmethoden zu wählen. Ausrichtungseinstellungen sollten mit dem align-Parameter festgelegt werden.
Syntax:
<silgn=对齐方式>
Nach dem Login kopieren Beschreibung:
In dieser Syntax muss das align-Attribut nach dem Title-Tag gesetzt werden. Der Ausrichtungswert ist in Tabelle 3-1 aufgeführt.的 Tabelle 3-1 Der Wert der Ausrichtungsmethode
Eigenschaften Bedeutung Links
linke Ausrichtung Center Center Ausrichtung Beispiel: <html>
<head>
<meta http-equiv="content-type" content="text/html; charset=gb2312"/>
<title>标题字的对齐</title>
</head>
<body>
<h1 id="级标题">1级标题</h1>
<h2 id="级标题左对齐">2级标题左对齐</h2>
<h3 id="级标题居中对齐">3级标题居中对齐</h3>
<h4 id="级标题右对齐">4级标题右对齐</h4>
</body>
</html>
Nach dem Login kopierenwo die -Position< in der Körperspalte ;/h4> Teil des Code-Markups. Verschiedene Ausrichtungen Für den Titeltext sind die Werte „Links“, „Mitte“ und „Rechts“ festgelegt. Sie können den Effekt sehen, indem Sie ihn im Browser in der Vorschau anzeigen, wie in Abbildung 3.2 dargestellt.
Tipp:
 Die genaue Gittergröße variiert von Browser zu Browser, aber
Die genaue Gittergröße variiert von Browser zu Browser, aber
-Überschriften sind etwa zwei- bis dreimal so hoch wie die Standardtexthöhe, der Titel ist etwas kleiner als a Standardleiter.
Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonIn HTML5 gibt es mehrere Ebenen von Title-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Erklärung dieser Website
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel
R.E.P.O. Energiekristalle erklärten und was sie tun (gelber Kristall)
2 Wochen vor
By 尊渡假赌尊渡假赌尊渡假赌
Repo: Wie man Teamkollegen wiederbelebt
4 Wochen vor
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island Abenteuer: Wie man riesige Samen bekommt
3 Wochen vor
By 尊渡假赌尊渡假赌尊渡假赌
Wie lange dauert es, um Split Fiction zu schlagen?
3 Wochen vor
By DDD
R.E.P.O. Dateispeicherspeicherort: Wo ist es und wie schützt sie?
3 Wochen vor
By DDD

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
See all articles

Grammatik:
<h1>一级标题</h1> <h2 id="二级标题">二级标题</h2> <h3 id="三级标题">三级标题</h3> <h4 id="四级标题">四级标题</h4> <h5 id="五级标题">五级标题</h5> <h6 id="六级标题">六级标题</h6>
Beschreibung:
In dieser Grammatik gibt es 6 Überschriftenebenen, 6-stufiger Titel, verwenden Sie die kleinste Schriftgröße.
Beispiel:
<html> <head> <meta http-equiv="content-type" content="text/html;charset=gb2312"/> <title>标题字标记</title> </head> <body> <h1 id="级标题">1级标题</h1> <h2 id="级标题">2级标题</h2> <h3 id="级标题">3级标题</h3> <h4 id="级标题">4级标题</h4> <h5 id="级标题">5级标题</h5> <h6 id="级标题">6级标题</h6> </body> </html>
Die Tags von
in der Textspalte sind 6 verschiedene Titelebenen, wie in Abbildung 3.1 dargestellt.

Tipp: Die genaue Gittergröße variiert von Browser zu Browser, aber der Eigenschaft zur Ausrichtung des Titeltextes ausrichten Standardmäßig ist der Titeltext linksbündig ausgerichtet. Im Prozess der Webseitenerstellung ist es häufig erforderlich, andere Ausrichtungsmethoden zu wählen. Ausrichtungseinstellungen sollten mit dem align-Parameter festgelegt werden. Syntax: Beschreibung: In dieser Syntax muss das align-Attribut nach dem Title-Tag gesetzt werden. Der Ausrichtungswert ist in Tabelle 3-1 aufgeführt.的 Tabelle 3-1 Der Wert der Ausrichtungsmethode linke Ausrichtung Tipp: Empfohlenes Tutorial: „HTML-Video-Tutorial“ Das obige ist der detaillierte Inhalt vonIn HTML5 gibt es mehrere Ebenen von Title-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website! KI-gestützte App zum Erstellen realistischer Aktfotos Online-KI-Tool zum Entfernen von Kleidung aus Fotos. Ausziehbilder kostenlos KI-Kleiderentferner Erstellen Sie kostenlos Ai Hentai. Einfach zu bedienender und kostenloser Code-Editor Chinesische Version, sehr einfach zu bedienen Leistungsstarke integrierte PHP-Entwicklungsumgebung Visuelle Webentwicklungstools Codebearbeitungssoftware auf Gottesniveau (SublimeText3) Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML. Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt. Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung. Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail. Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung. Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen. Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.<silgn=对齐方式>
Eigenschaften
Bedeutung Links Center Center Ausrichtung Beispiel: <html>
<head>
<meta http-equiv="content-type" content="text/html; charset=gb2312"/>
<title>标题字的对齐</title>
</head>
<body>
<h1 id="级标题">1级标题</h1>
<h2 id="级标题左对齐">2级标题左对齐</h2>
<h3 id="级标题居中对齐">3级标题居中对齐</h3>
<h4 id="级标题右对齐">4级标题右对齐</h4>
</body>
</html>
-Position< in der Körperspalte ;/h4> Teil des Code-Markups. Verschiedene Ausrichtungen Für den Titeltext sind die Werte „Links“, „Mitte“ und „Rechts“ festgelegt. Sie können den Effekt sehen, indem Sie ihn im Browser in der Vorschau anzeigen, wie in Abbildung 3.2 dargestellt.
 Die genaue Gittergröße variiert von Browser zu Browser, aber
Die genaue Gittergröße variiert von Browser zu Browser, aber -Überschriften sind etwa zwei- bis dreimal so hoch wie die Standardtexthöhe,
der Titel ist etwas kleiner als a Standardleiter.

Heiße KI -Werkzeuge

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

AI Hentai Generator

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1

SublimeText3 chinesische Version

Senden Sie Studio 13.0.1

Dreamweaver CS6

SublimeText3 Mac-Version

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM






