
So löschen Sie einen Klassennamen in JavaScript: 1. Verwenden Sie die Anweisung „document.getElementById(„id value“)“, um das angegebene Elementobjekt basierend auf dem ID-Wert abzurufen. 2. Verwenden Sie die Anweisung „element object.classList.remove“. ("Klassenname")"-Anweisung Löschen Sie den angegebenen Klassennamen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
In Javascript können Sie das Attribut „classList“ und die Methode „remove()“ verwenden, um den Klassennamen zu löschen.
Das Attribut „classList“ gibt den Klassennamen des Elements als DOMTokenList-Objekt zurück. Diese Eigenschaft wird zum Hinzufügen, Entfernen und Wechseln von CSS-Klassen im Element verwendet. Die Eigenschaft
classList ist schreibgeschützt, Sie können sie jedoch mit den Methoden add() und remove() ändern.
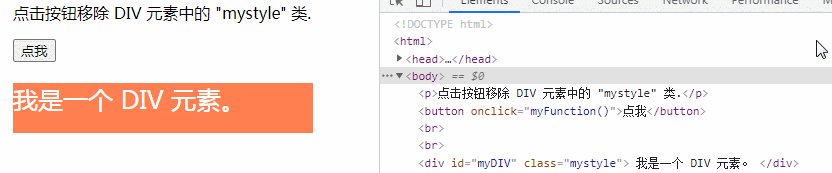
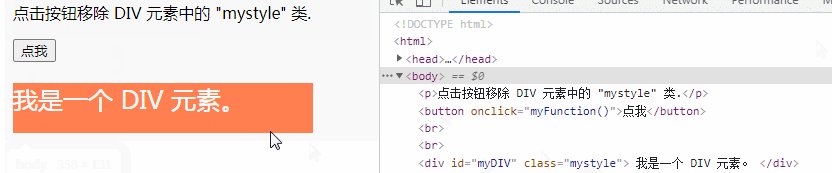
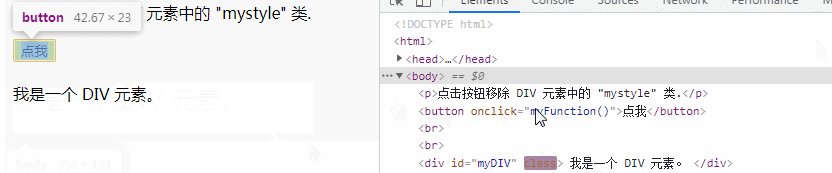
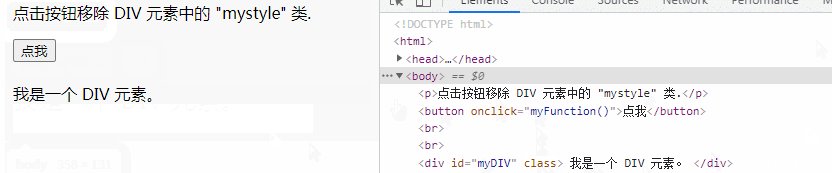
Beispiel: Löschen Sie den Klassennamen „mystyle“
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.mystyle {
width: 300px;
height: 50px;
background-color: coral;
color: white;
font-size: 25px;
}
</style>
</head>
<body>
<p>点击按钮移除 DIV 元素中的 "mystyle" 类.</p>
<button onclick="myFunction()">点我</button><br><br>
<div id="myDIV" class="mystyle">
我是一个 DIV 元素。
</div>
<script>
function myFunction() {
var div=document.getElementById("myDIV");
div.classList.remove("mystyle");
}
</script>
</body>
</html>
[Verwandte Empfehlungen: Javascript-Lerntutorial]
Das obige ist der detaillierte Inhalt vonSo löschen Sie den Klassennamen in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!