
In HTML5 ist das br-Tag die Abkürzung für „barter rabbet“, was auf Chinesisch „Zeilenumbruch“ bedeutet. Es wird verwendet, um ein Zeilenumbruchzeichen an einer bestimmten Position einzufügen. Es wird als „
“ geschrieben. oder „
“; Das br-Tag ist ein leeres Tag (kein Elementinhalt), was auch bedeutet, dass es kein schließendes Tag hat, daher wird es auch als einzelnes Tag bezeichnet.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
„br“ ist im Englischen die Abkürzung für „barter rabbet“, was „Zeilenumbruch“ bedeutet. Als Beschriftung in HTML spielt es auch die Rolle eines Zeilenumbruchs.
In HTML wird das Tag
verwendet, um ein Zeilenumbruchzeichen einzufügen. Es ist ein leeres Tag (kein Elementinhalt), was bedeutet, dass es kein schließendes Tag hat (das ist also falsch:
br> ;), daher wird es auch als Single-Label bezeichnet.
Es gibt drei Möglichkeiten, das Tag fehlerfrei zu schreiben, nämlich
, ,
. In xhtml müssen einzelne Tags wie
„/“ verwenden, um sich selbst zu schließen, wie zum Beispiel:
, es gibt keine solche Schreibweise für , aber es wird so geschrieben html Es wird kein Fehler gemeldet. Obwohl alle drei Schreibmethoden akzeptabel sind, wird empfohlen,
oder
zu schreiben.
Wenn es in xhtml ist, muss es als
oder
geschrieben werden.
Erklärung: Die Funktion des
-Tags besteht darin, dort einen Zeilenumbruch einzufügen, und der Inhalt nach dem Tag beginnt in der nächsten Zeile.
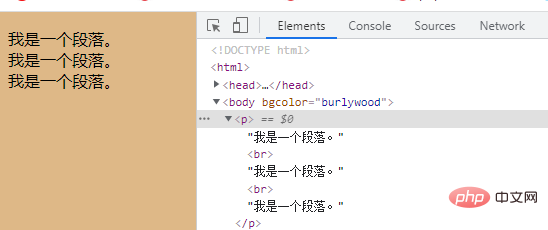
Beispiel:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>html<br>标签换行符详细介绍</title> </head> <body bgcolor="burlywood"> <p>我是一个段落。<br>我是一个段落。<br />我是一个段落。</p> </body> </html>

Verwandte Empfehlungen: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas ist die Abkürzung des br-Tags in HTML5?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 So implementieren Sie einen Zeilenumbruch in der Warnung
So implementieren Sie einen Zeilenumbruch in der Warnung
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Welche Möglichkeiten gibt es, Shell-Skripte auszuführen?
Welche Möglichkeiten gibt es, Shell-Skripte auszuführen?
 Die Rolle der klonbaren Schnittstelle
Die Rolle der klonbaren Schnittstelle
 Verstümmelte Zeichen beginnend mit ^quxjg$c
Verstümmelte Zeichen beginnend mit ^quxjg$c
 Was sind die Front-End-MVVM-Frameworks?
Was sind die Front-End-MVVM-Frameworks?
 Was bedeutet Taobao b2c?
Was bedeutet Taobao b2c?
 Welche Software ist Flash?
Welche Software ist Flash?