
Das Attribut, das das Bild in HTML5 zentriert, ist „align“. Das align-Attribut kann die horizontale und vertikale Ausrichtung des Bildes relativ zu umgebenden Elementen definieren. Wenn der Wert „middle“ ist, kann das Bild an der Mitte ausgerichtet werden. die Syntax „
".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
Das Attribut in HTML, das das Bild zentriert, ist „align“. Das align-Attribut des
 -Tags definiert die horizontale und vertikale Ausrichtung des Bildes relativ zu umgebenden Elementen.
-Tags definiert die horizontale und vertikale Ausrichtung des Bildes relativ zu umgebenden Elementen.
Wenn der Wert des align-Attributs „middle“ ist, kann das Bild an der Mitte ausgerichtet werden:
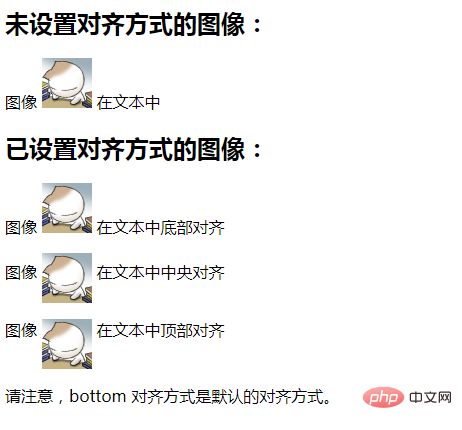
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <h2>未设置对齐方式的图像:</h2> <p>图像 <img src="/static/imghw/default1.png" data-src="/i/eg_cute.gif" class="lazy" alt="Welches Attribut wird verwendet, um das Bild in HTML5 zu zentrieren?" > 在文本中</p> <h2>已设置对齐方式的图像:</h2> <p>图像 <img src="/static/imghw/default1.png" data-src="/i/eg_cute.gif" class="lazy" align="bottom" alt="Welches Attribut wird verwendet, um das Bild in HTML5 zu zentrieren?" > 在文本中底部对齐</p> <p>图像 <img src="/static/imghw/default1.png" data-src="/i/eg_cute.gif" class="lazy" align="middle" alt="Welches Attribut wird verwendet, um das Bild in HTML5 zu zentrieren?" > 在文本中中央对齐</p> <p>图像 <img src="/static/imghw/default1.png" data-src="/i/eg_cute.gif" class="lazy" align="top" alt="Welches Attribut wird verwendet, um das Bild in HTML5 zu zentrieren?" > 在文本中顶部对齐</p> <p>请注意,bottom 对齐方式是默认的对齐方式。</p> </body> </html>

Vom align-Attribut unterstützte Werte:
| Value | Description |
|---|---|
| Links | Bild links ausrichten. Bild links ausrichten |
| unten | mit unterer Ausrichtung |
| Verwandte Empfehlungen: „ | HTML-Video-Tutorial | “
Das obige ist der detaillierte Inhalt vonWelches Attribut wird verwendet, um das Bild in HTML5 zu zentrieren?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Marquee-Parameter?
Was sind die Marquee-Parameter?
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 APP-Ranking der virtuellen Devisenhandelsplattform
APP-Ranking der virtuellen Devisenhandelsplattform
 Benennung von C-Sprachvariablen
Benennung von C-Sprachvariablen
 So verwenden Sie die datediff-Funktion
So verwenden Sie die datediff-Funktion
 Ist Code Red ein Computervirus?
Ist Code Red ein Computervirus?
 So ändern Sie die Farbe des PS-Pinsels
So ändern Sie die Farbe des PS-Pinsels
 Hat Ripple noch einen Investitionswert?
Hat Ripple noch einen Investitionswert?