So ersetzen Sie HTML-Code durch JavaScript
So ersetzen Sie HTML-Code: 1. Verwenden Sie die Anweisung „document.getElementById(„id value“)“, um das angegebene HTML-Codeobjekt basierend auf dem ID-Wert abzurufen. 2. Verwenden Sie „HTML element code object.innerHTML="replaced code"-Anweisung zum Ersetzen des angegebenen HTML-Codes.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JavaScript-Version 1.8.5, Dell G3-Computer.
So ersetzen Sie HTML-Code durch JavaScript
In js können Sie den HTML-Code über das innerHTML-Attribut ändern. Das folgende Beispiel erklärt, wie man HTML in div durch js ersetzt.
Das Beispiel lautet wie folgt:
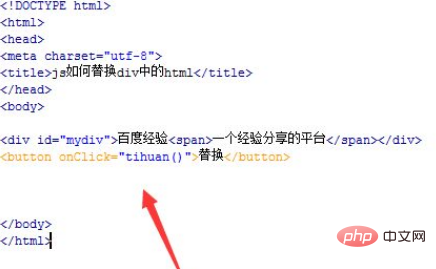
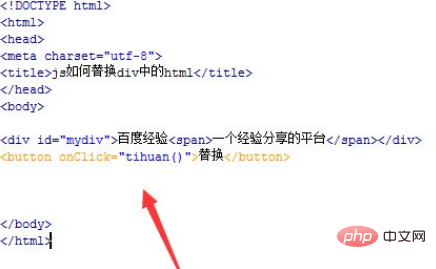
1 Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie HTML in div durch js ersetzt wird. Erstellen Sie ein Div und setzen Sie das ID-Attribut des Div auf mydiv. Dies wird hauptsächlich verwendet, um das Div-Objekt mithilfe von js unten abzurufen. Verwenden Sie innerhalb des div-Tags das span-Tag, um einen Textinhalt zu erstellen.
Erstellen Sie eine Schaltfläche mithilfe des Schaltflächen-Tags mit dem Schaltflächennamen „Ersetzen“. Binden Sie das Onclick-Ereignis an die Schaltfläche. Wenn auf die Schaltfläche geklickt wird, wird die Funktion tihuan() ausgeführt.

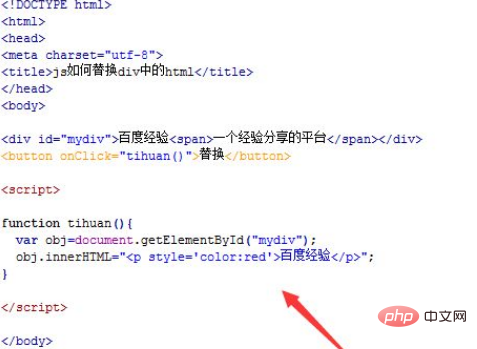
2. Erstellen Sie in der Datei test.html im js-Tag die Funktion tihuan(). Verwenden Sie innerhalb der Funktion die Methode getElementById(), um das div-Objekt abzurufen. Verwenden Sie innerhalb der Funktion tihuan() das Attribut innerHTML, um den HTML-Inhalt im div-Objekt zu ersetzen, beispielsweise durch den roten Text „Baidu Experience“.

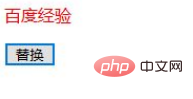
Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den ersetzten HTML-Inhalt im div anzuzeigen.

Nach dem Klicken auf die Schaltfläche:

[Verwandte Empfehlungen: Javascript-Lerntutorial]
Das obige ist der detaillierte Inhalt vonSo ersetzen Sie HTML-Code durch JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




