Web-Frontend
Web-Frontend
 View.js
View.js
 Grundlegendes Tutorial zu Vue ohne Geld zu verlieren (mit ausführlichen Erklärungen mit Beispielen)
Grundlegendes Tutorial zu Vue ohne Geld zu verlieren (mit ausführlichen Erklärungen mit Beispielen)
Grundlegendes Tutorial zu Vue ohne Geld zu verlieren (mit ausführlichen Erklärungen mit Beispielen)
In diesem Artikel wurden detaillierte Grundkenntnisse über Vue zusammengestellt, die die grundlegende Einführung von Vue und die grundlegende Verwendung von Vue umfassen. Ich hoffe, dass er für alle hilfreich ist.

1. Grundlegende Einführung in Vue
1. Was ist Vue.js? Vue.js ist derzeit das beliebteste
Front-End-Framework und React ist das beliebteste Front-End-Framework (in Neben der Entwicklung von Websites können Sie auch die Vue-Syntax für die Entwicklung mobiler Apps verwenden, und Sie müssen Weex verwenden.- Vue.js ist zusammen eines der Mainstream-Frameworks im Frontend mit Angular.js und React.js und hat sich zu drei Mainstream-Front-End-Frameworks entwickelt!
- Vue.js ist ein Framework zum Erstellen von Benutzeroberflächen, konzentriert sich nur auf die Ansichtsebene Es ist nicht nur einfach zu starten, sondern auch einfach in Bibliotheken von Drittanbietern oder bestehende Projekte zu integrieren. (Vue verfügt über unterstützende Klassenbibliotheken von Drittanbietern, die für die Entwicklung großer Projekte integriert werden können)
- Die Hauptarbeit des Frontends? Hauptsächlich für die V-Schicht in MVC verantwortlich; die Hauptaufgabe besteht darin, sich mit der Schnittstelle zum Erstellen von Front-End-Seiteneffekten zu befassen. 2 Warum sollten wir beliebte Frameworks lernen? Zeit ist Effizienz.
- In Unternehmen kann die Entwicklungseffizienz verbessert werden: native JS -> ; Angular.js / Vue.js (kann uns dabei helfen, unnötige DOM-Vorgänge zu reduzieren; die Rendering-Effizienz zu verbessern; das Konzept der bidirektionalen Datenbindung [Durch die vom Framework bereitgestellten Anweisungen müssen sich unsere Front-End-Programmierer nur um das Geschäft kümmern Logik der Daten und kümmern sich nicht mehr darum, wie das DOM gerendert wird])
In Vue besteht ein Kernkonzept darin, Benutzern zu ermöglichen, DOM-Elemente nicht mehr zu bedienen, wodurch die Hände der Benutzer frei werden und Programmierer mehr Zeit damit verbringen können, sich auf die Geschäftslogik zu konzentrieren ;
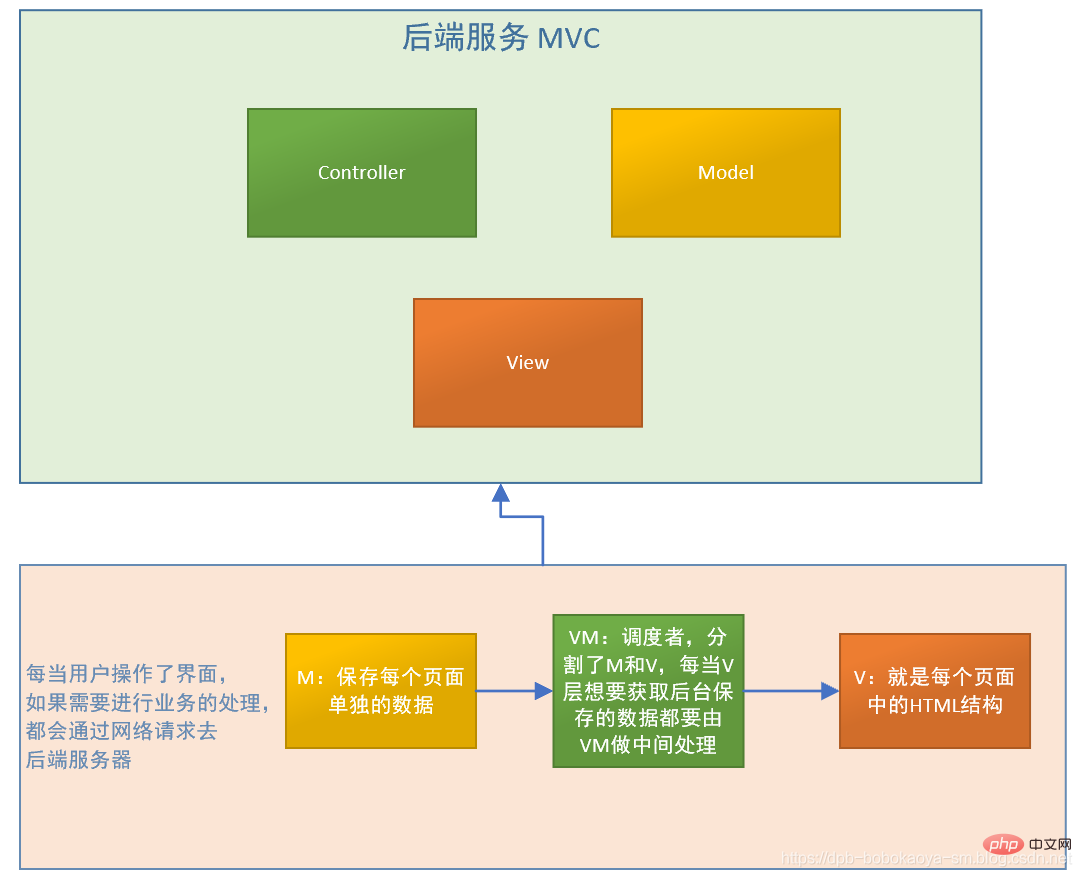
- 3.Node Der Unterschied zwischen MVC im (Back-End) und MVVM im Front-End
- MVC ist das mehrschichtige Entwicklungskonzept des Back-Ends;
- MVVM ist das Konzept des Front-Ends Die Ansichtsebene konzentriert sich hauptsächlich auf die Trennung der Ansichtsebene, d ist in M, V und VM unterteilt, wobei VM die Kernidee von MVVM ist: weil VM M und V verbindet.
- Die Idee der Verwendung von MVVM auf der Front-End-Seite besteht hauptsächlich darin, MVVM zu entwickeln, um eine bidirektionale Bindung von Daten bereitzustellen. Die bidirektionale Bindung wird von VM
- bereitgestellt. 2. Grundlegende Verwendung von Vue
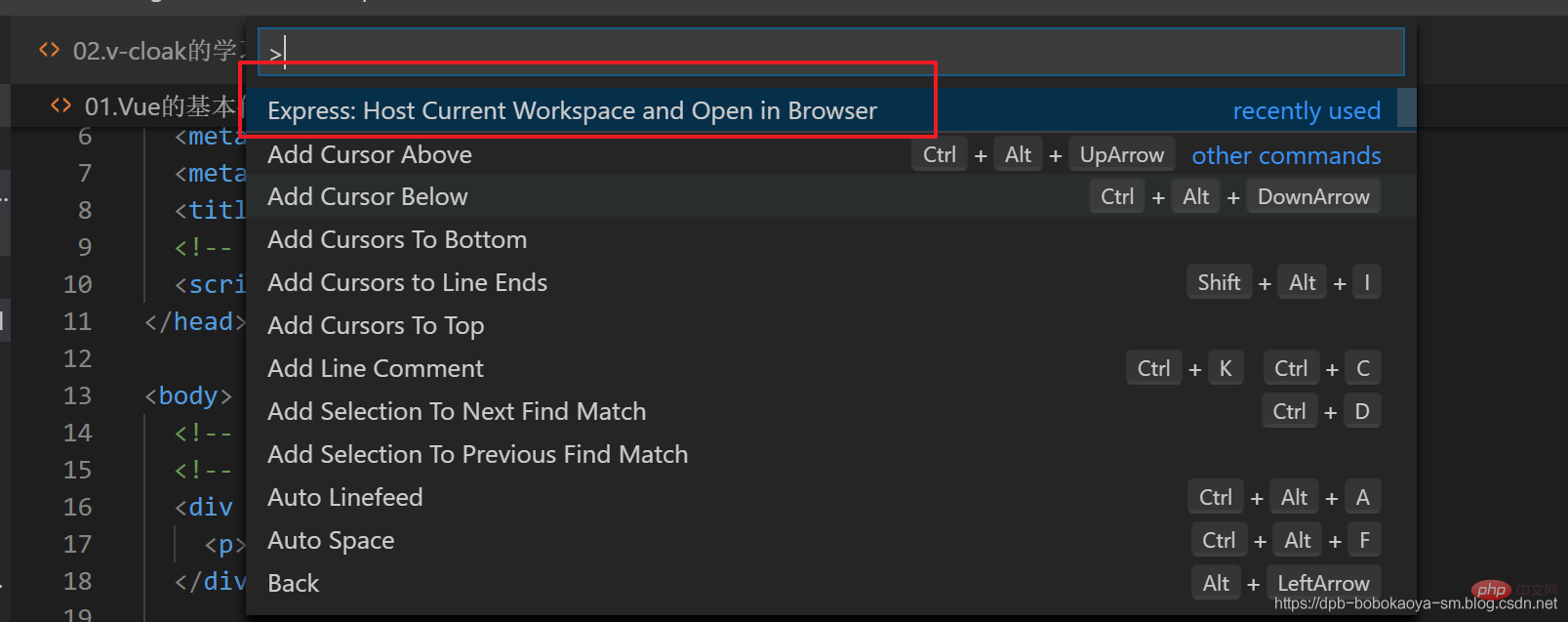
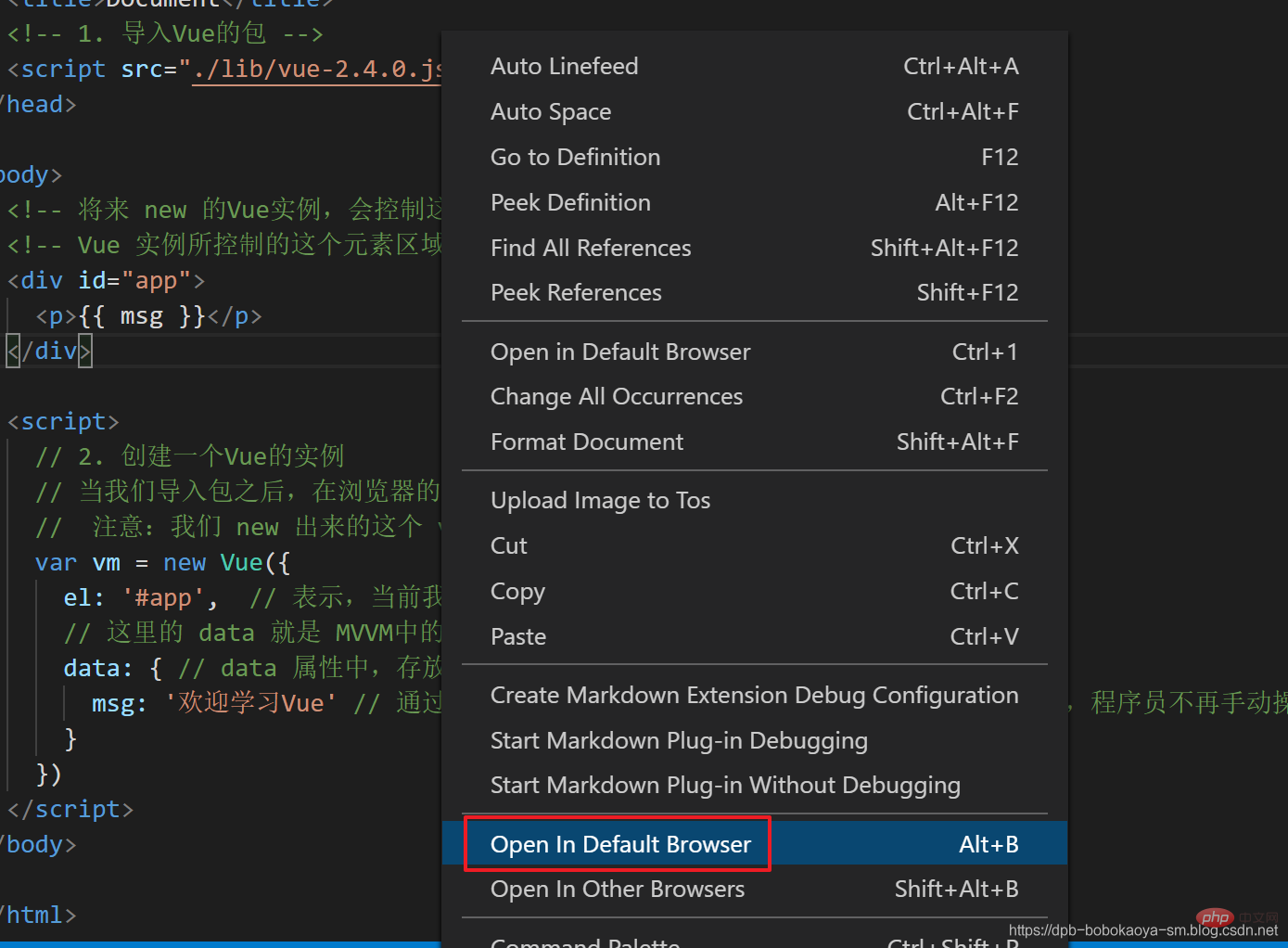
- Diesmal ist das Codierungstool Visual Studio Code, Freunde können es herunterladen und selbst installieren.
- 1. Der erste Fall
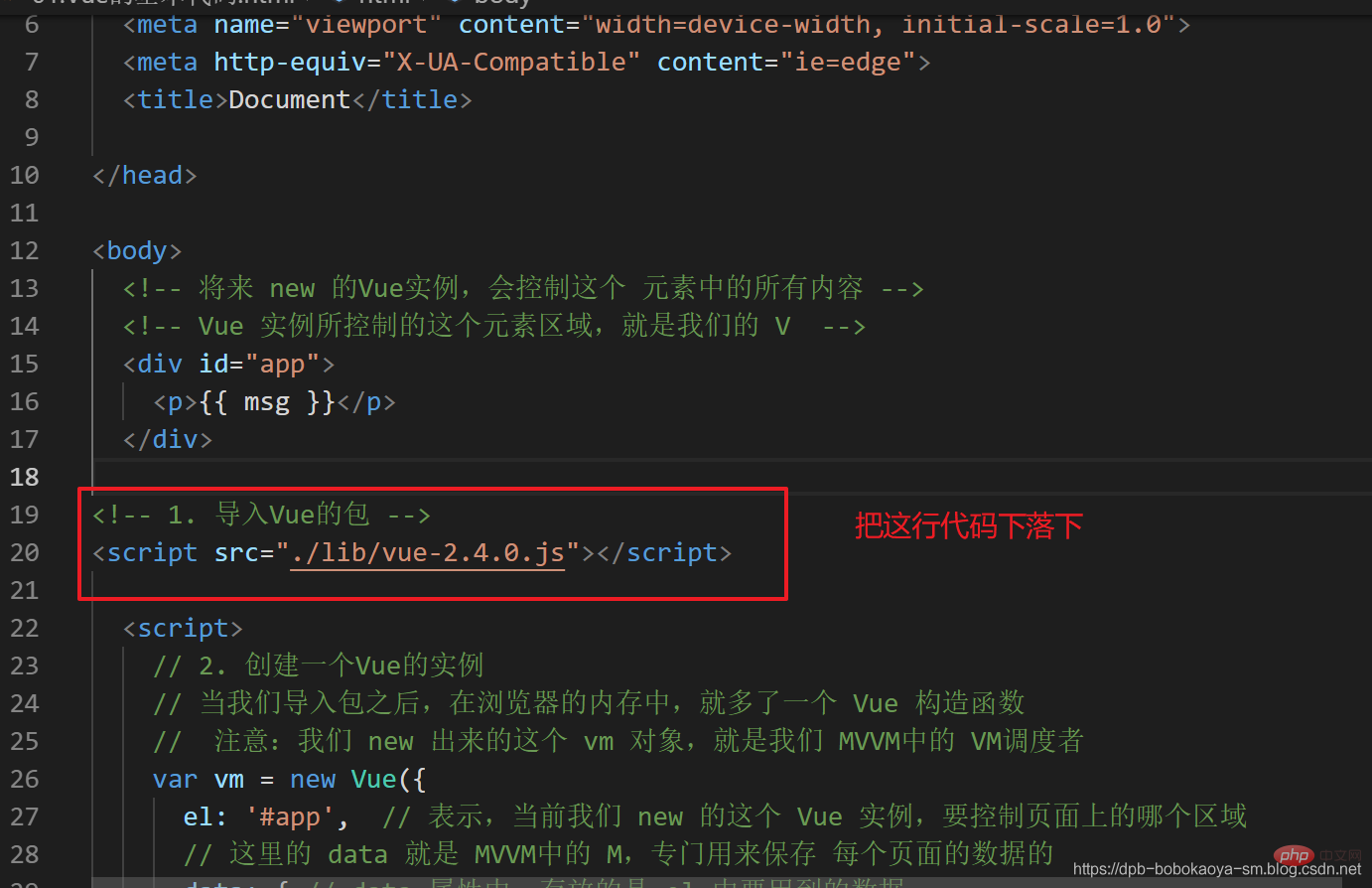
- Der Code lautet wie folgt:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<!-- 1. 导入Vue的包 -->
<script></script>
<!-- 将来 new 的Vue实例,会控制这个 元素中的所有内容 -->
<!-- 3. Vue 实例所控制的这个元素区域,就是我们的 V -->
<p>
</p><p>{{ msg }}</p>
<script>
// 2. 创建一个Vue的实例
// 当我们导入包之后,在浏览器的内存中,就多了一个 Vue 构造函数
// 注意:我们 new 出来的这个 vm 对象,就是我们 MVVM中的 VM调度者
var vm = new Vue({
el: '#app', // 表示,当前我们 new 的这个 Vue 实例,要控制页面上的哪个区域
// 这里的 data 就是 MVVM中的 M,专门用来保存 每个页面的数据的
data: { // data 属性中,存放的是 el 中要用到的数据
msg: '欢迎学习Vue' // 通过 Vue 提供的指令,很方便的就能把数据渲染到页面上,程序员不再手动操作DOM元素了【前端的Vue之类的框架,不提倡我们去手动操作DOM元素了】
}
})
</script>Achten Sie auf die Kommentare im Code! 
2. Allgemeine Befehle
BefehlBeschreibung {
{
 Interpolationsausdruck
Interpolationsausdruck
| V-Text | |
|---|---|
| v-html | Zeigen Sie den Inhalt von HTML an |
| v-bind | Der von Vue bereitgestellte Attributbindungsmechanismus, die Abkürzung lautet „:“ |
| v-on | Der von Vue bereitgestellte Ereignisbindungsmechanismus , die Abkürzung lautet:'@ ' |
2.1 插值表达式在HTML页面中我们需要获取Vue中的数据,这时我们可以通过插值表达式来获取,如下 <p>
<!-- 插值表达式获取vue中的msg信息 -->
</p><p>{{ msg }}</p>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: '欢迎学习Vue'
}
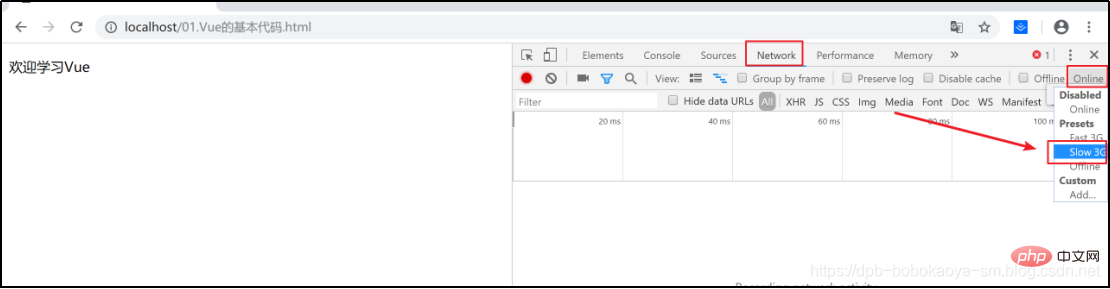
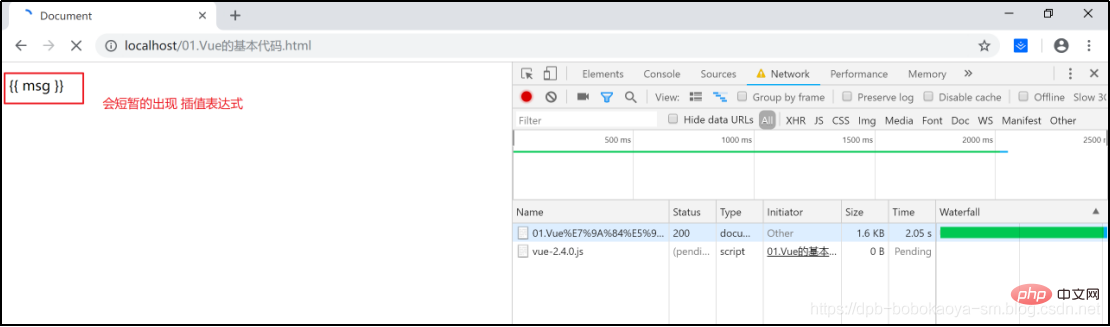
})</script>Nach dem Login kopieren 注意:插值表达式有闪缩的问题
访问地址:http://localhost/xxx.html
加载完成就会变好!这就是插值闪烁的问题 2.2 v-cloakv-cloak指令可以解决上面插值闪烁的问题,如下:其实利用的就是当插值没有被加载出来的是通过 style属性将内容给隐藏了。 nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
[v-cloak] {
display: none;
}
</style>
<p>
<!-- 使用 v-cloak 能够解决 插值表达式闪烁的问题 -->
</p><p>++++++++ {{ msg }} ----------</p>
<script></script>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: 'hello',
}
})
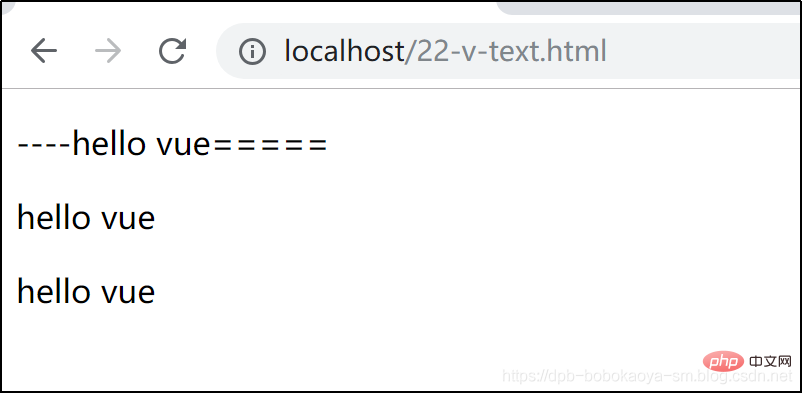
</script>Nach dem Login kopieren 2.3 v-text和插值差不多,也可以从vue对象中获取信息,v-text默认是没有闪烁问题的,但是会覆盖掉原有的内容,但是 插值表达式 只会替换自己的这个占位符,不会把 整个元素的内容清空,如下 nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script></script>
<p>
</p><p>----{{msg}}=====</p>
<p></p>
<p>*******</p>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"hello vue"
}
})
</script>Nach dem Login kopieren
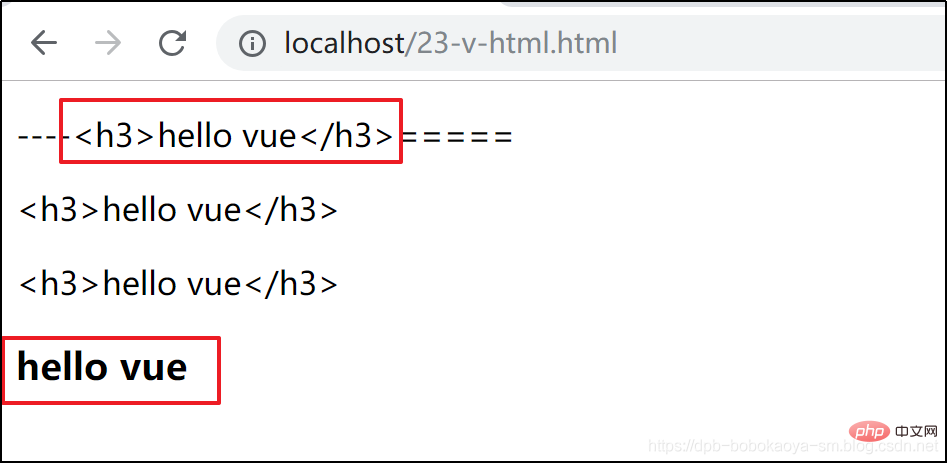
2.4 v-html默认我们从Vue对象中获取的信息如果含有HTML标签的话只会当做普通字符串显示,如果我们要显示标签的语义,那么需要使用v-html指令如下 nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script></script>
<p>
</p><p>----{{msg}}=====</p>
<p></p>
<p>*******</p>
<p></p>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"<h3>hello vue"
}
})
</script>Nach dem Login kopieren
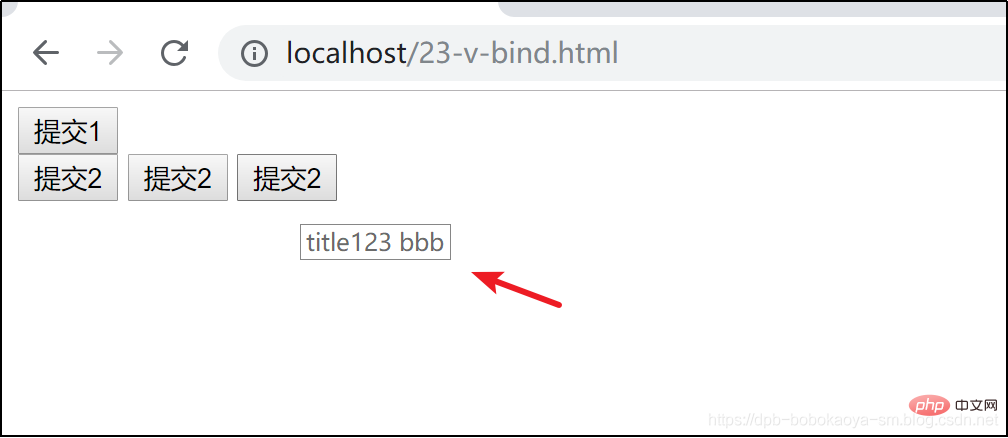
2.5 v-bindv-bind是 Vue中,提供的用于绑定属性的指令,可简写为":",属性中的内容其实写的是js表达式,可以做类似的处理,见代码。 nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script></script>
<p>
<input><br>
<input>
<!-- 注意: v-bind: 指令可以被简写为 :要绑定的属性 -->
<input>
<!-- v-bind 中,可以写合法的JS表达式-->
<input>
</p>
<script>
var vm = new Vue({
el:"#app",
data:{
title:"title123"
}
})
</script>Nach dem Login kopieren
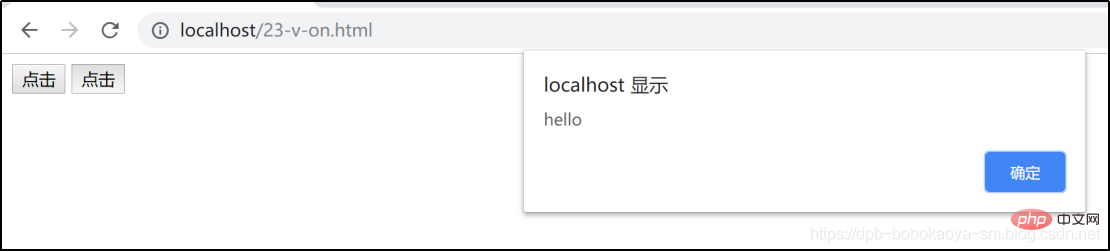
2.6 v-onVue 中提供了 v-on: 事件绑定机制,具体使用如下: nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script></script>
<p>
<input>
<!--还可以缩写为 @-->
<input>
</p>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:"<h3>hello vue"
},
methods:{
show:function(){
alert('hello')
}
}
})
</script>Nach dem Login kopieren
更多编程相关知识,请访问:编程入门!! |
Das obige ist der detaillierte Inhalt vonGrundlegendes Tutorial zu Vue ohne Geld zu verlieren (mit ausführlichen Erklärungen mit Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie ist die Methode, um Vue.js -Zeichenfolgen in Objekte umzuwandeln?
Apr 07, 2025 pm 09:18 PM
Wie ist die Methode, um Vue.js -Zeichenfolgen in Objekte umzuwandeln?
Apr 07, 2025 pm 09:18 PM
Die Verwendung von JSON.Parse () String to Object ist am sichersten und effizientesten: Stellen Sie sicher, dass die Zeichenfolgen den JSON -Spezifikationen entsprechen, und vermeiden Sie häufige Fehler. Verwenden Sie Try ... Fang, um Ausnahmen zu bewältigen, um die Code -Robustheit zu verbessern. Vermeiden Sie die Verwendung der Methode EVAL (), die Sicherheitsrisiken aufweist. Für riesige JSON -Saiten kann die Analyse oder eine asynchrone Parsen in Betracht gezogen werden, um die Leistung zu optimieren.
 Wird Vue für Frontend oder Backend verwendet?
Apr 03, 2025 am 12:07 AM
Wird Vue für Frontend oder Backend verwendet?
Apr 03, 2025 am 12:07 AM
Vue.js wird hauptsächlich für die Front-End-Entwicklung verwendet. 1) Es handelt sich um ein leichtes und flexibles JavaScript-Framework, das sich auf den Aufbau von Benutzeroberflächen und einseitigen Anwendungen konzentriert. 2) Der Kern von Vue.js ist das reaktionsschnelle Datensystem, und die Ansicht wird automatisch aktualisiert, wenn sich die Daten ändert. 3) Es unterstützt die Komponentenentwicklung und die Benutzeroberfläche kann in unabhängige und wiederverwendbare Komponenten aufgeteilt werden.
 Ist Vue.js schwer zu lernen?
Apr 04, 2025 am 12:02 AM
Ist Vue.js schwer zu lernen?
Apr 04, 2025 am 12:02 AM
Vue.js ist nicht schwer zu lernen, insbesondere für Entwickler mit einer JavaScript -Stiftung. 1) Sein progressives Design und das reaktionsschnelle System vereinfachen den Entwicklungsprozess. 2) Komponentenbasierte Entwicklung macht das Codemanagement effizienter. 3) Die Nutzungsbeispiele zeigen eine grundlegende und fortgeschrittene Verwendung. 4) Häufige Fehler können durch VEDEVTOOLS debuggen werden. 5) Leistungsoptimierung und Best Practices, z. B. die Verwendung von V-IF/V-Shows und Schlüsselattributen, können die Anwendungseffizienz verbessern.
 Wie benutze ich Baum, das in Vue.js zittert, um nicht verwendeten Code zu entfernen?
Mar 18, 2025 pm 12:45 PM
Wie benutze ich Baum, das in Vue.js zittert, um nicht verwendeten Code zu entfernen?
Mar 18, 2025 pm 12:45 PM
In dem Artikel werden mit dem Baumschütteln in Vue.js mit dem Entfernen des nicht verwendeten Codes eingerichtet, wobei das Setup mit ES6 -Modulen, Webpackkonfiguration und Best Practices für die effektive Implementierung detailliert wird. Charakterzahl: 159
 Vue.js vs. React: projektspezifische Überlegungen
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: projektspezifische Überlegungen
Apr 09, 2025 am 12:01 AM
Vue.js eignet sich für kleine und mittelgroße Projekte und schnelle Iterationen, während React für große und komplexe Anwendungen geeignet ist. 1) Vue.js ist einfach zu bedienen und für Situationen geeignet, in denen das Team nicht ausreicht oder die Projektskala klein ist. 2) React hat ein reichhaltigeres Ökosystem und eignet sich für Projekte mit hoher Leistung und komplexen funktionalen Bedürfnissen.
 Wie konfiguriere ich Vue CLI so, dass sie verschiedene Build -Ziele (Entwicklung, Produktion) verwenden?
Mar 18, 2025 pm 12:34 PM
Wie konfiguriere ich Vue CLI so, dass sie verschiedene Build -Ziele (Entwicklung, Produktion) verwenden?
Mar 18, 2025 pm 12:34 PM
In dem Artikel wird erläutert, wie VUE CLI für verschiedene Build -Ziele konfiguriert, Umgebungen der Produktion optimieren und die Entwicklung von Quellkarten für das Debuggen sicherstellen kann.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 Was sind die Leistungsvorteile der Verwendung von VUE 3 im Vergleich zu VUE 2?
Mar 27, 2025 pm 05:20 PM
Was sind die Leistungsvorteile der Verwendung von VUE 3 im Vergleich zu VUE 2?
Mar 27, 2025 pm 05:20 PM
Vue 3 verbessert die Leistung über VUE 2 mit schnellerem Rendering, einem verbesserten Reaktivitätssystem, kleineren Bündelgrößen und einer optimierten Zusammenstellung, was zu effizienteren Anwendungen führt.