 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Was sind die am häufigsten verwendeten grundlegenden CSS3-Selektoren?
Was sind die am häufigsten verwendeten grundlegenden CSS3-Selektoren?
Was sind die am häufigsten verwendeten grundlegenden CSS3-Selektoren?
Zu den häufig verwendeten CSS3-Basisselektoren gehören: 1. Platzhalterselektor „*“; 2. Klassenselektor „.class name“; 4. ID-Selektor „#id name“; ,F,..." kann Elemente mit demselben Stil gruppieren. Verwenden Sie ein Komma ",", um die einzelnen Selektoren zu trennen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer. 5 gängige Grundselektoren in CSS3 unter;
rrree Sie müssen einen Großteil des oben genannten Codes in der Reset-Style-Datei gesehen haben. Dies bedeutet, dass der Rand und der Abstand aller Elemente auf 0 und die Schriftgröße auf 14 Pixel eingestellt sind ist Wählen Sie alle Elemente unter einem bestimmten Element aus: *{marigin: 0;
padding: 0;
font-size: 14px;
}Nach dem Login kopierenRendering:
*{marigin: 0;
padding: 0;
font-size: 14px;
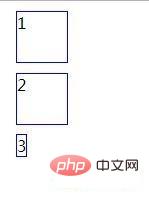
}Wir können sehen, dass für die drei Unterelemente div, p und span im Demo-Element keine CSS-Stile festgelegt sind, sondern solange Wir legen fest: Wenn Sie einheitliche Stile für alle Elemente unter dem Demo-Element haben, haben die drei Unterelemente div, p und span im Demo-Element Stile.
2. Klassenselektor (Alle Browser unterstützen Klassenselektoren, aber Mehrklassenselektoren (.className1.className2) werden von ie6 nicht unterstützt.)
Der Klassenselektor wählt basierend auf dem Klassennamen aus, dem ein „“ vorangestellt ist. Mark gibt den Stil unabhängig vom Dokumentelement an. Bevor Sie den Klassenselektor verwenden, müssen Sie den Klassennamen für das HTML-Element definieren .<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>通配符选择器</title>
<style>
.demo * {
width: 50px;
height: 50px;
border: 1px solid blue;
margin: 10px;
}
</style>
</head>
<body>
<div class="demo">
<div>1</div>
<p>2</p>
<span>3</span>
</div>
</body>
</html> Rendering:
Rendering: 3. Elementselektor (von allen Browsern unterstützt)
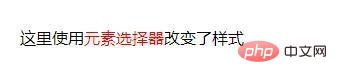
Elementselektor (Tag-Namen-Selektor) ist der gebräuchlichste und grundlegendste Selektor unter den CSS3-Selektoren. Der Elementselektor ist tatsächlich das Element des Dokuments, z. B. HTML, Body, P, P usw. Im folgenden Beispiel wird das Span-Element ausgewählt und die Schriftfarbe auf Rot festgelegt.<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>类选择器</title>
<style>
.demo {
width: 200px;
height: 200px;
margin: 50px auto;
background: #2DC4CB;
}
</style>
</head>
<body>
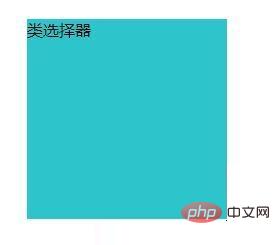
<div class="demo">类选择器</div>
</body>
</html>
4. ID-Selektor (von allen Browsern unterstützt)
Der ID-Selektor ist dem oben genannten Klassenselektor sehr ähnlich und wird auch vor der Verwendung des ID-Selektors benötigt. Fügen Sie zuerst die ID hinzu Name im HTML-Dokument, damit das entsprechende Element im Stilselektor gefunden werden kann. Der Unterschied besteht darin, dass der ID-Selektor der einzige Wert auf einer Seite ist vorheriges „.“-Zeichen (.className) und der ID-Selektor verwenden „#“ vor dem Namen, z. B. (#demo).<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素选择器</title>
<style>
.demo {
width: 200px;
height: 200px;
margin: 50px auto;
}
span {
color: red;
}
</style>
</head>
<body>
<div class="demo">
<p>这里使用<span>元素选择器</span>改变了样式</p>
</div>
</body>
</html>
Es gibt mehrere Stellen, die im ID-Selektor besondere Aufmerksamkeit erfordern:
Erstens: Ein ID-Selektor darf nur einmal in einem Dokument verwendet werden, da die ID auf der Seite eindeutig ist;Zweitens können ID-Selektoren nicht wie Klassenselektoren in Kombination verwendet werden, und ein Element kann nur mit einem ID-Namen benannt werden. Drittens kann derselbe ID-Name in verschiedenen Dokumenten verwendet werden, beispielsweise in „Test“. „#important“ ist für h1 in „html“ festgelegt, und die ID von p kann auch als „#important“ in „test1.html“ definiert werden. Voraussetzung ist jedoch, dass in test.html oder test1 nur eine ID zulässig ist .html Die Existenz von „#important“.

Wenn mehrere Elemente die gleichen Stilattribute haben, können sie eine Anweisung zusammen aufrufen und die Elemente durch Kommas trennen. Gruppenselektoren gruppieren Elemente mit demselben Stil. Durch ein Komma wird dem Browser mitgeteilt, dass die Regel mehrere unterschiedliche Selektoren enthält Das Komma wird zum zuvor erwähnten Nachkommenselektor. Sie müssen bei der Verwendung vorsichtig sein.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ID选择器</title>
<style>
#demo {
width: 200px;
height: 200px;
margin: 50px auto;
background: #FF0000;
}
</style>
</head>
<body>
<div id="demo">ID选择器</div>
</body>
</html>Rendering:
(Teilen von Lernvideos: CSS-Video-Tutorial
)Das obige ist der detaillierte Inhalt vonWas sind die am häufigsten verwendeten grundlegenden CSS3-Selektoren?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.





