 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Wie installiere ich Ant Design Pro? Einfache Anleitung für den Einstieg
Wie installiere ich Ant Design Pro? Einfache Anleitung für den Einstieg
Wie installiere ich Ant Design Pro? Einfache Anleitung für den Einstieg
Was ist Ant Design Pro? Wie installiere ich Ant Design Pro? Der folgende Artikel wird Ihnen den Einstiegsleitfaden vorstellen und Ihnen auf einfache Weise den Einstieg in Ant Design Pro erleichtern. Ich hoffe, er wird Ihnen hilfreich sein!
1. Was ist Ant Design Pro
Ant Design Pro ist eine Mid- und Back-End-Frontend-/Designlösung. Wir halten uns an die Designwerte von Ant Design sind bestrebt, auf der Grundlage von Designspezifikationen und Basiskomponenten aufzubauen, weiterzuentwickeln und typische Vorlagen/Geschäftskomponenten/unterstützende Designressourcen zu verfeinern, um die Erfahrung von „Benutzern“ und „Designern“ im Design- und Entwicklungsprozess weiter zu verbessern von Middle- und Back-End-Produkten auf Unternehmensebene
Erfordert lokale Installation yarn (oder npm), node und git. Unser Technologie-Stack basiert auf ES2015+, React, UmiJS, dva, g2 und antd. Es wird sehr hilfreich sein, diese Kenntnisse im Voraus zu verstehen und zu erlernen.
2. Installieren Sie die
vorbereitete Umgebung
-
node js scheint 10.13 und höher zu sein
Meine node js-Version ist 12.14.0
Der NPM-Server ist im Ausland und der Zugriff ist langsam , kann durch inländische Quellen ersetzt werden:
npm config set registry https://registry.npm.taobao.org
Sie können auch cnpm installieren (inländische Quellen werden verwendet) und die Stellen, an denen npm-Befehle erforderlich sind, durch cnpm ersetzen
npm install -g cnpm --registry=https://registry.npm.taobao.org
Methode 1: Git-Installation
git clone https://github.com/ant-design/ant-design-pro.git cd ant-design-pro npm install npm start
Methode 2: Die von der offiziellen Website empfohlene Methode
Erstellen Sie einen leeren Ordner als Projektverzeichnis und führen Sie ihn im Verzeichnis aus:
yarn create umi
or
npm create umi
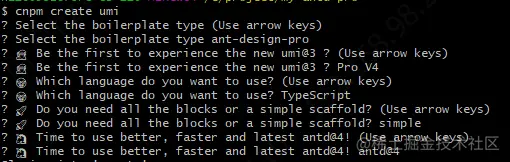
Dann warten Sie, bis die Abhängigkeiten installiert sind Wir werden aufgefordert, eine Vorlage auszuwählen. Ant-design-pro:
Select the boilerplate type (Use arrow keys) ❯ ant-design-pro - Create project with an layout-only ant-design-pro boilerplate, use together with umi block. app - Create project with a simple boilerplate, support typescript. block - Create a umi block. library - Create a library with umi. plugin - Create a umi plugin.
Nach der Auswahl der Vorlage wird die Versionsauswahl angezeigt (v5 ist standardmäßig die Typoskript-Version, die auch die neueste ist). Der Entwicklungsmodus von antd pro. v4 kann Javascript/Typescript-Versionen auswählen. Für den Typescript-Modus können Sie v4 auswählen und dann Javascript auswählen. Wir werden auch aufgefordert, die einfache und vollständige Version auszuwählen.

Ant Design Pro-Gerüst wird nach Abschluss der Installation automatisch für Sie installiert. Das Entwicklungsframework bietet verschiedene Funktionen und Gruben für die Mid- und Back-End-Entwicklung. Wenn wir die einfache Version wählen, ist das folgende Verzeichnis Struktur des gesamten Projekts
├── config # umi 配置,包含路由,构建等配置 ├── mock # 本地模拟数据 ├── public │ └── favicon.png # Favicon ├── src │ ├── assets # 本地静态资源 │ ├── components # 业务通用组件 │ ├── e2e # 集成测试用例 │ ├── layouts # 通用布局 │ ├── models # 全局 dva model │ ├── pages # 业务页面入口和常用模板 │ ├── services # 后台接口服务 │ ├── utils # 工具库 │ ├── locales # 国际化资源 │ ├── global.less # 全局样式 │ └── global.ts # 全局 JS ├── tests # 测试工具 ├── README.md └── package.json
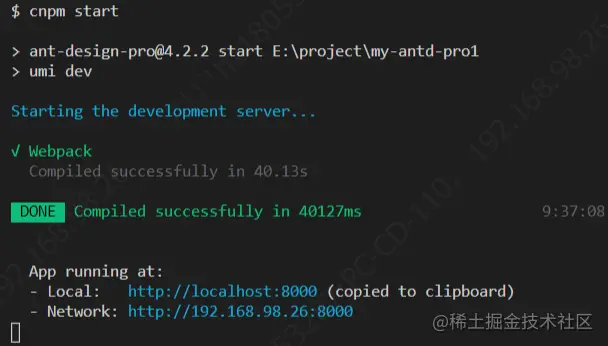
Beginnen Sie dann mit der Installation von Abhängigkeiten und starten Sie das Projekt. Führen Sie den folgenden Befehl aus:
npm install npm start
Wenn Sie nach mehrmaligem Wiederholen immer noch eine Fehlermeldung erhalten, können Sie einen Wechsel zu cnpm in Betracht ziehen Der Aufbau muss abgeschlossen sein
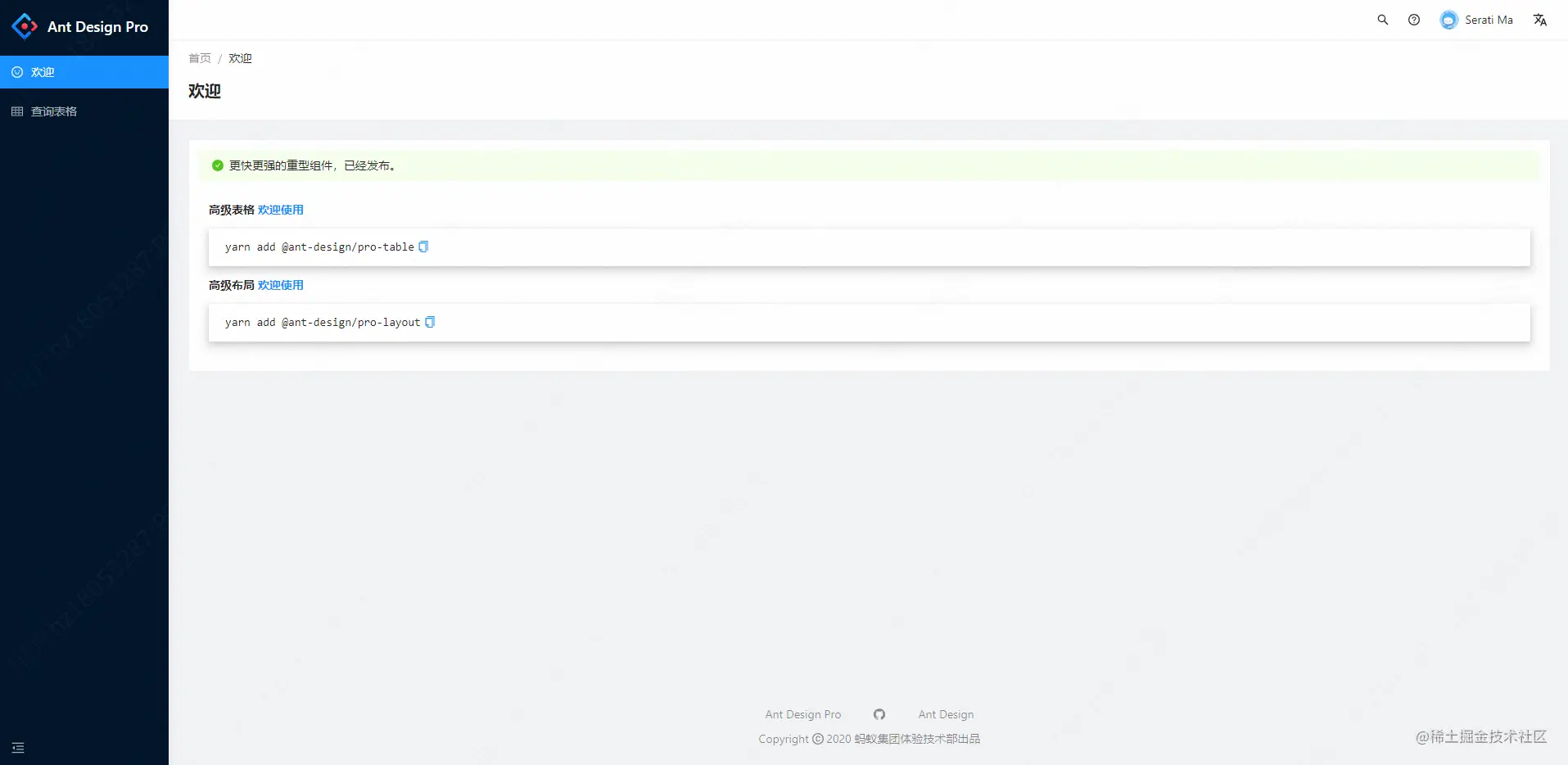
Nachdem der Startvorgang abgeschlossen ist, wird der Browser automatisch geöffnet, um aufhttp://localhost:8000 zuzugreifen. Die Seite bedeutet Erfolg
zuzugreifen. Die Seite bedeutet Erfolg
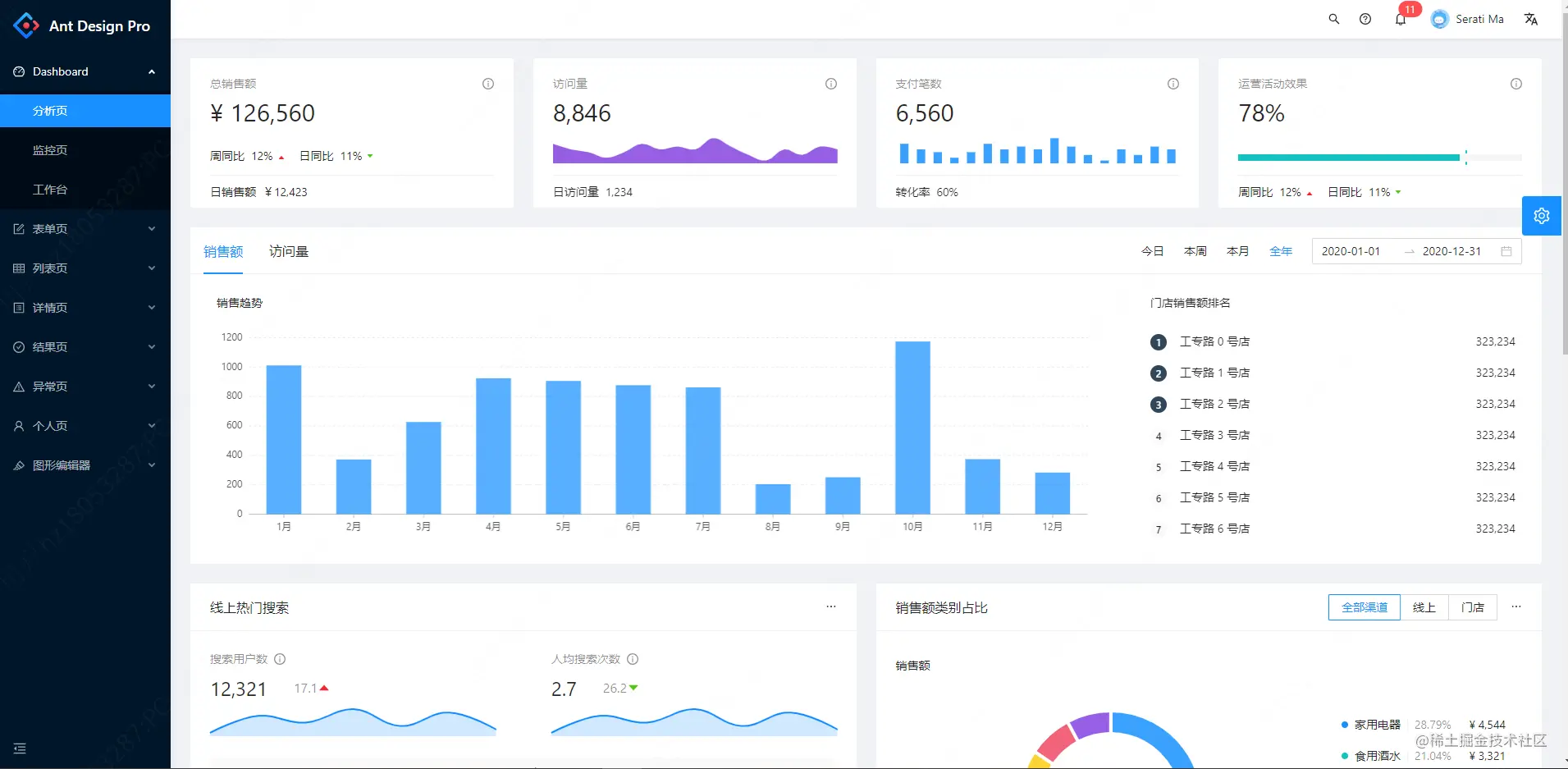
Es ist tatsächlich sehr Ganz einfach. Beim Start fügen wir den Parameter fetch:blocks hinzu, der automatisch die komplette Komponente in unseren Code installiert wie folgt:
cnpm install cnpm start
 Die Seite sieht wahrscheinlich so aus
Die Seite sieht wahrscheinlich so aus
Für weitere Programmierkenntnisse bitte Besuchen Sie:
Programmiervideo !
!
Das obige ist der detaillierte Inhalt vonWie installiere ich Ant Design Pro? Einfache Anleitung für den Einstieg. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Was ist Useffizität? Wie verwenden Sie es, um Nebenwirkungen auszuführen?
Mar 19, 2025 pm 03:58 PM
Was ist Useffizität? Wie verwenden Sie es, um Nebenwirkungen auszuführen?
Mar 19, 2025 pm 03:58 PM
In dem Artikel wird die Verwendung von UseEffect in React, einen Haken für die Verwaltung von Nebenwirkungen wie Datenabrufen und DOM -Manipulation in funktionellen Komponenten erläutert. Es erklärt die Verwendung, gemeinsame Nebenwirkungen und Reinigung, um Probleme wie Speicherlecks zu verhindern.
 Wie funktioniert der React -Versöhnungsalgorithmus?
Mar 18, 2025 pm 01:58 PM
Wie funktioniert der React -Versöhnungsalgorithmus?
Mar 18, 2025 pm 01:58 PM
Der Artikel erläutert den Versöhnungsalgorithmus von React, der das DOM effizient aktualisiert, indem virtuelle DOM -Bäume verglichen werden. Es werden Leistungsvorteile, Optimierungstechniken und Auswirkungen auf die Benutzererfahrung erörtert.
 Was sind Funktionen höherer Ordnung in JavaScript und wie können sie verwendet werden, um prägnanter und wiederverwendbarer Code zu schreiben?
Mar 18, 2025 pm 01:44 PM
Was sind Funktionen höherer Ordnung in JavaScript und wie können sie verwendet werden, um prägnanter und wiederverwendbarer Code zu schreiben?
Mar 18, 2025 pm 01:44 PM
Funktionen höherer Ordnung in JavaScript verbessern die Übersichtlichkeit, Wiederverwendbarkeit, Modularität und Leistung von Code durch Abstraktion, gemeinsame Muster und Optimierungstechniken.
 Wie funktioniert das Currying in JavaScript und wie hoch sind ihre Vorteile?
Mar 18, 2025 pm 01:45 PM
Wie funktioniert das Currying in JavaScript und wie hoch sind ihre Vorteile?
Mar 18, 2025 pm 01:45 PM
In dem Artikel wird das Currying in JavaScript, einer Technik, die Multi-Argument-Funktionen in Einzelargument-Funktionssequenzen verwandelt. Es untersucht die Implementierung von Currying, Vorteile wie teilweise Anwendungen und praktische Verwendungen, Verbesserung des Code -Lesens
 Wie verbinden Sie React -Komponenten mit Connect () an den Redux -Store?
Mar 21, 2025 pm 06:23 PM
Wie verbinden Sie React -Komponenten mit Connect () an den Redux -Store?
Mar 21, 2025 pm 06:23 PM
In Artikel werden die Verbindungskomponenten an Redux Store mit Connect () verbinden, wobei MapStatetoprops, MapDispatchtoprops und Leistungsauswirkungen erläutert werden.
 Was ist usecontext? Wie verwenden Sie es, um den Zustand zwischen Komponenten zu teilen?
Mar 19, 2025 pm 03:59 PM
Was ist usecontext? Wie verwenden Sie es, um den Zustand zwischen Komponenten zu teilen?
Mar 19, 2025 pm 03:59 PM
Der Artikel erläutert den Usecontext in React, was das staatliche Management durch Vermeidung von Prop -Bohrungen vereinfacht. Es wird von Vorteilen wie zentraler Staat und Leistungsverbesserungen durch reduzierte Neulehre erörtert.
 Wie verhindern Sie das Standardverhalten bei Ereignishandlern?
Mar 19, 2025 pm 04:10 PM
Wie verhindern Sie das Standardverhalten bei Ereignishandlern?
Mar 19, 2025 pm 04:10 PM
In Artikeln werden das Standardverhalten bei Ereignishandlern mithilfe von PURDDEFAULT () -Methoden, seinen Vorteilen wie verbesserten Benutzererfahrungen und potenziellen Problemen wie Barrierefreiheitsproblemen verhindern.
 Was sind die Vor- und Nachteile kontrollierter und unkontrollierter Komponenten?
Mar 19, 2025 pm 04:16 PM
Was sind die Vor- und Nachteile kontrollierter und unkontrollierter Komponenten?
Mar 19, 2025 pm 04:16 PM
Der Artikel erörtert die Vor- und Nachteile kontrollierter und unkontrollierter Komponenten bei React, wobei sich auf Aspekte wie Vorhersehbarkeit, Leistung und Anwendungsfälle konzentriert. Es rät zu Faktoren, die bei der Auswahl zwischen ihnen berücksichtigt werden müssen.



