 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 VSCode
VSCode
 Eine kurze Analyse, wie Vue-Dateien beim Speichern in vscode automatisch formatiert werden
Eine kurze Analyse, wie Vue-Dateien beim Speichern in vscode automatisch formatiert werden
Eine kurze Analyse, wie Vue-Dateien beim Speichern in vscode automatisch formatiert werden
Wie formatiere ich Vue-Dateien beim Speichern in vscode automatisch? Im folgenden Artikel erfahren Sie, wie Sie vscode gemäß den Eslint-Regeln speichern und automatisch formatieren. Ich hoffe, er hilft Ihnen weiter!

Kürzlich habe ich vue-admin-template verwendet, um beim Ausführen von npm run dev immer Eslint-Fehler zu melden, und die Lösung wird aufgezeichnet . [Empfohlenes Lernen: „vscode-Einführungs-Tutorialnpm run dev跑起来总是有eslint报错,每次检查耗时耗力,记录解决方法。【推荐学习:《vscode入门教程》】
1.安装插件
vscode安装以下插件:
- eslint
- Vetur
- Prettier - Code formatter
2.vue文件保存时格式化
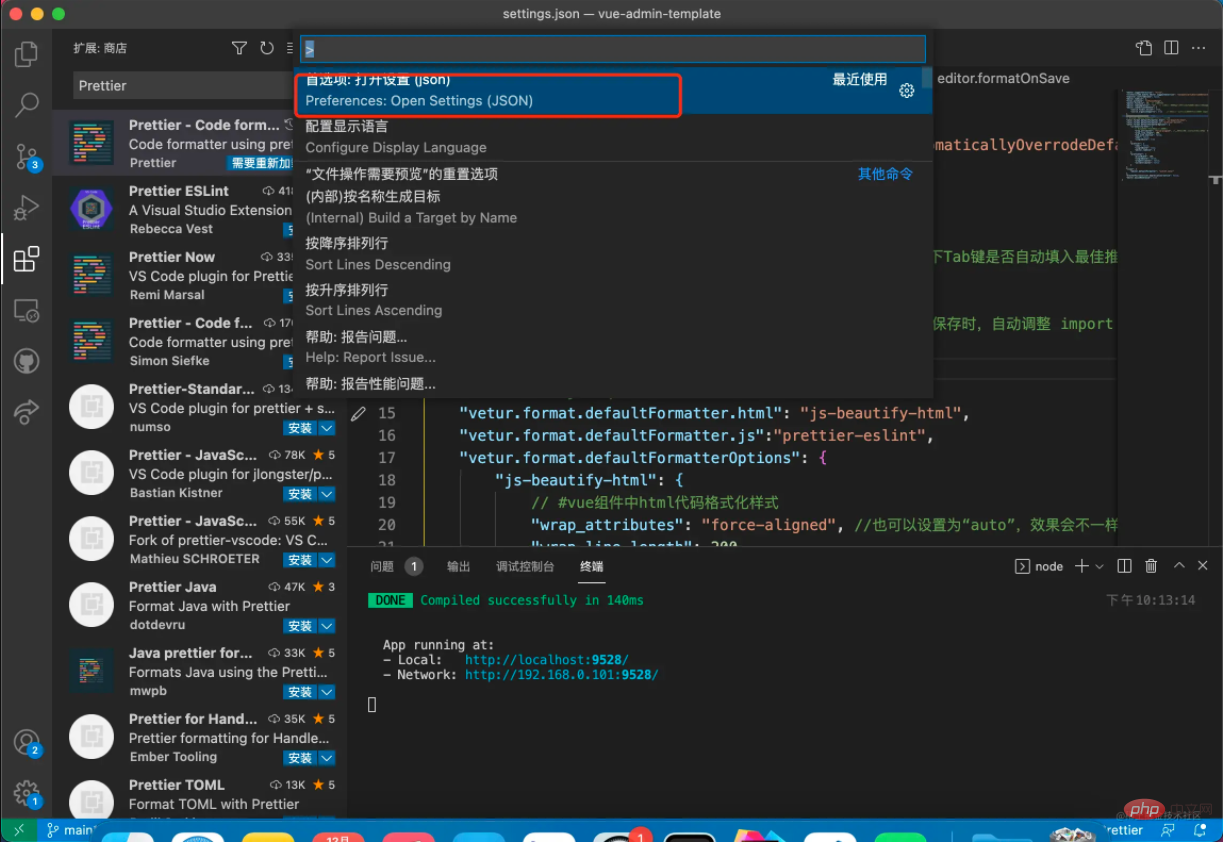
按住·commond+shift+p·,搜索 perferences open setting(json)。

在配置文件中添加以下内容,注意不要直接所有拷贝进去,可能会覆盖到你自己的配置。建议拷贝进去然后去除重复的key即可。
{
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
"explorer.confirmDelete": false,
"editor.tabSize": 2,
"files.autoSave": "onFocusChange",
"editor.fontSize": 14, // 设置字体
"editor.tabCompletion": "on", // 用来在出现推荐值时,按下Tab键是否自动填入最佳推荐值
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
"source.organizeImports": true // 这个属性能够在保存时,自动调整 import 语句相关顺序,能够让你的 import 语句按照字母顺序进行排列
},
"editor.formatOnSave": true,
// #让vue中的js按"prettier"格式进行格式化
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatter.js":"prettier-eslint",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
// #vue组件中html代码格式化样式
"wrap_attributes": "auto", //也可以设置为“auto”,效果会不一样
"wrap_line_length": 200,
"end_with_newline": false,
"semi": false,
"singleQuote": true
},
"prettier": {
"semi": false,
"singleQuote": true,
"editor.tabSize": 2
},
"prettyhtml": {
"printWidth": 160,
"singleQuote": false,
"wrapAttributes": false,
"sortAttributes": false
}
},
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
},
"bracketPairColorizer.depreciation-notice": false,
"editor.mouseWheelZoom": true
}问题记录
格式化目录下所有文件
下载插件Start Format Files,然后右键目录选择 开始格式化文件"]
1. Plug-ins installieren
vscode installiert die folgenden Plug-ins:
- eslint
- Vetur
- Prettier - Code Formatierer
2. Formatieren Sie die Vue-Datei beim Speichern
Halten Sie ·Commond+Shift+P· gedrückt und suchen Sie nach den Einstellungen zum Öffnen (JSON). .at Fügen Sie der Konfigurationsdatei den folgenden Inhalt hinzu. Achten Sie darauf, nicht alles direkt zu kopieren, da dies Ihre eigene Konfiguration überschreiben könnte. Es wird empfohlen, es zu kopieren und doppelte Schlüssel zu entfernen.
rrreee
Problemaufzeichnung
Formatieren Sie alle Dateien im Verzeichnis Laden Sie das Plug-inStart Format Files herunter, klicken Sie dann mit der rechten Maustaste auf das Verzeichnis und wählen Sie Start Format Files. 🎜🎜🎜🎜🎜🎜Dateikonfiguration ignorieren, siehe https://marketplace.visualstudio.com/items?itemName=jbockle.jbockle-format-files&ssr=false#overview🎜🎜🎜Weitere Informationen zu VSCode finden Sie unter: 🎜 vscode-Tutorial 🎜! ! 🎜Das obige ist der detaillierte Inhalt vonEine kurze Analyse, wie Vue-Dateien beim Speichern in vscode automatisch formatiert werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 VSCODE Setzen Sie Chinese So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 06:51 PM
VSCODE Setzen Sie Chinese So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 06:51 PM
Durch die Installation und Aktivierung des vereinfachten chinesischen Sprachpakets oder des herkömmlichen chinesischen Sprachpakets im VS -Code -Erweiterungsspeicher kann die VS -Code -Benutzeroberfläche in Chinesisch übersetzt werden, wodurch die Codierungserfahrung verbessert wird. Darüber hinaus können Themen, Verknüpfungen und Code -Snippets angepasst werden, um die Einstellungen weiter zu personalisieren.
 Was ist los, wenn VSCODE Python nicht läuft
Apr 15, 2025 pm 06:00 PM
Was ist los, wenn VSCODE Python nicht läuft
Apr 15, 2025 pm 06:00 PM
Das häufigste Problem "kann nicht ausführen" von der Misskonfiguration des Python -Interpreter -Pfades beruht. Zu den Lösungen gehören: Bestätigung der Python -Installation, Konfigurieren von VS -Code und Verwendung einer virtuellen Umgebung. Darüber hinaus gibt es effiziente Debugging -Techniken und Best Practices wie Breakpoint -Debugging, variable Überwachung, Protokollausgabe und Codeformatierung, z. B. das Isolieren von Abhängigkeiten mithilfe virtueller Umgebungen, die Verfolgung der Codeausführung mithilfe von Haltepunkten und die Verfolgung von Änderungen der Variablen in Echtzeit mithilfe der Überwachung der Ausdrücke usw., die den Effizienz der Entwicklung erheblich verbessern können.
 VSCODE kann die Erweiterung nicht installieren
Apr 15, 2025 pm 07:18 PM
VSCODE kann die Erweiterung nicht installieren
Apr 15, 2025 pm 07:18 PM
Die Gründe für die Installation von VS -Code -Erweiterungen können sein: Netzwerkinstabilität, unzureichende Berechtigungen, Systemkompatibilitätsprobleme, VS -Code -Version ist zu alt, Antiviren -Software oder Firewall -Interferenz. Durch Überprüfen von Netzwerkverbindungen, Berechtigungen, Protokolldateien, Aktualisierungen von VS -Code, Deaktivieren von Sicherheitssoftware und Neustart von Code oder Computern können Sie Probleme schrittweise beheben und beheben.
 So lösen Sie das Problem, das Python -Modul in VSCODE nicht zu finden
Apr 15, 2025 pm 06:06 PM
So lösen Sie das Problem, das Python -Modul in VSCODE nicht zu finden
Apr 15, 2025 pm 06:06 PM
Der Grund, warum VS -Code das Python -Modul nicht finden kann, kann sein: Der Python -Interpreter ist falsch konfiguriert und der richtige Interpreter muss manuell ausgewählt werden. Wenn Sie eine virtuelle Umgebung fehlen, können Sie eine eigenständige Python -Umgebung mit Venv oder Conda erstellen. Die Umgebungsvariable Pythonpath enthält nicht den Modulinstallationspfad und muss manuell hinzugefügt werden. Modulinstallationsfehler können Sie die PIP -Liste verwenden, um das fehlende Modul zu überprüfen und neu zu installieren. Bei Problemen mit Codepfad müssen Sie die Verwendung von relativen und absoluten Pfaden sorgfältig überprüfen.
 So führen Sie Programme in der terminalen VSCODE aus
Apr 15, 2025 pm 06:42 PM
So führen Sie Programme in der terminalen VSCODE aus
Apr 15, 2025 pm 06:42 PM
Im VS -Code können Sie das Programm im Terminal in den folgenden Schritten ausführen: Erstellen Sie den Code und öffnen Sie das integrierte Terminal, um sicherzustellen, dass das Codeverzeichnis mit dem Terminal Working -Verzeichnis übereinstimmt. Wählen Sie den Befehl aus, den Befehl ausführen, gemäß der Programmiersprache (z. B. Pythons Python your_file_name.py), um zu überprüfen, ob er erfolgreich ausgeführt wird, und Fehler auflösen. Verwenden Sie den Debugger, um die Debugging -Effizienz zu verbessern.
 So erstellen Sie VSCODE
Apr 15, 2025 pm 05:15 PM
So erstellen Sie VSCODE
Apr 15, 2025 pm 05:15 PM
Durch den sorgfältigen Aufbau einer Visual Studio Code (VS -Code) -Entwicklungsumgebung können Programmierer die Entwicklungseffizienz erheblich verbessern. Zu den wichtigsten Schritten gehören: Auswahl praktischer und stabiler Erweiterungen wie schöner, Eslint und Python -Erweiterungen. Verwenden Sie den Arbeitsbereich, um einen personalisierten Editor einzurichten, um Konfigurationen für verschiedene Projekte anzupassen. Master -Debugging -Fähigkeiten, finden und beheben Codefehler schnell und beheben Sie sie schnell. Wählen Sie ein komfortables Thema und ein bequemes Erscheinungsbild, um die Entwicklungserfahrung zu verbessern. Lernen und verbessern Sie weiter und untersuchen Sie ständig Möglichkeiten, um die Effizienz zu verbessern.
 Was tun, wenn VSCODE die Datei nicht speichern kann
Apr 15, 2025 pm 06:03 PM
Was tun, wenn VSCODE die Datei nicht speichern kann
Apr 15, 2025 pm 06:03 PM
VS -Code wurde nicht speichern, Datei zu speichern: Berechtigungen Ausgabe: Stellen Sie sicher, dass der Benutzer Berechtigungen in die Datei/den Ordner gelesen und geschrieben hat. Unzureichender Speicherplatz: Aufräumen Sie den Speicherplatz für den Speicherplatz. Datei besetzt: Schließen Sie andere Programme, die Dateien verwenden. VS-Code-Erweiterungskonflikt: Deaktivieren Sie verdächtige Erweiterungen und können Sie sie nach dem anderen nachdenken, um den Schuldigen herauszufinden. Das eigene Problem von VS Code: Starten Sie neu, um neu zu installieren oder nach Updates zu überprüfen, um Software zu beheben.
 So lösen Sie das Problem der Umbenennung von Ordnern durch VSCODE
Apr 15, 2025 pm 06:09 PM
So lösen Sie das Problem der Umbenennung von Ordnern durch VSCODE
Apr 15, 2025 pm 06:09 PM
Gründe, dass VS -Code Ordner nicht umbenennen können, können Dateibelegung, unzureichende Berechtigungen, Erweiterungskonflikte und Dateisystemfehler enthalten. Die Lösungen sind: Schließen Sie den Belegungsprozess, erhalten Sie Administratorberechtigungen, deaktivieren Sie Konflikterweiterungen und prüfen Sie, ob Dateisystemfehler geprüft werden.




