 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 In diesem Artikel erhalten Sie eine kurze Analyse des Deep Copying und Shallow Copying in JavaScript-Arrays
In diesem Artikel erhalten Sie eine kurze Analyse des Deep Copying und Shallow Copying in JavaScript-Arrays
In diesem Artikel erhalten Sie eine kurze Analyse des Deep Copying und Shallow Copying in JavaScript-Arrays
Wenn wir JavaScript zum Bearbeiten von Arrays verwenden, müssen wir häufig ein Backup des Arrays erstellen. Der folgende Artikel führt Sie durch Deep Copy und Shallow Copy in JavaScript-Arrays. Ich hoffe, er ist hilfreich für Sie!

Einführung in das tiefe Kopieren und flache Kopieren von Arrays. Zuerst werde ich die Datentypen überprüfen:
Datentypen: 1. code> boolean null undefiniert
- Speichermethode: Grundlegende Datentypen werden im
Stapelspeicher
numberstringbooleannullundefined- 存储方式: 基本数据类型存储在栈内存中
变量存储的就是值
2、引用数据类型:function 数组 对象(下篇介绍)
- 存储方式: 引用数据类型存储在堆内存中
变量存储的是地址。【相关推荐:javascript学习教程】
至于存储方式我们来分析分析:
先给大家介绍介绍栈内存与堆内存,作为了解:
栈内存:引擎执行代码时工作的内存空间,除了引擎,也用来保存基本值和引用类型值的地址。
堆内存:用来保存一组无序且唯一的引用类型值,可以使用栈中的键名来取得。
我们再来看:
var a = 2; var b = a; b++;//3 console.log(a); //2Nach dem Login kopieren分析分析,将a的值赋值给b,接着改变b的值,a的值没有受到影响。但是引用数据类型,那就不是这样了,赋值的是地址。
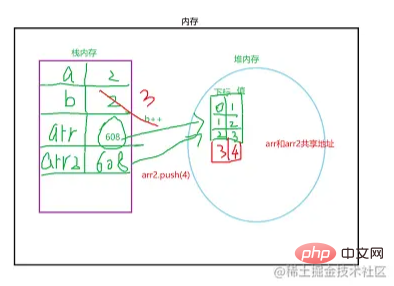
var arr = [1,2,3] ; var arr2 = arr ; arr2.push(4) ; console.log(arr); // arr发生了改变Nach dem Login kopieren分析分析,arr复制的是地址,何为地址,可以比作成一个房间,arr和arr2都是指向的这个房间,改变这个房间的结构,arr和arr2都会受到影响。如下图

了解上面后,接着重点
深复制与浅复制
- 数组的浅复制:只复制了地址 (共享地址)
- 数组的深复制:复制值
遍历(把原数组中的值存入新的数组) var arr2 = [] ;
slice() 截取数组中的所有值,得到的是一个新数组。 就是要在堆内存中开辟一个新的空间。
数组的浅复制:
只复制了地址 (共享地址)
var arr = [1,2,3,4,5] ; // 数组的浅复制 --- 只是复制了地址 var arr2 = arr ; //改变其中一个数组,两个数组都会改变,Nach dem Login kopieren还是很简单理解浅复制的。
数组的深复制:
复制数组中的值
1、定义一个新的空数组,遍历原数组并赋值给新数组
var arr = [1, 2, 3, 4, 5] var arr3 = []; arr.forEach(function(v) { arr3.push(v) }) console.log(arr3); arr3.push('a'); console.log(arr, arr3);//arr[1,2,3,4,5],arr3[1,2,3,4,5,'a']Nach dem Login kopieren改变新数组中的值,原数组不会改变
2、slice() 截取数组中的所有值,得到的是一个新数组
var arr3 = arr.slice() ; console.log(arr3); arr3.push('a') ; console.log(arr3);//[1,2,3,4,5,'a'] console.log(arr);//[1,2,3,4,5]Nach dem Login kopieren改变新数组中的值,原数组不会改变
在这里提一嘴:
基本数据类型传递是值 ,引用数据类型传递的是地址(形参和实参共享地址)
难点难点,多维数组的深复制,以上提到的都是一维数组的深复制和浅复制
二维数组:二维数组本质上是以数组作为数组元素的数组,即“数组的数组”,例如:arr=[[1,2,3],[1,2],[1,2,3,4]]
分析以下代码,为二维数组的遍历,变量i,j代表的就是,下标为i元素(也就是数组)中的第 j+1个元素。var arr = [ [1, 2, 3], [4, 5, 6], [2, 3, 4] ] for (var i in arr) { for (var j in arr[i]) { console.log(arr[i][j]); } }Nach dem Login kopieren多维数组:三维及其以上的数组
多维数组的深复制
多维数组的深复制可不像一维数组那样好判断,因为你无法判断数组中的元素是否又是数组,数组中有数组,无止境,哈哈,所以就需要用到前面提到的递归。
Werte
用到的方法:Array.isArray(arr[i])
gespeichert Variablen speichern - 存储方式: 基本数据类型存储在栈内存中
- Speichermethode: Referenzdatentyp wird im Heapspeicher gespeichert
Die Variable speichert die Adresse🎜. [Verwandte Empfehlungen: Javascript-Lern-Tutorial🎜]
- 🎜Stapelspeicher: Der Speicherplatz, in dem die Engine beim Ausführen von Code arbeitet. Zusätzlich zur Engine wird er auch zum Speichern der Adressen von Grundwerten verwendet und Referenztypwerte. 🎜
- 🎜Heapspeicher: Wird zum Speichern einer Reihe ungeordneter und eindeutiger Referenztypwerte verwendet, die über den Schlüsselnamen im Stapel abgerufen werden können. 🎜
<script>
var arr = [1, 2, 3, 4, [5, 6, [7, 8]]];
var arr2 = arr.slice();
function deepArr(arr) {
var newArr = [];
for (var i = 0; i < arr.length; i++) {
// newArr.push(arr[i]) 这个arr[i]有可能还是一个数组
if (Array.isArray(arr[i])) {
// 继续遍历数组 ,还是得到一个数组
var list = deepArr(arr[i]);
// 再把得到的数组放入newArr
newArr.push(list)
} else {
newArr.push(arr[i]);
}
}
return newArr
}
var res = deepArr(arr);
res[4].push('a');
console.log(res);//改变
console.log(arr);//不改变
</script> 🎜
🎜 🎜Nachdem wir das oben Gesagte verstanden haben, kommen wir zu den wichtigsten Punkten🎜🎜🎜🎜Tiefe Kopie und flache Kopie🎜🎜
- Flache Kopie des Arrays: nur die Adresse kopiert (gemeinsame Adresse)
- Tiefe Kopie des Arrays: den Wert kopieren
Traverse (den Wert im ursprünglichen Array im neuen Array speichern) var arr2 = [] ;
slice() fängt alle Werte im Array ab und erhält ein neues Array.
Es soll einen neuen Platz im Heapspeicher eröffnen.
🎜🎜Flache Kopie des Arrays: 🎜🎜🎜Nur die Adresse (gemeinsame Adresse) wird kopiert🎜rrreee🎜Es ist immer noch sehr einfach, flache Kopie zu verstehen. 🎜🎜🎜Tiefe Kopie des Arrays: 🎜🎜🎜Kopieren Sie die Werte im Array🎜🎜1. Definieren Sie ein neues leeres Array, durchlaufen Sie das ursprüngliche Array und weisen Sie dem neuen Array Werte zu.🎜rrreee🎜Ändern Sie die Werte Im neuen Array ändert sich das ursprüngliche Array nicht 🎜🎜2, 🎜slice()🎜 Fangen Sie alle Werte im Array ab und erhalten Sie ein neues Array🎜rrreee🎜Ändern Sie die Werte im neuen Array, dem ursprünglichen Array wird sich nicht ändern🎜🎜🎜Lassen Sie es mich hier erwähnen: 🎜🎜🎜Basic Der Datentyp wird als Wert übergeben, und der Referenzdatentyp wird als Adresse übergeben (der formale Parameter und der tatsächliche Parameter teilen sich die Adresse)🎜🎜🎜Die Schwierigkeit liegt in der tiefen Kopie des mehrdimensionalen Arrays. Wie oben erwähnt, handelt es sich bei allen tiefen Kopien und flachen Kopien um eindimensionale Arrays🎜🎜🎜🎜zwei- dimensionale Arrays:🎜Zweidimensionale Arrays sind im Wesentlichen Arrays mit Arrays als Array-Elementen, also „Arrays von Arrays“, zum Beispiel: arr= [[1,2,3],[1,2],[1,2 ,3,4]]
Analysieren Sie den folgenden Code, bei dem es sich um einen zweidimensionalen Array-Durchlauf handelt. Die Variablen i und j stellen den Index dar, der das j+1-Element im Element i ist (d. h. das Array). 🎜rrreee🎜🎜Mehrdimensionales Array🎜: Arrays mit drei Dimensionen und mehr🎜🎜🎜Tiefe Kopie eines mehrdimensionalen Arrays🎜🎜🎜Tiefe Kopie von Multi -dimensionales Array ist nicht wie ein dimensionales Array, da man nicht beurteilen kann, ob die Elemente im Array Arrays sind, endlos, haha, also muss man die erwähnte 🎜Rekursion🎜 verwenden früher.
Verwendete Methode: Array.isArray(arr[i]) Beurteilen Sie das Array und geben Sie einen booleschen Wert zurück. 🎜🎜Idee: Bestimmen Sie, ob die Elemente des mehrdimensionalen Arrays Arrays sind. Wenn ja, durchlaufen Sie das Array weiter und beurteilen Sie. Wenn nicht, können Sie die eindimensionale Array-Beurteilungsmethode verwenden, um tiefes Kopieren zu implementieren. 🎜rrreee🎜Weitere Programmierkenntnisse finden Sie unter: 🎜Programmiervideo🎜! ! 🎜
Traverse (den Wert im ursprünglichen Array im neuen Array speichern) var arr2 = [] ;
slice() fängt alle Werte im Array ab und erhält ein neues Array. Es soll einen neuen Platz im Heapspeicher eröffnen.
Das obige ist der detaillierte Inhalt vonIn diesem Artikel erhalten Sie eine kurze Analyse des Deep Copying und Shallow Copying in JavaScript-Arrays. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie entferne ich doppelte Elemente mithilfe einer foreach-Schleife aus einem PHP-Array?
Apr 27, 2024 am 11:33 AM
Wie entferne ich doppelte Elemente mithilfe einer foreach-Schleife aus einem PHP-Array?
Apr 27, 2024 am 11:33 AM
Die Methode zur Verwendung einer foreach-Schleife zum Entfernen doppelter Elemente aus einem PHP-Array ist wie folgt: Durchlaufen Sie das Array und löschen Sie es, wenn das Element bereits vorhanden ist und die aktuelle Position nicht das erste Vorkommen ist. Wenn beispielsweise in den Datenbankabfrageergebnissen doppelte Datensätze vorhanden sind, können Sie diese Methode verwenden, um diese zu entfernen und Ergebnisse ohne doppelte Datensätze zu erhalten.
 PHP-Array-Kopierstrategie: Deep Copy und Shallow Copy, Analyse und Leistungsvergleich
May 02, 2024 pm 02:57 PM
PHP-Array-Kopierstrategie: Deep Copy und Shallow Copy, Analyse und Leistungsvergleich
May 02, 2024 pm 02:57 PM
In PHP gibt es zwei Strategien zum Array-Kopieren: tiefes Kopieren und flaches Kopieren. Eine tiefe Kopie erstellt eine unabhängige Kopie des Quellarrays und Änderungen an einem Array haben keine Auswirkungen auf das andere Array. Shallow Copy kopiert nur die Referenzen der Arrays, Änderungen an einem Array werden im anderen Array widergespiegelt. Deep Copy erfordert das Durchlaufen des Arrays und das Erstellen neuer Entitäten. Daher ist es ressourcenintensiver als flaches Kopieren. Flaches Kopieren kann jedoch nur Referenzen kopieren und ist daher schneller. Deep Copy wird verwendet, um eine unabhängige Sammlung von Datenbankeinträgen zu erstellen, während flache Kopie verwendet wird, um ein Array an eine Funktion zu übergeben.
 Die Kunst des PHP Array Deep Copy: Mit verschiedenen Methoden eine perfekte Kopie erzielen
May 01, 2024 pm 12:30 PM
Die Kunst des PHP Array Deep Copy: Mit verschiedenen Methoden eine perfekte Kopie erzielen
May 01, 2024 pm 12:30 PM
Zu den Methoden zum tiefen Kopieren von Arrays in PHP gehören: JSON-Kodierung und -Dekodierung mit json_decode und json_encode. Verwenden Sie array_map und clone, um tiefe Kopien von Schlüsseln und Werten zu erstellen. Verwenden Sie Serialize und Deserialize für die Serialisierung und Deserialisierung.
 PHP-Array-Schlüsselwertumdrehen: Vergleichende Leistungsanalyse verschiedener Methoden
May 03, 2024 pm 09:03 PM
PHP-Array-Schlüsselwertumdrehen: Vergleichende Leistungsanalyse verschiedener Methoden
May 03, 2024 pm 09:03 PM
Der Leistungsvergleich der PHP-Methoden zum Umdrehen von Array-Schlüsselwerten zeigt, dass die Funktion array_flip() in großen Arrays (mehr als 1 Million Elemente) eine bessere Leistung als die for-Schleife erbringt und weniger Zeit benötigt. Die for-Schleifenmethode zum manuellen Umdrehen von Schlüsselwerten dauert relativ lange.
 Best Practices für Deep Copying von PHP-Arrays: Entdecken Sie effiziente Methoden
Apr 30, 2024 pm 03:42 PM
Best Practices für Deep Copying von PHP-Arrays: Entdecken Sie effiziente Methoden
Apr 30, 2024 pm 03:42 PM
Die beste Vorgehensweise zum Durchführen einer Array-Deep-Kopie in PHP besteht darin, json_decode(json_encode($arr)) zu verwenden, um das Array in einen JSON-String zu konvertieren und ihn dann wieder in ein Array umzuwandeln. Verwenden Sie unserialize(serialize($arr)), um das Array in eine Zeichenfolge zu serialisieren und es dann in ein neues Array zu deserialisieren. Verwenden Sie den RecursiveIteratorIterator, um mehrdimensionale Arrays rekursiv zu durchlaufen.
 Praxis der mehrdimensionalen Sortierung von PHP-Arrays: von einfachen bis hin zu komplexen Szenarien
Apr 29, 2024 pm 09:12 PM
Praxis der mehrdimensionalen Sortierung von PHP-Arrays: von einfachen bis hin zu komplexen Szenarien
Apr 29, 2024 pm 09:12 PM
Die mehrdimensionale Array-Sortierung kann in Einzelspaltensortierung und verschachtelte Sortierung unterteilt werden. Bei der Einzelspaltensortierung kann die Funktion array_multisort() zum Sortieren nach Spalten verwendet werden. Bei der verschachtelten Sortierung ist eine rekursive Funktion erforderlich, um das Array zu durchlaufen und zu sortieren. Zu den praktischen Beispielen gehören die Sortierung nach Produktname und die Sortierung von Verbindungen nach Verkaufsmenge und Preis.
 Anwendung der PHP-Array-Gruppierungsfunktion bei der Datensortierung
May 04, 2024 pm 01:03 PM
Anwendung der PHP-Array-Gruppierungsfunktion bei der Datensortierung
May 04, 2024 pm 01:03 PM
Die PHP-Funktion array_group_by kann Elemente in einem Array basierend auf Schlüsseln oder Abschlussfunktionen gruppieren und ein assoziatives Array zurückgeben, wobei der Schlüssel der Gruppenname und der Wert ein Array von Elementen ist, die zur Gruppe gehören.
 PHP-Array-Zusammenführungs- und Deduplizierungsalgorithmus: parallele Lösung
Apr 18, 2024 pm 02:30 PM
PHP-Array-Zusammenführungs- und Deduplizierungsalgorithmus: parallele Lösung
Apr 18, 2024 pm 02:30 PM
Der PHP-Algorithmus zum Zusammenführen und Deduplizieren von Arrays bietet eine parallele Lösung, indem er das ursprüngliche Array zur parallelen Verarbeitung in kleine Blöcke aufteilt und der Hauptprozess die Ergebnisse der zu deduplizierenden Blöcke zusammenführt. Algorithmusschritte: Teilen Sie das ursprüngliche Array in gleichmäßig verteilte kleine Blöcke auf. Verarbeiten Sie jeden Block zur Deduplizierung parallel. Blockergebnisse zusammenführen und erneut deduplizieren.



