 Web-Frontend
Web-Frontend
 View.js
View.js
 Erfahren Sie in einfachen Worten mehr über die drei Installationsmethoden von vue.js
Erfahren Sie in einfachen Worten mehr über die drei Installationsmethoden von vue.js
Erfahren Sie in einfachen Worten mehr über die drei Installationsmethoden von vue.js
Dieser Artikel stellt Ihnen drei Installationsmethoden von vue.js vor. Das Ziel von Vue.js besteht darin, eine reaktionsfähige Datenbindung und kombinierte Ansichtskomponenten über eine möglichst einfache API zu implementieren B. mit Bibliotheken von Drittanbietern oder der Integration bestehender Projekte, hoffe ich, dass es für alle hilfreich sein wird.

Vue.js (ausgesprochen /vjuː/, ähnlich wie view) ist ein fortschrittliches Framework zum Erstellen datengesteuerter Webschnittstellen. Das Ziel von Vue.js besteht darin, eine reaktionsfähige Datenbindung und zusammengesetzte Ansichtskomponenten mit einer möglichst einfachen API zu ermöglichen. Der Einstieg ist nicht nur einfach, sondern auch die Integration in Bibliotheken von Drittanbietern oder bestehende Projekte ist einfach.
Hier gibt es drei Möglichkeiten, Vue.js zu installieren:
1. Unabhängige Version
Wir können vue.js direkt von der offiziellen Website von Vue.js herunterladen und herunterladen < Im Skript referenziert> -> ) 3.NPM-Methode
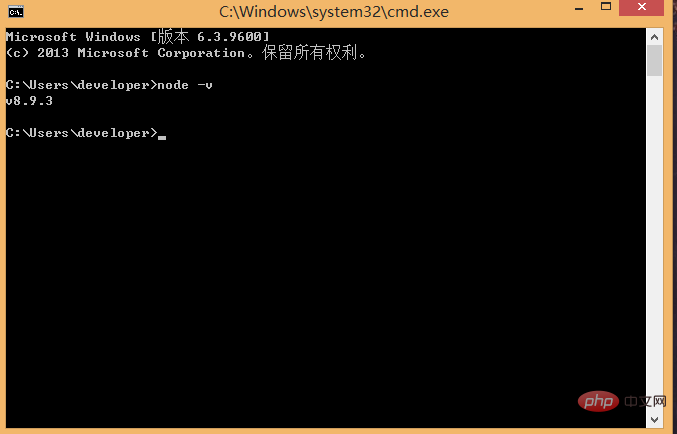
node.js-Umgebung (npm-Paketmanager) cnpm npms Taobao-Spiegel 1) Installieren Sie node.j s Laden Sie Node von der offiziellen Website von node.js herunter und installieren Sie es. Klicken Sie einfach auf „Weiter“. Nachdem die Installation abgeschlossen ist, öffnen wir das Befehlszeilentool (Win+R). Geben Sie
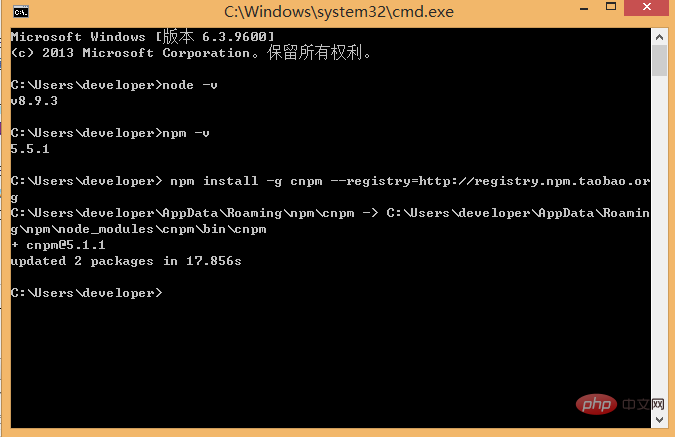
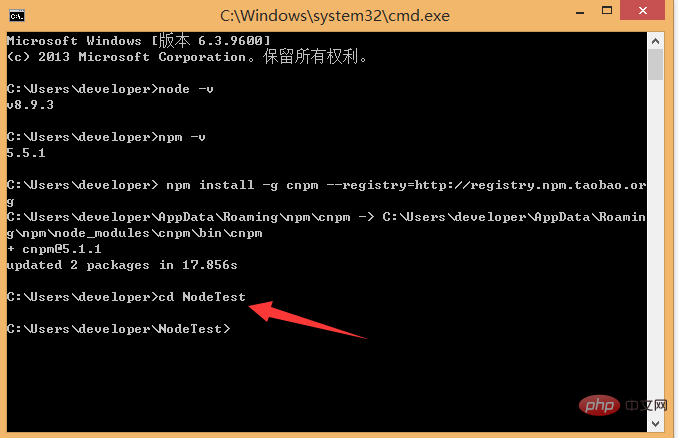
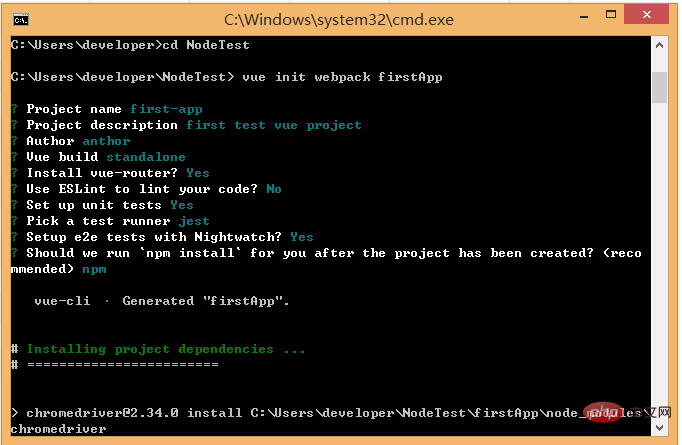
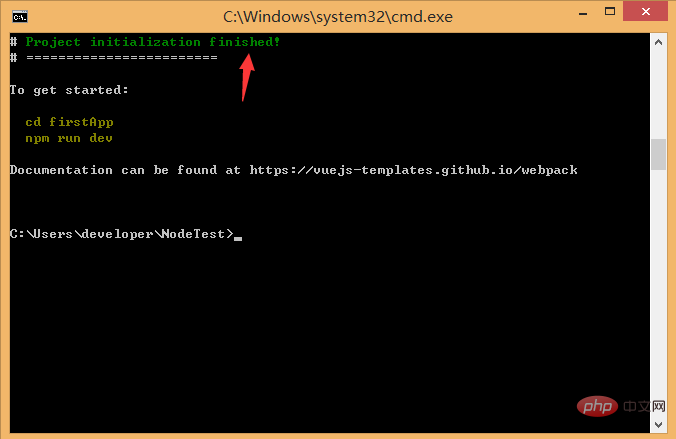
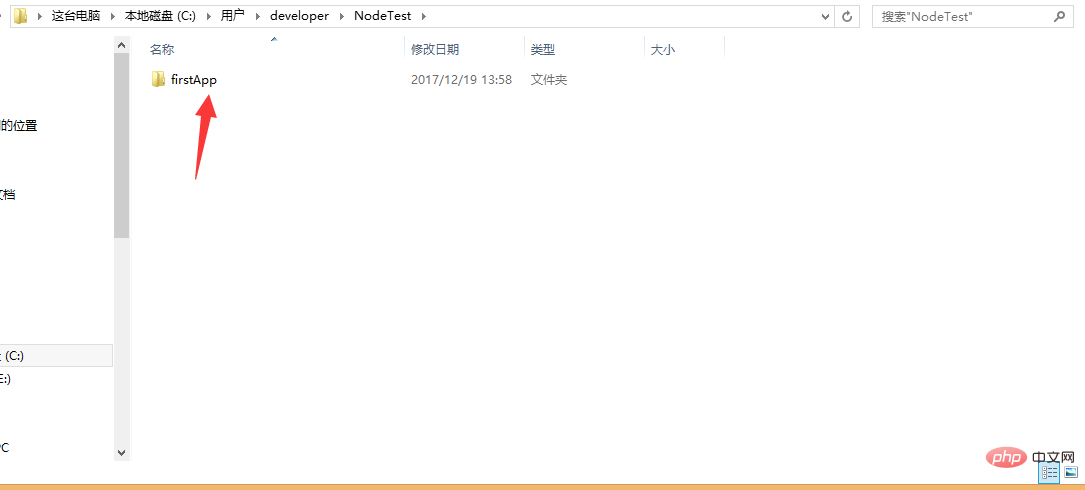
Bisher wurde die Knotenumgebung installiert und der NPM-Paketmanager ist ebenfalls verfügbar. Da einige NPM-Ressourcen blockiert sind oder es sich um Fremdressourcen handelt, ist die Installation abhängiger Pakete bei NPM häufig fehlgeschlagen. Daher benötigen wir auch den heimischen Spiegel von npm----cnpm. 2) Installieren Sie cnpm Geben Sie npm install -g cnpm --registry=https://registry.npm.taobao.org in die Befehlszeile ein und warten Sie dann. Wenn kein Fehler gemeldet wird, bedeutet dies, dass die Installation erfolgreich war (ich habe bereits installiert). Es zeigt an, dass das Update erfolgreich war) Informationen, wie unten gezeigt: Nachdem das Taobao npm Mirror an an. 3) Installieren Sie das Gerüstbau-Tool vue-cli npm install -g vue-cli , aus und warten Sie, bis die Installation abgeschlossen ist. Zuerst müssen wir den Speicherort für das Projekt auswählen und dann das Verzeichnis über die Befehlszeile in das ausgewählte Verzeichnis verschieben. Hier wähle ich, ein neues Verzeichnis (NodeTest-Verzeichnis) unter dem Laufwerk C zu erstellen Verwenden Sie cd, um das Verzeichnis in dieses Verzeichnis zu schneiden, wie unten gezeigt: NodeTest-Verzeichnis den Befehl vue init webpack firstApp in der Befehlszeile aus. Erklären Sie diesen Befehl. Dieser Befehl bedeutet, ein Projekt zu initialisieren, wobei Webpack das Build-Tool ist, das heißt, das gesamte Projekt basiert auf Webpack. Darunter ist firstApp der Name des gesamten Projektordners. Dieser Ordner wird automatisch in dem von Ihnen angegebenen Verzeichnis generiert (in meinem Beispiel wird der Ordner im NodeTest-Verzeichnis generiert), wie unten gezeigt.化 Beim Ausführen des Initialisierungsbefehls können Benutzer einige grundlegende Konfigurationsoptionen eingeben, z. B. den Projektnamen, die Projektbeschreibung und Informationen zum Autor. Für einige Informationen, die Sie nicht verstehen oder nicht ausfüllen möchten, füllen Sie sie einfach aus , und nach einer Weile wird angezeigt, dass das erstellte Projekt erfolgreich erstellt wurde, wie unten gezeigt: Öffnen Sie das firstApp-Projekt. Die Verzeichnisse im Projekt lauten wie folgt: Stellen Sie die Verzeichnisse und ihre Funktionen vor: Build: Der Speicherort des endgültig veröffentlichten Codes. Konfiguration: Konfigurieren Sie den Pfad, die Portnummer und andere Informationen. Als wir mit dem Lernen begannen, wählten wir die Standardkonfiguration. Node_modules: Projektabhängige Module, die von npm geladen werden. Assets: Platzieren Sie einige Bilder, z. B. Logos usw. S-Komponenten: Im Verzeichnis wird eine Komponentendatei abgelegt, die nicht verwendet werden kann. E App.Vue: Die Projekteingangsdatei. Wir können die Komponenten hier auch schreiben, ohne das Verzeichnis . Test: anfängliches Testverzeichnis, kann gelöscht werden .XXXX-Datei: Konfigurationsdatei. Index.html: Homepage-Eintragsdatei, Sie können einige Metainformationen oder statistischen Code oder ähnliches hinzufügen. Package.json: Projektkonfigurationsdatei. README.md: Projektbeschreibungsdatei. Dies ist die Verzeichnisstruktur des gesamten Projekts, wobei wir hauptsächlich Änderungen im src-Verzeichnis vornehmen. Dieses Projekt ist immer noch nur ein struktureller Rahmen und alle für das gesamte Projekt erforderlichen abhängigen Ressourcen wurden noch nicht installiert. Für die Installation des Projekts erforderliche Abhängigkeiten: cnpm install ausführen (cnpm kann hier anstelle von npm verwendet werden) Führen Sie das Projekt aus. erscheint im Browser. Das Vue-Logo erscheint: Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung Das obige ist der detaillierte Inhalt vonErfahren Sie in einfachen Worten mehr über die drei Installationsmethoden von vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!






 Components zu verwenden.
Components zu verwenden.  Nachdem die Installation abgeschlossen ist , wir gehen zu Wenn Sie in Ihrem eigenen Projekt nachsehen, gibt es einen zusätzlichen Ordner „node_modules“, der die von uns benötigten Abhängigkeitspaketressourcen enthält. Nach der Installation der Ressourcen des Abhängigkeitspakets können wir das gesamte Projekt ausführen.
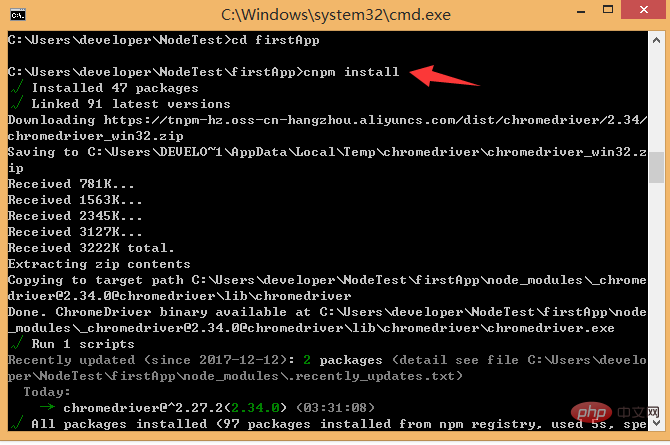
Nachdem die Installation abgeschlossen ist , wir gehen zu Wenn Sie in Ihrem eigenen Projekt nachsehen, gibt es einen zusätzlichen Ordner „node_modules“, der die von uns benötigten Abhängigkeitspaketressourcen enthält. Nach der Installation der Ressourcen des Abhängigkeitspakets können wir das gesamte Projekt ausführen.  In dem Projektverzeichnis führen Sie den Befehl
In dem Projektverzeichnis führen Sie den Befehl

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
Was bedeutet es für faule Ladungsvue?
Apr 07, 2025 pm 11:54 PM
In Vue.js können Komponenten oder Ressourcen bei Bedarf dynamisch geladen werden, wodurch die Ladezeit der Anfangsseite dynamisch geladen und die Leistung verbessert wird. Die spezifische Implementierungsmethode umfasst die Verwendung & lt; Keep-Alive & GT; und & lt; Komponente ist & gt; Komponenten. Es ist zu beachten, dass fauler Laden FOUC -Probleme (Splace Screen) verursachen kann und nur für Komponenten verwendet werden sollte, die eine faule Belastung erfordern, um unnötige Leistungsaufwand zu vermeiden.
 Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Vue realisiert Festzelt-/Text -Scrolling -Effekt
Apr 07, 2025 pm 10:51 PM
Implementieren Sie Marquee/Text-Scrolling-Effekte in VUE unter Verwendung von CSS-Animationen oder Bibliotheken von Drittanbietern. In diesem Artikel wird die Verwendung von CSS -Animation vorgestellt: Bildlauftext erstellen und Text mit & lt; div & gt;. Definieren Sie CSS -Animationen und setzen Sie Überlauf: Versteckt, Breite und Animation. Definieren Sie Keyframes, setzen Sie Transformation: Translatex () am Anfang und am Ende der Animation. Passen Sie die Animationseigenschaften wie Dauer, Bildlaufgeschwindigkeit und Richtung an.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 Was bedeutet der Vue -Komponenten -Wert?
Apr 07, 2025 pm 11:51 PM
Was bedeutet der Vue -Komponenten -Wert?
Apr 07, 2025 pm 11:51 PM
VUE -Komponentenübergebenwerte sind ein Mechanismus zum Übergeben von Daten und Informationen zwischen Komponenten. Es kann durch Eigenschaften (Requisiten) oder Ereignisse implementiert werden: Props: Deklarieren Sie die Daten, die in der Komponente empfangen werden sollen, und übergeben Sie die Daten in der übergeordneten Komponente. Ereignisse: Verwenden Sie die $ emit-Methode, um ein Ereignis auszulösen und es in der übergeordneten Komponente mithilfe der V-On-Anweisung anzuhören.



